SwiftUI Pathway
ビデオ、ドキュメント、ツールをまとめた使いやすいコレクションを活用して、優れたアプリやゲームを構築しましょう。
SwiftUIとは何か、何ができるのかを理解するには、このフレームワークを使った開発方法を理解することが重要です。SwiftUIでは、宣言型プログラミングを採用しています。これは、目的とする具体的な結果を記述することに重点を置くもので、コードを実際に機能するUIに変換する作業はSwiftUIが行います。宣言型の記述は、UIデザインの強力なツールとなり得るもので、アイデアの反復がより簡単になり、コードもより簡潔で読みやすくなります。
まずは、SwiftUIの基本的な機能の利用方法を紹介する「SwiftUIの基本」を視聴しましょう。次にチュートリアルに進み、SwiftUIを使ってXcodeでプロジェクトを作成する方法を実践的に練習します。Xcodeは、すべてのAppleプラットフォーム向けのアプリを開発、テスト、配信できる統合開発環境です。さらに、コードの各行の実行内容やその理由を説明するガイド付きウォークスルーを通じて、SwiftUIアプリの構造を確認してください。
ビューは、SwiftUIを使った開発の主要な要素です。お気に入りのアプリを使っている時に、みなさんが目にするさまざまなビューを思い出してください。要素や操作がほとんどないシンプルなビューもあれば、さまざまな種類のデータ、操作、アニメーションを含む、より複雑なビューもあります。アプリの見やすさや機能性を保つには、ビューに合わせて情報を適切に表示する方法を理解する必要があります。
ここでは、一連のチュートリアルを通じて、ビューを記述する方法と、ニーズに合わせてビューをカスタマイズする方法を詳しく学びます。チュートリアルを進めていくと、さまざまな状況で各種のコンテナビューを試してより複雑なレイアウトを作成できるようになります。また、表示するコンテンツに適したコンテナビューを選択するためのベストプラクティスに関する記事もご覧ください。
アプリのレイアウトに適したビューの選択は、魅力的なUIを作成するための第一歩にすぎません。さまざまなビューを選択して作成する方法を学習したので、次に追加のレイアウトオプション、色、グラフィックスなどを試してみましょう。
初めてデザインする場合
AppleのDesign Pathwayで、優れたデザインの基礎を学びましょう。
まず、デザインに焦点を当てたチュートリアルで、ビューをUIに配置する方法、意図した通りに動作するようにビューを構成する方法、計画通りにいかない場合にビューを修正する方法などの詳しいガイダンスを確認してください。学習を進めていく中で、レイアウト階層を工夫し、一見単純なスタックビューから複雑なレイアウトを作成する方法についての記事やドキュメントに目を通すことをおすすめします。また、ヒューマンインターフェイスガイドラインでは、すべてのAppleプラットフォームで使えるレイアウトについてのデザインガイダンスを確認できます。最後に、App Design Workbook(アプリデザインワークブック)をダウンロードして、デザインの学習をさらに進めましょう。この詳細なガイドを使ってアプリデザインのライフサイクルを理解することで、アイデアを形にできるようになります。
- チュートリアル:インターフェイスのデザイン
- チュートリアル:ビューの配置
- 記事:スタックビューを使ったレイアウトの構築
- HIG:レイアウトデザインのベストプラクティス
- App Design Workbookをダウンロードする
優れたナビゲーションほど、ユーザーに気が付かれないものです。アプリの操作が簡単であるほど、操作について考えずに済みます。わかりやすいナビゲーション構造をデザインして構築すれば、アプリのコンテンツを見つけやすくなり、ユーザー体験が向上します。
