
-
Meet Apple Maps Server APIs
Simplify your app's mapping architecture by implementing the Apple Maps stack across MapKit, MapKit JS, and Apple Maps Server APIs. Learn how these APIs can reduce network calls and increase power efficiency, which can help improve the overall performance of your app. We'll show you how to use geocoding and estimated time of arrival APIs to build functionality for a simple store locator, and explore the API authentication flow.
Resources
- Apple Maps Server API
- Maps Server API test environment
- Creating and using tokens with Maps Server API
- Creating a Maps identifier and a private key
- Apple Developer: MapKit JS
- Maps for Developers
Related Videos
WWDC23
Tech Talks
WWDC22
-
Search this video…
♪ Mellow instrumental hip-hop music ♪ ♪ Hi, everyone! My name is Ankur Soni.
I'm an engineering manager on the Maps Services team here at Apple.
Today, we're going to look at some exciting new capabilities coming to the Maps developer ecosystem.
So let's get started.
Our Maps app offers various end-user experiences to Apple customers around the globe.
We empower developers to create beautiful geolocation experiences for their apps and websites through our MapKit and MapKit JS offerings.
However, our Apple Maps developer offering has always been very client-centric.
We have listened carefully to all your great feedback.
You wanted a way to augment your own data on MapKit without compromising on performance or power.
So to round out our ecosystem, we are excited to introduce the Apple Maps Server APIs.
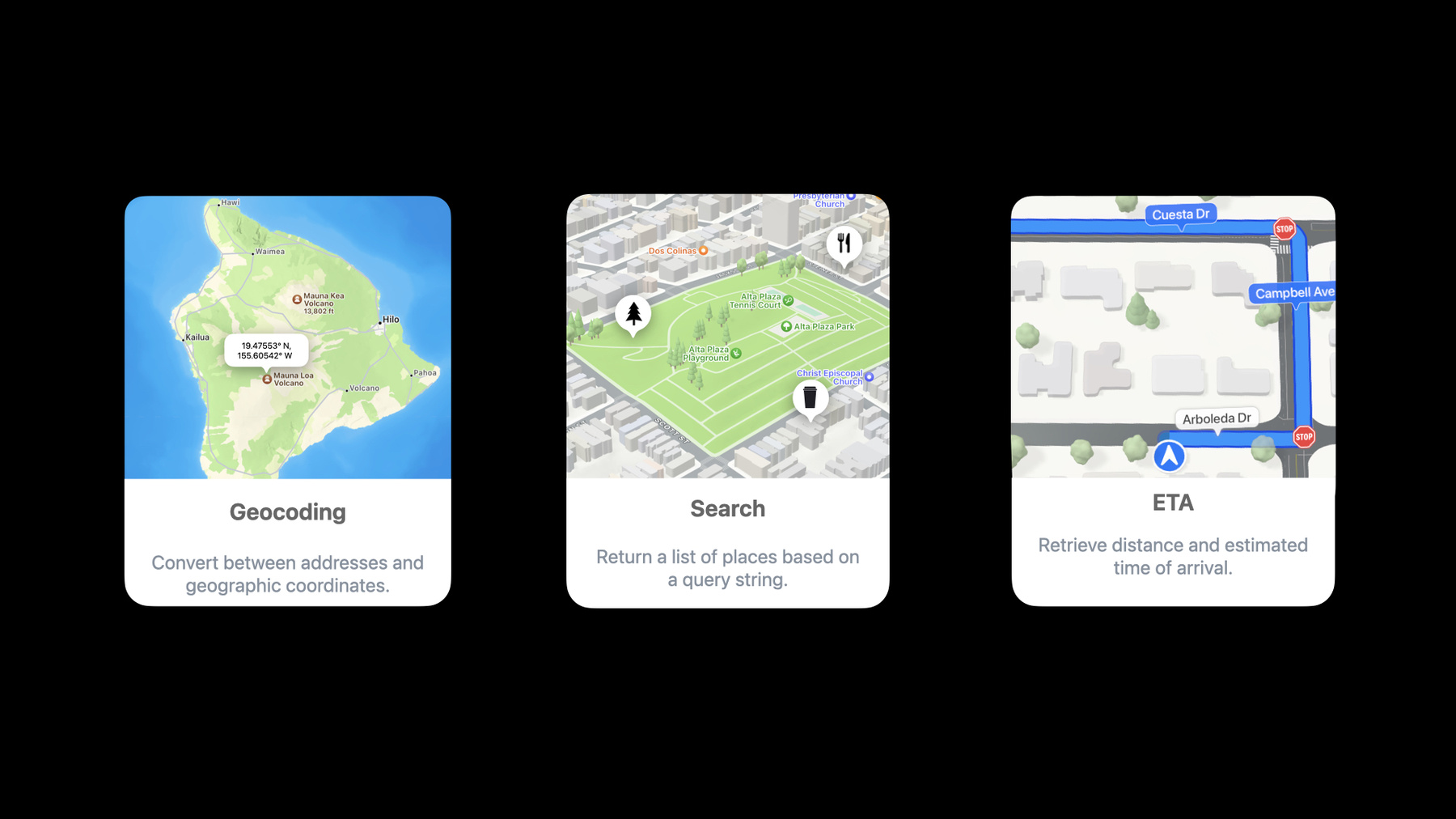
We are introducing four new server APIs: Geocoding, Reverse Geocoding, Search, Estimated Time of Arrival -- or ETA.
