
-
App Clipの新機能
ユーザが必要とするタイミングで、特定のタスクを素早く集中的に実行するために、App Clipがどのように役立つかをご確認ください。Appから直接エクスペリエンスを起動したり、App Clipをローカルでテストしたり、実世界でエクスペリエンスに簡単にアクセスできるようにするためのApp Clipコードの作成など、App Clipsの最新の改良点を紹介します。また、Appleのデベロッパコミュニティから寄せられた、ユーザとの関わり合いにおける革新的な方法や美しいデザインを提供するApp Clipsの素晴らしい例を紹介します。 このセッションを最大限活かしていただくためには、WWDC20の「App Clipの紹介」と「App Clipを設定し、リンクする」を先にご確認いただくことをお勧めします。
リソース
関連ビデオ
WWDC22
WWDC21
WWDC20
-
このビデオを検索
(音楽)
(ヨンジョン) こんにちは! ようこそWWDCへ 私はヨンジョンと申します 私はApp Clipチームの エンジニアです 本日は同僚のルーミンと 参加させていただき App Clipの最新情報を お伝えします App Clipは 必要な時に すぐに起動できる Appの一部分です 特定なタスクに素早く 集中して取り組め タスクを完成した後 ユーザーは簡単にAppへ アップグレードできます サービス開始以来 世界中の開発者が開発した 素晴らしいApp Clipを 見ることができます デザイン性に優れ 見つけやすく ユーザーの関心を引きます サンプルをお見せしましょう Firi Gamesは大人気の Phoenix 2のゲームに App Clipを組み込みました Safariでサイトを開き バナーをタップすると ゲームのApp Clipカードが 表示されます そこから ゲームを起動できます 数秒後にはゲームが プレイできる状態となります 初めのレベルが終わったら App Clipよりゲーム全体を ダウンロードできます TikTokもApp Clipがあり ビデオを楽しく簡単に シェアできます 友達からビデオを受け取ったら iMessageにTikTokの App Clipプレビューが あらわれます。 プレビューをタップし カードを表示させ TikTokのApp Clipが 開きます ビデオをすぐさま 楽しむことができるのです パネラブレッドは米国を 拠点としたフードサービスで 何千というストアがあります マップ上のストアの1つを 見てみると 場所カード上に“注文する” ボタンがあらわれます そこからApp Clipを すぐさま開くことができます 数秒でApp Clipが起動し この特定の店舗の メニューが 表示されるのです 注文をし Apple Payで 支払うことができます iOS 15のSpotlightで 何か検索しても パネラのような App Clipが 結果に表示されます オンデバイスインテリジェンスによって パネラストアの近くにいる際 Siriからの提案ウィジェットで iPhoneがApp Clipを 提案してくれるのです タップするとApp Clipが開き すぐに食べ物を注文できます Honkは駐車場向けに タッチレスでの支払いの為の App Clipを開発しました 駐車場にある QRコードを スキャンするだけです 1度のタップで App Clipが開き Apple Payで支払うのです Primer AR Home Designでは AR環境でペンキ塗りをしたり タイルや壁紙を試すのに App Clipを使用しています App Clipコードをタイル上で