Challenge: SwiftUI navigation hotdish
June 7, 2022

What’s piping hot, golden-crusted, and filled with mystery ingredients? A divine hotdish, you betcha! But this SwiftUI challenge doesn’t involve tater tots or cream of mushroom soup; in fact, we’re inviting you to throw away the recipe book and mix up your own ingredients for a new kind of navigation supper.
Prep your ChallengeContentView to create a hotdish of your own, mixing together SwiftUI navigation ingredients like stack view, multicolumn layout, and state restoration.

Study Hall: SwiftUI navigation hotdish
View nowBegin the challenge
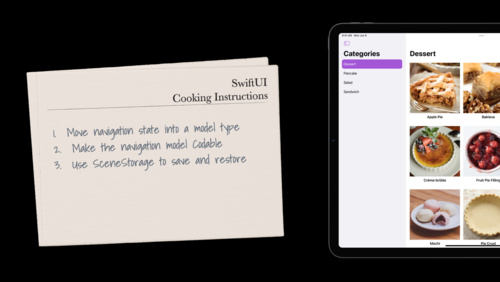
Before you become a SwiftUI hotdish chef, it’s important to understand the techniques behind a variety of recipes. Make sure to watch The SwiftUI Cookbook for Navigation from WWDC22 to get started on your culinary adventure.

The SwiftUI cookbook for navigation
Watch nowFor this dish, you’ll be cooking with the “Bringing robust navigation structure to your SwiftUI app” sample code. Download it to your device to start the challenge.
Bringing robust navigation structure to your SwiftUI app
You can get a feel for your SwiftUI ingredients by exploring and modifying StackContentView, TwoColumnContentView, or ThreeColumnContentView in the project.
Once you’re feeling ready, head to the ChallengeContentView, where you can mix and match any navigation ingredients you might need to craft a prize-winning hotdish! (You can even pick up a few new APIs from “What’s new in SwiftUI” to add some spice to your meal.) Incorporate your own app’s ingredients and voila! You’ve got a secret recipe for the ages.
