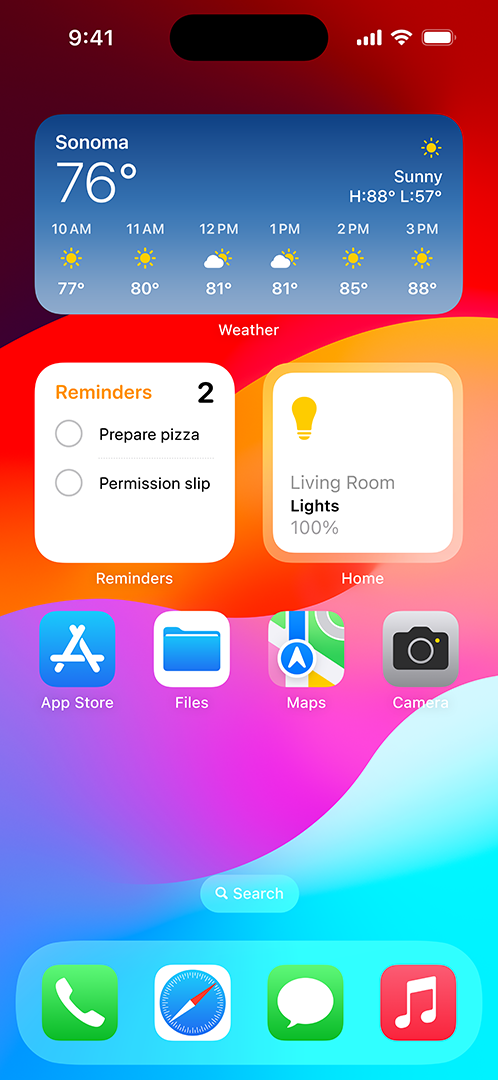
Widgets and Live Activities
Widgets are becoming even more powerful in even more places. Now you can use WidgetKit to build support for interactivity and animated transitions, so people can take action right in your widget. Once you rebuild for iOS 17, with just a few simple changes your existing widgets will look great in StandBy on iPhone, on the Lock Screen on iPad, and on the desktop on Mac. With SwiftUI, the system adapts your widget’s color and spacing based on context, extending its usefulness across platforms.
Live Activities built with WidgetKit and ActivityKit are now available on iPad to help people stay on top of what’s happening in your app in real time, right from the Lock Screen.

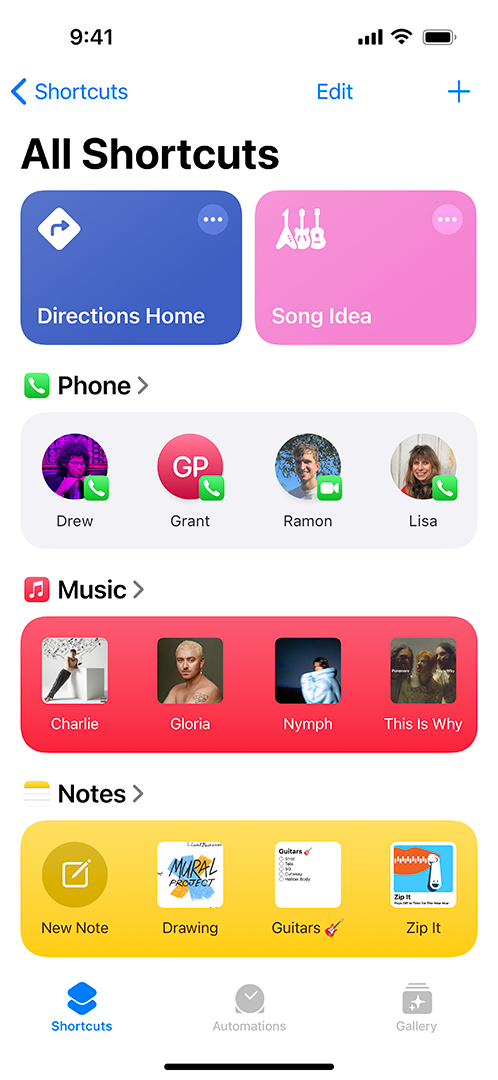
App Shortcuts
When you adopt App Shortcuts, your app’s key features are automatically surfaced in Spotlight when people search for your app. A new design makes running your app’s shortcuts easier than ever and new natural language capabilities let people execute your shortcuts with their voice with even more flexibility. A redesigned Shortcuts app allows for your key features to be discovered and run in one convenient place.

