
-
Design Shortcuts for Spotlight
Learn about the latest updates to the visual language of App Shortcuts and find out how to design your shortcut to appear as a top hit in Spotlight. We'll share how shortcuts can appear on iOS or iPadOS, and show you how to customize the visual appearance of a shortcut, personalize its order, select its correct behavior, and increase discoverability.
Chapters
- 1:35 - Principle 1: Focus on the essentials
- 2:04 - Principle 2: Prefer actionable shortcuts
- 2:30 - Principle 3: Design predictable and personal shortcuts
- 4:13 - Design icons for actions and entities
- 5:47 - Consider providing entity subtitles
- 6:03 - App icon colors
- 6:48 - Design your shortcut’s behavior: App launch, Live Activity, or snippet
- 8:23 - Supporting phrase synonyms to increase discoverability
- 8:52 - App name synonyms
Resources
Related Videos
WWDC23
- Design dynamic Live Activities
- Explore enhancements to App Intents
- Spotlight your app with App Shortcuts
WWDC22
WWDC21
WWDC19
-
Search this video…
♪ ♪ Cameron: My name is Cameron, and I’m a designer here at Apple on the Human Interface team.
Today, I’m excited to tell you about how you can design Shortcuts for Spotlight in iOS 17. Built into iOS, Spotlight is a search utility that makes it easy start any search.
And now, when people search for apps, their shortcuts appear next to them in the top hit. In iOS 17, we’ve created new shortcuts for many of our apps, and today, I’ll explain how you can design shortcuts for your apps.
But first, let’s take a look at what’s new.
When someone launches Spotlight, if your app is suggested, your app shortcut can be suggested too.
And when someone searches directly for an app shortcut, it will come to life in a colorful top hit. And on iPad, the wide screen shows up to five of your app’s shortcuts in the top hit. But it doesn’t stop at Search.
Your app shortcuts also appear in the Shortcuts app where people can explore, remix and add shortcuts directly to their Home Screens.
Now that you’ve seen some of what’s new for App Shortcuts in iOS 17.
Let’s talk about how to make a great shortcut for Spotlight.
We’ll start with how to come with a good idea for a shortcut, then discuss how to create your shortcut’s visual appearance and behavior before finishing off with some quick tips about to make your shortcuts discoverable in search.
Now let’s start with ideation. When designing shortcuts for Spotlight, it’s best to focus on the essential, habitual actions and content from your app.
For Clock we have two App Shortcuts, one to Set Timers and another to Add Alarms.
We could’ve included an "Add City" to World Clock shortcut, but we didn’t because that functionality is less habitual and more complicated.
Don’t feel compelled to fill up all the spaces.
It’s fine to have just one or two shortcuts. Next, when appropriate, prefer shortcuts that take action directly. Your first idea might be to look at your app’s tab bar and reflect it directly into shortcuts, but challenge yourself to think of something better.
People already know how to use your app’s primary navigation, and this might not be the best you can do.
Instead, make shortcuts that can accomplish your app’s primary purpose.