スキャンしたりタップすると App Clipが開き 美しいタイルが私の リビングの部屋で どのように見えるのかを 体験できるのです こういったものが App Clipの素晴らしい例です まだまだたくさんあります Safariやメッセージ もしくは 実際のQRコード NFCタグや App Clipコードから 見つけることができます App Clipで何ができるのか 実際に使ってみてください このセッションでは 3つの事をお伝えします SafariとSafari View Controllerにおける App Clipカードについて 次にローカル体験での App Clipのテストについて 最後にApp Clipコード についてお話します
App Clipの新しい 活用法を見てみましょう Safari もしくは Safari View Controllerに apple-itunes-app メタタグを使用し スマートAppバナーを 表示させます iOS 15でフルサイズの App Clipカードをページの 中央に直接表示するメタタグを 設定することができます ユーザーはそこから App Clipを開くことができ “Safariで表示”を選ぶと Safariはそれを記憶し ページが再び読み込まれた際には カードを表示しません そして元のバナーの表示へと 戻ります カードモードをオプトインするには “app-clip-display”キーを メタタグに追加し そこに“card”と 設定する必要があります このカードモードは WebページでApp Clipを宣伝 したい場合によいでしょう Twitterのように Safari View Controllerで コンテンツをレンダリング しているAppの場合 AppのUIの一部として カードを表示できます 今やユーザーはApp Clipを 直接Appから 起動することができます
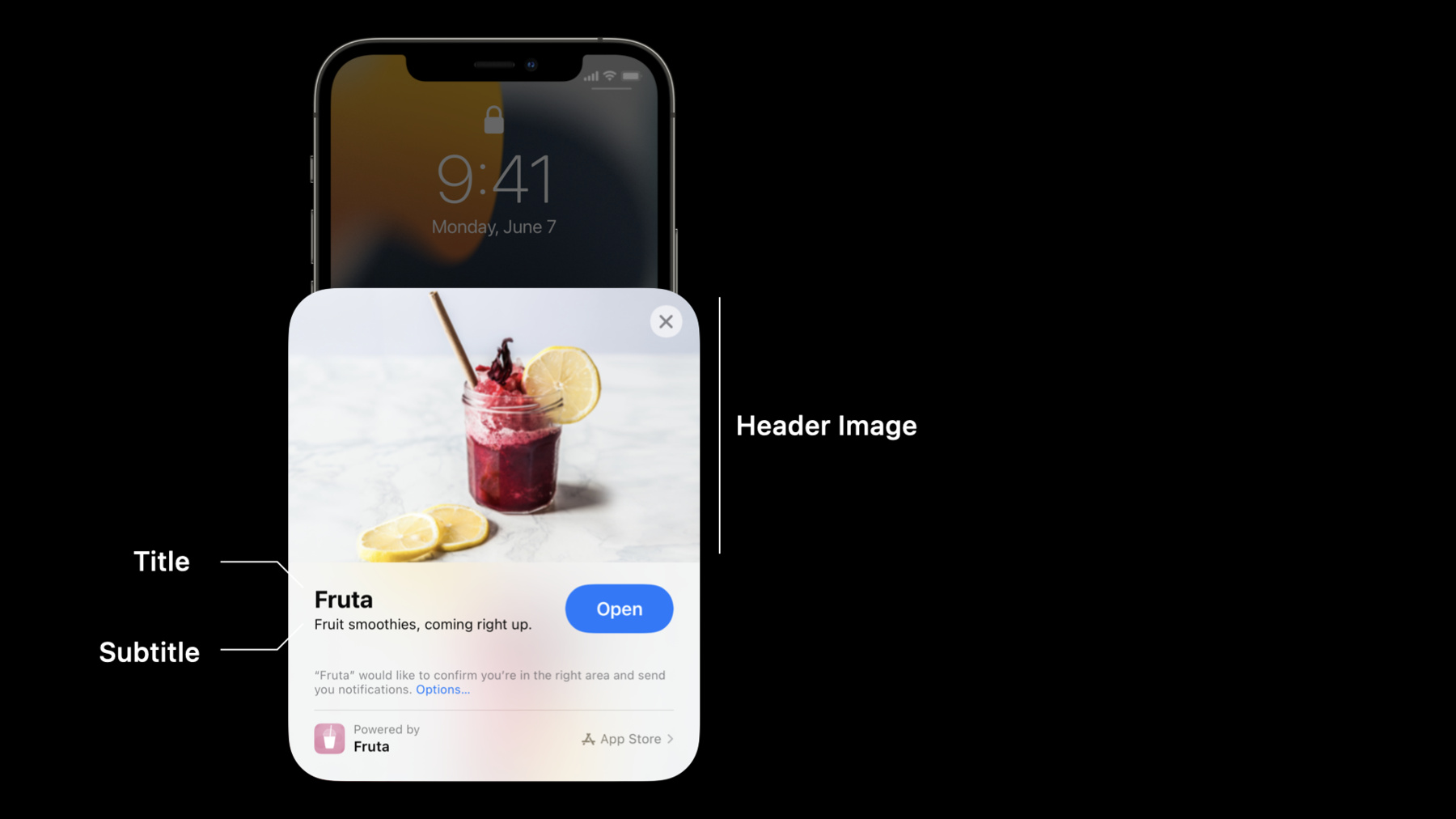
これがSafariと Safari View Controllerの Apple Clipカードです ローカル体験における テストについて話しましょう ユーザーにとって App Clipの体験は App Clipカードから始まります カードにタイトルやサブタイトル どのようなアクションができるか そしてヘッダーのイメージで 御社のブランドやスタイルを 表示することができます App Store Connectで App Clipカードが作れます 全ての要素を設定するのに 順にガイドに従って下さい App Clipに関連する場所も 指定することができます これでApp Clipがマップの 場所カードやSiriによる提案の ウィジェットやSportlight 検索に表示されます App Clipのカスタマイズは WWDC20の “App Store Connectの 新機能”と “App Clipを設定し、リンクする” をご参照ください さて App Clipを開発する際 App Clip体験を まだ登録していない 状態であっても 時には 全ての体験を 徹底的にテストしたり ロールプレイしたり したいでしょう それをローカル体験で 行うことができます ローカル体験は 使用するテストデバイスで設定し 体験できるのです 通常のApp Clipの 呼び出し方法のほとんどで 起動できます ローカル体験を作成するには Developer設定へ行き ローカル体験を選択します App Clipの名前 タイトル URLプレフィックス バンドルID そしてイメージを フォトライブラリから選び ヘッダーのイメージにしましょう