New analytics reports coming in March for developers everywhere
Developers can also enable new sign-in options for their apps
Today, Apple is introducing new options for how apps globally can deliver in-app experiences to users, including streaming games and mini-programs. Developers can now submit a single app with the capability to stream all of the games offered in their catalog.
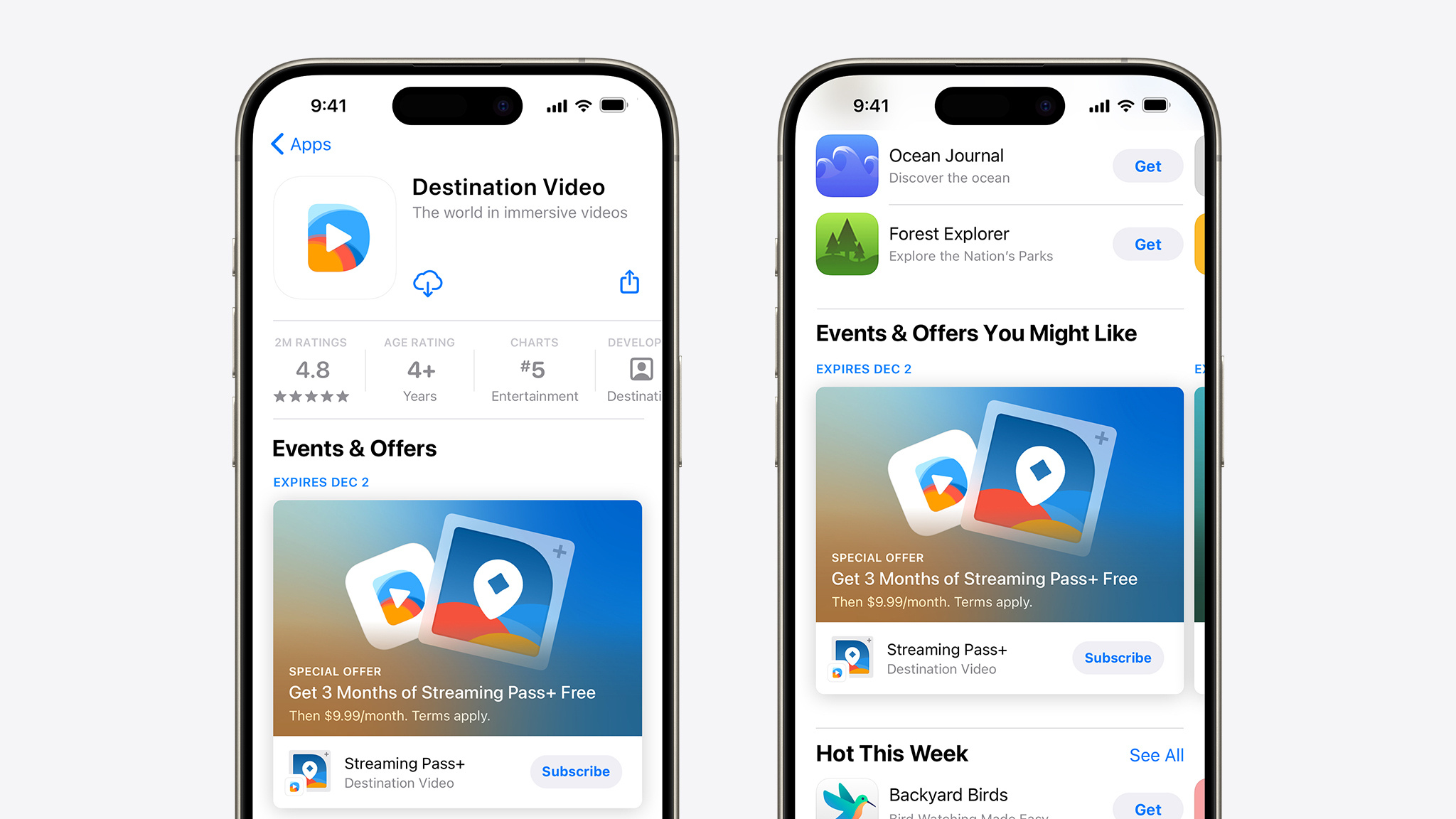
Apps will also be able to provide enhanced discovery opportunities for streaming games, mini-apps, mini-games, chatbots, and plug-ins that are found within their apps.
Additionally, mini-apps, mini-games, chatbots, and plug-ins will be able to incorporate Apple’s In-App Purchase system to offer their users paid digital content or services for the first time, such as a subscription for an individual chatbot.
Each experience made available in an app on the App Store will be required to adhere to all App Store Review Guidelines and its host app will need to maintain an age rating of the highest age-rated content included in the app.
The changes Apple is announcing reflect feedback from Apple’s developer community and is consistent with the App Store’s mission to provide a trusted place for users to find apps they love and developers everywhere with new capabilities to grow their businesses. Apps that host this content are responsible for ensuring all the software included in their app meets Apple’s high standards for user experience and safety.
New app analytics
Apple provides developers with powerful dashboards and reports to help them measure their apps’ performance through App Analytics, Sales and Trends, and Payments and Financial Reports. Today, Apple is introducing new analytics for developers everywhere to help them get even more insight into their businesses and their apps’ performance, while maintaining Apple’s long-held commitment to ensure users are not identifiable at an individual level.
Over 50 new reports will be available through the App Store Connect API to help developers analyze their app performance and find opportunities for improvement with more metrics in areas like:
Engagement — with additional information on the number of users on the App Store interacting with a developer’s app or sharing it with others;
Commerce — with additional information on downloads, sales and proceeds, pre-orders, and transactions made with the App Store’s secure In-App Purchase system;
App usage — with additional information on crashes, active devices, installs, app deletions, and more.
Frameworks usage — with additional information on an app’s interaction with OS functionality such as PhotoPicker, Widgets, and CarPlay.
Additional information about report details and access will be available for developers in March.
Developers will have the ability to grant third-party access to their reports conveniently through the API.
More flexibility for sign in options in apps
In line with Apple’s mission to protect user privacy, Apple is updating its App Store Review Guideline for using Sign in with Apple. Sign in with Apple makes it easy for users to sign in to apps and websites using their Apple ID and was built from the ground up with privacy and security in mind. Starting today, developers that offer third-party or social login services within their app will have the option to offer Sign in with Apple, or they will now be able to offer an equivalent privacy-focused login service instead.