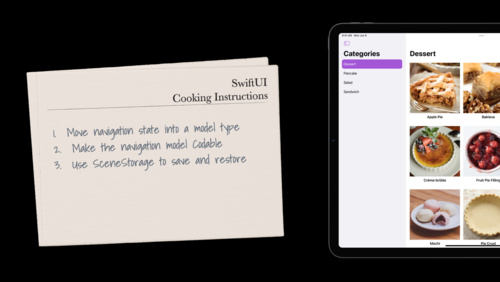
以下のチュートリアルでは、さまざまな種類のインタラクティブな要素で機能を追加し、動的コンテンツを作成する方法を紹介します。そのあと、「SwiftUIのナビゲーション機能」に進んでください。このビデオでは、基本的なスタックからパワフルな複数列のプレゼンテーションまで実現できるSwiftUIのAPIを紹介しています。また、このビデオの関連サンプルコードプロジェクトをダウンロードして、ビデオの説明に従いながらコードのコメントを確認し、優れたナビゲーション体験のデザイン方法を理解できます。
ここまで、SwiftUIの概要の確認、構造体とビューコンテナを使った最初のレイアウトの作成、アプリ内で複数のビューを配置する方法の把握、すべてのコンテンツ間を簡単に移動するためのいくつかのアイデアの検討を行いました。しかし、どんなに素晴らしいUIデザインでも、それをサポートするデータモデルがアプリになければ役に立ちません。
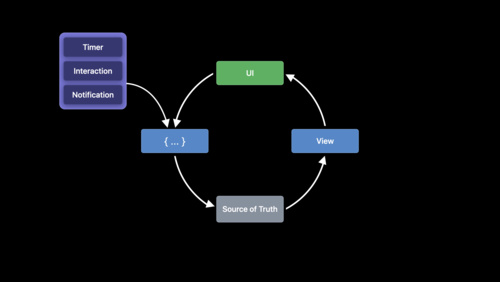
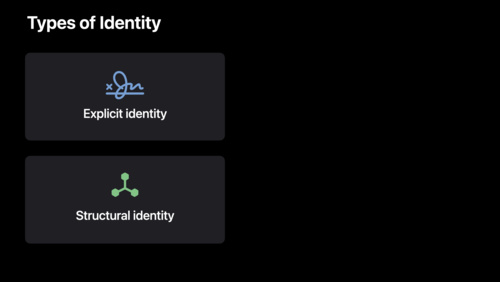
データのモデル化は、アプリ開発において手間のかかる部分です。ビューをデータモデルに関連付けるプロセスを理解しやすくするために、まず「SwiftUIにおけるデータの重要事項」をご覧ください。そのあと、チュートリアルに進んで、独自のデータをモデル化する方法と、アプリを次に起動するまで、そのデータを保存しておく方法を理解しましょう。次に、「SwiftUIがコードをどのように解釈しているのか」という問いに答えるビデオセッション「SwiftUIの徹底解説」で、データについての理解を深めましょう。SwiftUIがコードをどのように読み取るかを理解することで、より自信を持ってアイデアを正確に宣言し、SwiftUIを使って素晴らしいアプリを構築できるようになります。
最後に、SwiftDataについて学びましょう。SwiftDataは、データのモデル化と管理のためのAppleのフレームワークで、SwiftUIと同じ原理で設計されており、少ないコードで優れたパワーと柔軟性を発揮します。このセッションは、最新の直感的なフレームワークによるデータのモデル化について理解を深めるための出発点として最適です。
このPathwayでは、SwiftUIを使った開発のための基本的な構成要素の確認、インタラクティブなコンテンツの作成、さまざまなコンテナや要素を持つ複数のビューの配置、ナビゲーションのベストプラクティスの理解、データのモデル化の基本の理解を深めました。ここで学習したリソースは、Appleプラットフォーム向けの開発において強力な基盤となります。また、このほかにも、役立つリソースが多数あります。以下のリンクを通じて、早急に解決する必要がある疑問の答えを見つけたり、特定のトピックに関して知識を広げたり、SwiftUIやAppleプラットフォーム向けの開発に関するさまざまなニュースや最新情報を入手することができます。みなさんのSwiftUIアプリが世界中のAppleデバイスで利用されることを楽しみにしています。
- SwiftUIのドキュメント
API、サンプルコード、記事、チュートリアルなどを参照して、SwiftUIの概念に関する知識を広げましょう。
- デベロッパフォーラム
Apple Developer ForumsでSwiftUIタグを選択して、疑問に対する答えを見つけたり、ほかのユーザーがすでに解決した問題を確認したりできます。
- ビデオセッション
Appleのエキスパートが作成したセッションを視聴して、スキルを向上させ、新しい概念を学ぶことができます。