それから QRコード または NFCタグをスキャンし 体験を起動できます ローカル体験は QR NFC App Clipコード Safari メッセージをサポートします マップや場所による提案 Spotlight検索には 表示されません これらは登録が 必要です ローカル体験指定できるのは Xcodeによってインストールされる App Clipかベータテスト中の App Clipのみです これがローカル体験による テストです それでは デモを皆さんへ お見せするのに ルーミンへ引き継ぎます (ルーミン) ありがとう ヨンジョン! ヨンジョンが話の中で 触れたように メタタグを設定 することができます Safari View Controllerと Safariの両方で ページの真ん中にApp Clipを フルサイズで表示させるのに
FoodGridのAppです 私の友達が作成した サードパーティのAppです 近くのレストランや飲料店を 見つけるのに 役立ちます ご覧になっているように スムージースタンドFrutaが このFoodGridのAppに フィーチャーされています スムージーをタップすると 友達のAppが Safari View Controllerを 開き サイトを表示します これはスムージーのサイトが 既にスマートAppバナーの メタタグをiOS 14と iPadOS 14用に採用済なので 私のお客様は スマートAppバナーより FurutaのApp Clipを開きます この方法で開くと お客様が App Clipカード内で バナーを見つけたり タップして開いたり 確認を必要としたりと 複数のステップとなります そこでiOS 15とiPadOS 15の 新しいフルサイズの App Clipカードを採用し Webページ内や Safari View Controllerを 通じて Webサイトを埋め込んだ サードパーティApp内で FrutaのApp Clipの宣伝や 発見をしやすくしています その方法をご紹介しましょう サイトのホストする Furutaのウェブサーバーです apple-itunes-appメタタグ内に ただ“app-clip-display”と 追加し その値を “card”と設定します さて レストランのサイトを FoodGridのAppで 再びタップして開くと App Clipカードがすぐに FoodGridのAppの UIの一部として Webページ内で 表示されるでしょう その後ユーザーはFurutaの App Clipをサードパーティの Appから 直接起動します ヨンジョンへお返しします (ヨンジョン) ありがとう ルーミン さあこれで SFSafariViewControllerの 助けを借りた Appからの App Clipの起動方法がわかりました さあ App Clipコードについて 話をしましょう App ClipコードはAppleが デザインをしたコードです 現実の世界で App Clip体験を発見する 最善の方法です iOS 14.3から利用できます つまり ほぼ10億のデバイスが App Clipコードを利用する 準備ができているのです App Clipコードが常に App Clipをリードしています ユーザーがコードを目にした時 App Clipがそこにあり更なる 発見ができるとわかるのです 各コードは特定の体験用に URLをエンコードしており iOSがApp Clipに受け渡す前に URLをデコードします これは App Clip側が これらのコードを扱うのに 特別なことをする必要が ないということです 既存のURLの扱いで