SF Symbolsで一貫性のあるデザインを実現する方法
2020年10月29日

記号は、視覚的なガイドとして、文字を介さずにユーザーエクスぺリエンスをナビゲートしてくれます。道路標識を見ている場合でも、Appのアイコンを見ている場合でも、ユーザーは親しみのある分かりやすい記号を介して、コンテキスト情報を読み取り、次にとる行動や操作を決定します。
SF Symbolsは、デザイナーと開発者に、システムフォントであるSan Franciscoとシームレスに統合する一貫性のあるカスタマイズ可能なシンボルを提供します。これらのシンボルは、ベテランデザイナーであろうと、主にXcodeで作業している場合であろうと、優れたリソースです。フォントのライブラリにより、再想像やサイズ変更やグラフィックアセットの再創造の必要がなくなります。 また、さまざまな画面サイズにインターフェイスを適応させるときには、柔軟性を持った範囲でのウェイトとスケール、および自動的な垂直方向での配置を提供します。
適切な記号を見つける
SF Symbolsは、9つのウェイトと3つのスケールで利用可能な、2400個以上の記号を搭載しており、ニーズに合わせたさまざまな記号のオプションを提供します。SF Symbols Appでは、ベクターベースのアイコンを簡単に参照したり、すばやく検索してコピーし、Sketch、Adobe XD、Figmaなどの人気のあるApp内にアイコンを貼り付けることができます。貼り付けたアイコンは、App上でテキストに合わせて自動的に揃えます。

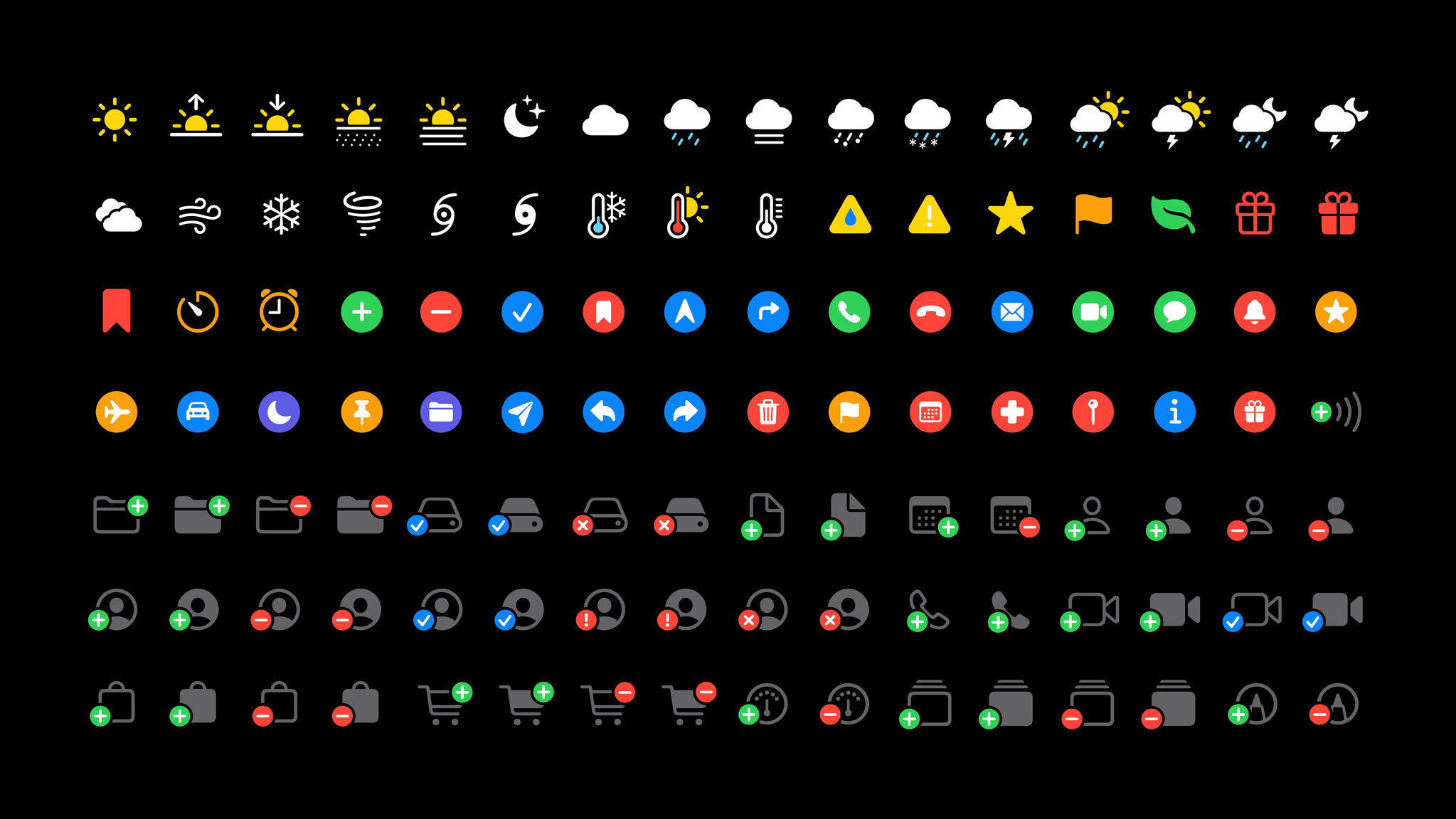
信号は様々な色、輪郭および塗りつぶされたバリエーションがあります。
SF Symbols Appを使用して、プロジェクトに配置する前に選択範囲を参照してプレビューします。多くの記号は、さまざまなコンテキストで使用できる、アウトラインバリアントおよび塗りつぶしバリアントの両方に存在します。アウトライン記号はテキストと同様の特性を備える一方で、塗りつぶされた記号はコントラストと強調を生み出します。
ヒント:記号スタイルについては、シンプルなものをお勧めします。特定のコンポーネントまたはコンテキスト内でデザインを統一するために、単一のスタイルを一貫するようにしてください。

ぱっと一目で認識できる記号を目指しましょう。クリエイティビティよりも、デザインの明確さを追求します。記号でどのような情報をユーザーに提供したいですか?Appを初めて使用するユーザーにとって、分かりやすい記号でしょうか?そうでない場合、ユーザーがアイコンから想像できるアクションまたはコンテンツを示す、その他の記号はあるでしょうか?
カスタム記号をデザインする
もしAppのカスタム記号を作成したい場合は、SF Symbols Appではじめることができます。表現したいデザインに近い記号を検索し、カスタマイズ可能なベクターベースのテンプレートとしてエクスポートしてください。
IllustratorやSketchなどのベクトル編集ツールを使用して、記号のスケールと太さを一定に保ちながら、必要な変更を加えます。シンプルで分かりやすい記号を作成し、記号が表すアクションまたはコンテンツが明確なデザインを採用するようにしてください。また、SVGレイヤーのツリーの命名及び編成方法に細心の注意を払うようにしてください。カスタム記号を元のファイルの構造とは必ず一致させる必要があります。
Creating custom symbol images for your app
SF Symbolsを使用してデザインする
単独で作業する場合でも、チームでのコラボーレーションの場合でも、デザイナーと開発者は、SF Symbolsのシンプルさと適応性の高さに感謝するでしょう。SF Symbolsは、iOS 13以降、watchOS 6以降、およびtvOS 13以降で作動するAppで使用することができます。また今秋には、macOS BigSurでもSF Symbolを使用できるようになります。
Resources

SF Symbolsの紹介
今すぐ視聴する
SF Symbols 2
今すぐ視聴するHuman Interface Guidelines: SF Symbols