These APIs will help you tackle a variety of use cases while integrating Maps into your applications.
With Geocoding APIs, you can convert an address to geographic coordinates latitude and longitude.
Similarly, with Reverse Geocoding, you can do the opposite -- go from geographic coordinates to an address.
With Search API, you can give your users the capability to enter a search string to discover places like businesses, points of interest, and more.
Maybe you want to overlay some of your own data and present it to the user.
With ETA API, you can help your customers get a sense of how far your business is from them or do some computations to find the closest store.
The possibilities are endless! We think you'll love server APIs for three important reasons.
You can now deliver a seamless experience by leveraging MapKit, MapKit JS, and the new Apple Maps Server APIs.
This will simplify your application architecture giving you a full Apple Maps stack.
This will make your life much easier.
For sure, it helped me.
But hey, I'm biased! The next benefit is the reduction in network calls.
Many times, we find ourselves in a situation where we are making repetitive and redundant requests from our users' devices like an iPhone, iPad, websites, etcetera.
Maybe you are looking up the same address over and over again from your app running on different user devices.
This causes a lot of network calls and wasted bandwidth.
Delegating this common operation to your server and doing it only once in the back end using server APIs will help your application consume less bandwidth.
A nice side effect of this is that now your application is power efficient too, since some processing is now delegated to your server using Apple Maps Server APIs.
Now let's take some of these APIs for a spin.
Let's say we are building these contact cards for your store locator application.
Here we see three stores with their addresses and distance from the customer location.
In this example, we'll assume that the customer has provided their location.
For now, let's focus on building one of these contact cards.
We'll assume that these addresses are on a server which stores and serves the locations of comic bookstores.
There are many ways to build this, but for a second, let's assume we don't have these new server APIs.
What would a basic architecture look like? How would your client application get this data? In this diagram, our application is making a call to the server to get the list of store addresses.
The back-end server returns a list of store addresses to your client device.
Since we don't have the server APIs in this example, now our client application has to perform various actions on the address to build the contact card.
To perform a single task, a client may have to make multiple calls to various back-end services.
Here you can see that the client app is making a call directly to the Apple Maps Server, either by using MapKit or MapKit JS.
This chattiness between a client and a back end can adversely impact the performance and scale of the application.
Over a cellular network with typically high latency, using individual requests in this manner is inefficient and could result in broken connectivity or incomplete requests.
While each request may be done in parallel, the application must send, wait, and process data for each request all on separate connections increasing the chance of failure.
Finally, you'll have to merge all the responses on the client.
And while all these calls happen, you are showing a spinner to the user.
Plus, the client device is using more bandwidth and power for these extra calls.
That is not a good user experience.
Now, let's look at a model architecture with access to Apple Maps Server APIs.
You can start using your back-end server as a gateway to reduce chattiness between the client and the services.
Just like before, here we request a list of stores to be displayed from your client.
Next, we make a request from the server to do geocoding.
We then receive responses for each API from the Apple Maps Server.
The comic book server combines the responses from each service and sends the response to the application.
This pattern can reduce the number of requests that the application makes to back-end services, and improve application performance over high-latency networks.
In summary, your client makes one call to your server to get the list of stores.
Your server then does the heavy lifting to make appropriate API calls to compose a response most suited for your user.
So let's go back to our case study example here.
We'll use Geocoding and ETA API to get the distance to the store.