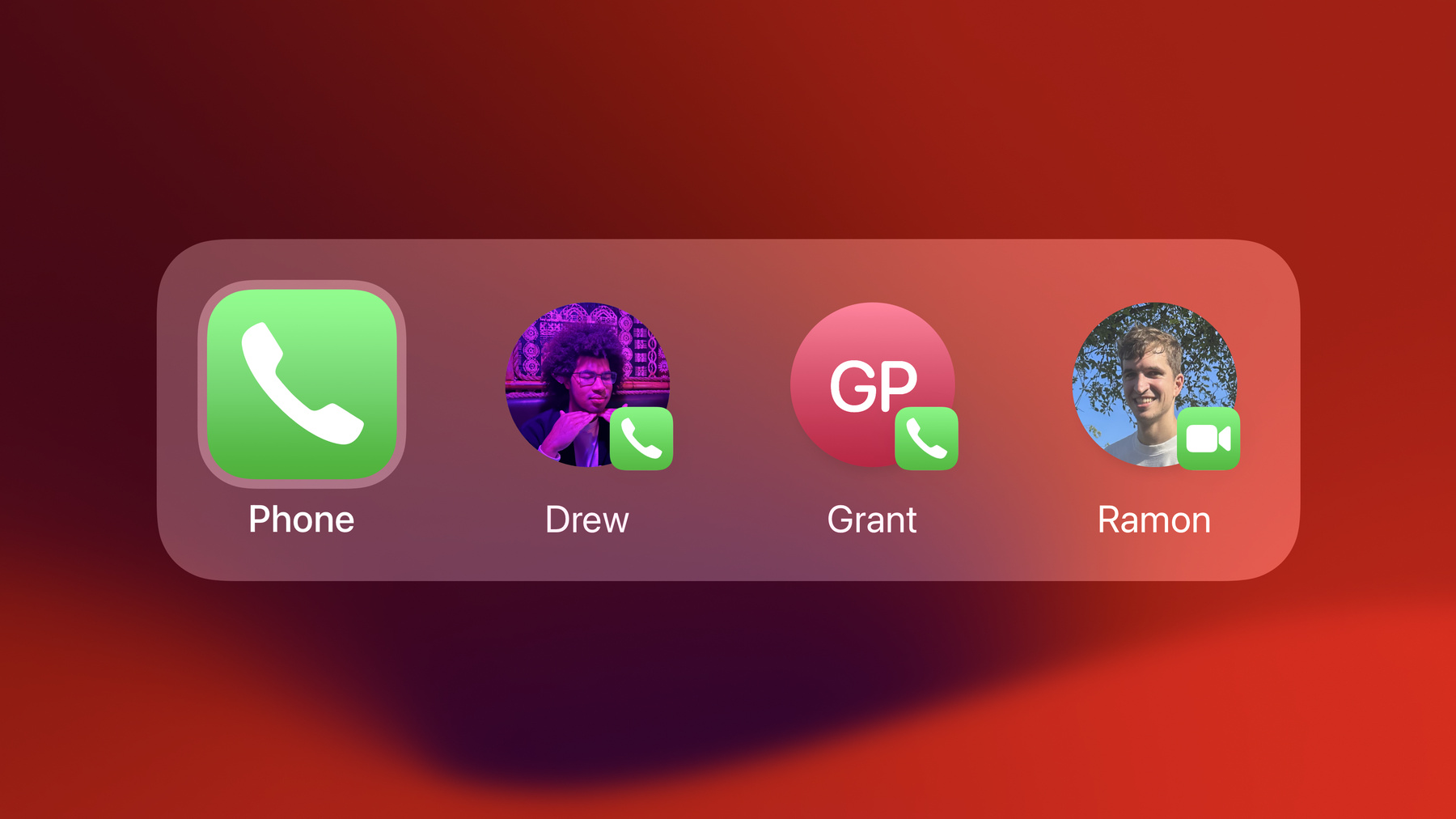
For Phone, that’s placing calls to favorites or recents.
Finally, you should design shortcuts that will be predictable and personal.
For Podcasts, we offer shortcuts to shows people are currently listening to and those that have new episodes...
but we wouldn’t promote trending podcasts someone hasn’t heard before.
App Shortcuts should be instantly recognizable and browsing new content is best done inside your app.
Another part of being predictable is personalizing your app shortcuts using the decisions people make inside your app.
Let’s look at Notes as an example.
In Notes, the compose button is persistently in the bottom right toolbar, so in the App Top Hit, the new note button is predictably to the right of the app icon too.
The notes themselves are reverse-chronologically organized in the app, so the shortcuts in the app top hit are too.
The exception is pinned notes, which are always shown first in the app.
Because this is an intentional action that someone took, you should reflect it into the ordering of your app shortcuts too. You should order your shortcuts to reflect the decisions people make inside your app, and to help people build muscle memory around things being in predictable places.
To recap, when coming up with ideas, focus on essentials.
Elevate a handful of habitual actions.
Not everything, and nothing too complicated.
Prefer actionable shortcuts.
Go beyond your tab bar and focus on making shortcuts that reflect the primary purpose of your app.
And finally, be predicable.
Make shortcuts for things people have previously interacted with inside your app, not stuff they haven’t seen yet.
