Unleash UIKit
June 7, 2021

App icon with wireframes, inside of a speech bubble.
Discover the latest updates and improvements to UIKit and learn how to build better iPadOS, iOS, and Mac Catalyst apps. We’ll show you how you can adopt focus and keyboard navigation, build gorgeous buttons, create a layered and customized sheet experience, and add colorized symbols that fit effortlessly into your interface, and make even better iPad and Mac Catalyst apps.

What's new in UIKit
Watch now
Focus on iPad keyboard navigation
Watch now
Take your iPad apps to the next level
Watch now
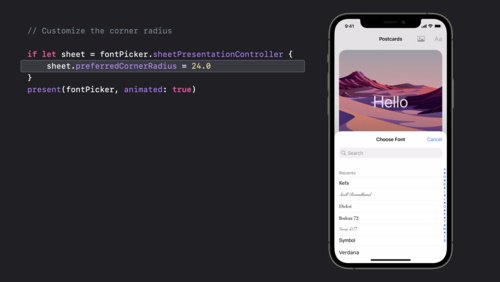
Customize and resize sheets in UIKit
Watch now
Meet the UIKit button system
Watch now