We can use the Geocode API to find the latitude and longitude for the store addresses, which we'll later use for ETA calculations.
In this example, first, we are going to take the address for the comic book store and URL encode it.
Next, we'll use the Geocode API and pass this URL-encoded address as a query parameter.
We'll skip over the authentication details for now and come back to it in a few slides.
In the response, you can see the latitude and longitude for the address returned.
We'll repeat the same process to find the latitude and longitude for the customer's address.
This will be later used for ETA calculations.
As you can see, there are more fields in the response.
I'll link the detailed documentation in the Resources section below.
Now, we can set the origin and destination on the ETA API with the data we got from the Geocode API.
As I mentioned before, we have the origin latitude, longitude and the destination latitude, longitude.
We can specify up to 10 destinations here if needed.
We'll feed that in the ETA API as origin and as destination query parameters which are URL encoded.
The response to the API is a list of ETAs, one for each destination provided.
In this case, we only have one since we provided one destination.
Here for our example, we are interested in distanceMeters to calculate the distance to the store.
With this, we have all the pieces we need: the store address and the distance for the user to reach your store.
You can also choose to augment or overlay this data with your own store information, like store hours.
In this way, you can leverage different server APIs to build your applications.
For other APIs, please refer to documentation linked below this talk.
One critical piece we haven't talked about is authentication.
All the Apple Maps Server APIs are authenticated.
If you are using MapKit JS, you are already halfway there.
Apple Maps Server APIs use the same mechanism as MapKit JS to authenticate.
First, you'll download your private key from your developer account.
You'll then use this private key to generate a Maps auth token in JWT format.
There is a detailed doc about how to generate one linked below.
You can then exchange this Maps auth token using the token API to get Maps access token.
We'll authenticate the Maps auth token on the back end and send back Maps access token.
This is in JWT format and will be used for all API interactions.
This access token needs to be refreshed every 30 minutes by repeating the highlighted process here.
Now that we saw how the authentication flow looks like, here is a simple example of how to use the token API to fetch the access token.
We are using the token API here.
We are passing the Maps auth token as a header.
You'll get back a Maps access token that can be used to access the API.
This will be in JWT format and will have standard fields like expiry, issuedAt, etcetera.
As a convenience, the expiresInSeconds field shows for how long the token is valid for.
In this case, it's 30 minutes.
Keep in mind Maps auth token is not the same as Maps access token.
You exchange the Maps auth token to get a 30-minute long Maps access token to access the server APIs.
Let's take a quick look at how the API interaction with Maps access token looks like.
We'll pass the Maps access token along with server API call.
It is added as a header to the API call, just like we saw a few slides ago.
The Apple Maps Server will validate the Maps access token.
Once the validation is successful, the Apple Maps Server will respond with an API response.
Now that I have covered APIs and authentication, let me talk about usage limits.
With great power comes great responsibility, so use your quota wisely.
There is a daily cap on how many API calls you can make, and it's big! You'll get a quota of 25,000 service calls per day in total.
Keep in mind, calling services via MapKit JS and server APIs use the same quota.
If you need more, please reach out to us.
So, how do you keep track of all this? You can view your usage stats at the Maps developer dashboard.
Anybody using MapKit JS? This will look very familiar to you.
The server API usage is categorized as Services, which you can see highlighted here.
When the daily quota is exceeded, which means more than 25,000 server API calls, we'll start rejecting new service calls and respond with HTTP status 429, which means too many requests.
You should make sure that the app experience degrades gracefully in such scenarios.
In rare scenarios, when your service makes an unusual amount of requests -- maybe it's due to some bug in your code or infrastructure -- it's possible to get HTTP status 429 as well.
When you receive HTTP 429, it is important not to simply loop repeatedly in making requests.
A better approach is to retry with increasing delays in between attempts.
This approach is known as exponential backoff.
So, what did we learn today? We are releasing four new server APIs.
These APIs are Geocoding, Reverse Geocoding, Search, and ETA.
Using these APIs in conjunction with MapKit and MapKit JS will help you better architect your apps using the Apple Maps stack.
You can optimize redundant and repetitive calls by delegating those tasks to your back-end server using Apple Maps Server APIs.
Daily quota for these APIs is 25,000 and is shared with your MapKit JS service usage.
And that's the new Apple Maps Server APIs for you.
Be sure to check out the other sessions mentioned here and detailed documentation linked below.
We look forward to seeing how you take advantage of them.
Thank you! ♪
-