And design for people to build muscle memory.
Now that you have some ideas for App Shortcuts, let’s dive into creating them.
The first thing you need to understand is that every App Shortcut is made of either an action or an entity.
You can think of them as a verb or a noun.
Or more concretely, an action to make a New Board in Freeform or entity for My Big Idea board. In the UI, actions are always shown as SF symbols inside circles like this.
And by default, all entities are drawn using an SF symbol too.
But it usually makes sense to provide an icon for your entity, so it’s more visual and recognizable.
If needed, your action title can wrap to a second line.
But be especially conscious of keeping your titles concise to avoid truncation and never include your app name because it’s already shown in the UI.
Strive to make your titles as short as possible while still being easily understood.
Because App Shortcuts icons are small, it’s important to make them as recognizable as possible. When drawing icons for entities, pay attention to ensuring the shape of shortcuts match the corresponding shapes of those concepts in your app.
Because reminders lists are circles in the app, so are their app shortcuts.
And because Photos albums are always square in the app, so are their app shortcuts.
And think beyond the shape.
Because the favorites cover integrates a small heart in the corner, we carry that element over into the shortcut icon too.
Details like this serve as visual queues to maximize the familiarity of your app shortcuts.
When people search directly for shortcuts, you have the opportunity to show even more information in a subtitle.
You can use this opportunity to design an even richer result.
Photos includes the number of favorited photos, inside the album, just like in the app.
Now, let’s dive into color! By default, your app shortcuts will appear like this.
This is often the right appearance if your app icon is multicolor or neutral.
However, if your app icon has a strong gradient or color, like Notes’ yellow, you can infuse color into your top hits in Spotlight and platters in the Shortcuts app. When deciding on your complementing color, do the mental exercise of peeling the graphics off your app icon to create a gradient, or solid color.
By default, your symbols will have a monochrome appearance, but for app that have dark complementing colors, this may no longer feel like your brand. To address this, you can provide a secondary tint color to create a two-tone appearance.
Next, let's talk about the behavior of your shortcut.
Here, you have three options. App Launch: open your app to a specific screen.
Live Activity: start a live activity or background audio session. Or, a Snippet, which can ask a question or show a small piece of information in a compact form.
The simplest is for your App Shortcut to launch your app to the appropriate screen.
This is easy to do and often the right choice.
Next, you can start a Live Activity. This is a great option for simple actions that don’t require further in-app attention, like placing a call or starting a timer.
For guidance on designing Live Activities, see Mac and Chan’s session "Design dynamic Live Activities." Finally, you can choose to show a snippet to ask a simple question or show a custom response.
But, for more complex tasks, it’s often better to open your app. After showing a snippet, you can optionally start a Live Activity or open your app too.
For detailed guidance on designing with snippets, see these talks from previous years.
To recap, when creating your app shortcuts, design icons for them that are visually representative of what’s inside your app. Write clear, short titles that are pithy without being obscure.
Consider including entities subtitles to enrich your top hits. And where appropriate, consider infusing your app’s colors.
And, design the right behavior for your app's shortcuts.
Last but not least, let’s review some of the key things you can do to make your App Shortcuts discoverable in Spotlight. In Spotlight, people may search for your shortcuts in different ways.
For example, someone might search “File Scanner” while looking for “Scan Document" shortcut.
You can support this by adding synonyms of your shortcut phrase. Your phrase is a natural language description of your app shortcut that includes your app name and it’s also what people can say to Siri to run your App Shortcut.
You should provide a handful of synonyms for your App Shortcut phrase to make sure people can find your shortcut no matter how they search for it.
If your app is known by multiple names, you should consider providing App Name synonyms.
For example, the Music Recognition app built into iOS provides the synonym "Shazam." This helps people find your app shortcut, even if they search for it by one of its other monikers.
To recap, make your shortcuts discoverable in Spotlight by writing phrase synonyms that cover the different ways people might search for your functionality and, if appropriate, by providing app name synonyms.
Now we’ve reviewed how to ideate and Create App Shortcuts and make them discoverable in Spotlight. Thanks for watching We can’t wait to see what App Shortcuts you make with iOS 17. ♪ ♪
-