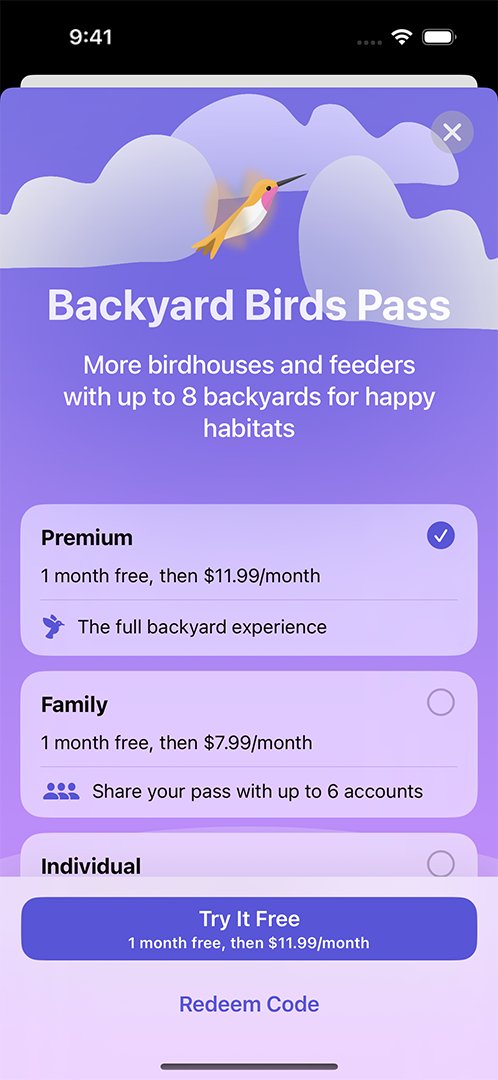
In-app purchase
The new StoreKit views make it easier than ever to create secure merchandising experiences for in-app purchases and subscriptions across Apple platforms. With as little as one line of code, the description, price, and duration for each level of service are clearly presented to the user. And you can take advantage of updates to the App Store Server API, as well as enhancements to StoreKit testing in Xcode, the Apple sandbox environment, and TestFlight.

Maps
MapKit for SwiftUI makes it easier than ever for you to integrate Maps into your apps. You can also create Maps Snapshots with the Detailed City Experience, including optimized camera and pitch controls that offer stunning map views for your users.
Machine learning
Core ML brings new optimization tools for compression, faster loading, and more, so apps can deliver more powerful and efficient machine learning experiences. Use Create ML to easily build models to understand the content of images thanks to the addition of multi-label classification, interactive model evaluation, and new APIs for custom training data augmentations. The Vision framework introduces more robust image segmentation as well as 3D depth information for human body pose, while VisionKit makes it easy to integrate Visual Lookup and subject-lifting experiences into your app. The Natural Language framework enhances understanding of multilingual text using new transformer-based embedding models and the Speech framework allows for custom vocabulary in speech recognition, so you can personalize user experiences.
SharePlay
SharePlay lets people share rich, real-time experiences while connecting via FaceTime and Messages. With AirDrop in iOS 17, people can now bring their devices together to instantly kick off a shared activity with any app that supports SharePlay — with no additional adoption required. A new share menu in FaceTime and the SharePlay UI makes discovering SharePlay apps even easier in iOS and iPadOS. And apps that support SharePlay can now rapidly transfer large files to everyone in the session.
Wallet and Apple Pay
Let customers easily and securely move funds from a stored balance in your financial app to an eligible card in Wallet with PKDisbursementRequest. And you can now use the Tap to Present ID on iPhone API to verify IDs on mobile devices, with no additional hardware needed.
Accessibility
Assistive Access, a game-changing new feature, makes technology — and your apps — more accessible to users with cognitive disabilities on iPhone and iPad. Cutting-edge advancements in speech synthesis let you create even more custom experiences. Enhancements to the accessibility APIs help you improve UI tests. And advances in UI frameworks make it easy to build rich, accessible experiences.
Passkeys
Based on industry standards for account authentication, passkeys replace passwords with cryptographic key pairs, making them easier to use and far more secure. Adopt passkeys to give people a simple, secure way to sign in to your apps and websites across platforms — with no passwords required. Now people can share passwords and passkeys from iCloud Keychain with their trusted contacts. Password manager apps can save and offer passkeys on iOS, iPadOS, and macOS. Enterprises can take advantage of passkeys thanks to Managed Apple ID support for iCloud Keychain. And administrators can manage which devices passkeys sync to using Access Management controls in Apple Business Manager and Apple School Manager.
TipKit
Intelligently educate your users about the right features at the right time with TipKit. This new framework includes templates that match what people are accustomed to seeing in system apps, and are easily customizable to match the look and feel of your app. Add targeting to educate users on functionality related to their current context and manage the overall frequency to avoid showing the same tips again, even if the tips appeared on another device.
What’s new for Apple developers
Discover even more new and updated technologies across Apple platforms, so you can create your best apps yet.