そのまま機能するでしょう App Clipコードには 2種類あります NFC統合型かスキャンのみか ユーザーはNFC統合コードを タップするか カメラでスキャンすることで 利用できます 顧客が簡単にコードにアクセス できる時このタイプを利用します 例えば 自販機や レストランのテーブル もしくは 店に入る前の窓に もしもコードが顧客に届かない 場所に置かれていたり NFCがふさわしくない場合 スキャンのみを使用してください 例えば マーケティング用メールに デジタルで表示する場合 App Clipコードのスタイルを 特別な利用に合わせる為に カスタマイズできます フォアグラウンドもしくは背景の色を 選ぶことができます また App Clipのロゴも 隠すことができますが 十分なスペースがあれば ロゴの表示を提案しています これは新しい顧客に それが App Clipであるという メッセージを与えるからです ARKit App Clipをお持ちなら App Clipコードをアンカー として使用し 現実世界における位置を トラッキングすることができます これは素晴らしい体験を もたらすでしょう 例えば 荷物に記載された App Clipコードのスキャンで ユーザーは中身が何であるか 荷物を開けることなく このギターのように 中を見ることができます App ClipコードやARKitを さらに知りたい方は WWDC21の “ARKit 5の詳細”をどうぞ App Clipコードの作成には 2つの方法があります AppClipCodeGeneratorツール を使用できます developer.apple.comから 利用可能です またApp Store Connectで コードをダウンロードします テストする時やApp Clipを 開発する時は コマンドラインツールの 利用をおすすめします もしくは コード生成を 自動化する場合が考えられます 登録済みURLのコード作成には App Store Connectを利用できます ベストなスキャン体験を 提供するためために 覚えておく必要のある ガイドラインがこちらです まず初めに コードは表面が 平な所に配置してください コードは直立した形で 配置すべきです コードや中央のロゴを 回転させないようにして下さい 小さなコードだと見にくく スキャンしにくいです 少なくとも1インチ幅の大きさ になるようにしてください
見た目がよいように コードが何かで隠れたり 損傷したり 他のコードに 近すぎたりしないように してください コードのそばにテキストを追加し このコードがどのように App Clipを起動できるか 知らせることができます メッセージが簡潔で実際に 興味を引くものか確認します さらなら情報が必要な場合は Human Interface Guidelines と This is App Clip Code をチェックしてください 再びルーミンにお任せして App Clipコードを 素早く生成する方法を ご紹介したいと思います (ルーミン) ありがとう ヨンジョン! ヨンジョンが言ったとおり App Clipコードを生成する 最も簡単な方法は App Store Connectから ダウンロードすることです 更なるカスタマイズや App Clipコード生成を 一括してスクリプト化する 必要がある場合に AppClipCodeGeneratorの コマンドラインツールを使い ローカルに 生成することができます Apple Developer ウェブサイトより AppClipCodeGeneratorを Macにダウンロードして インストールしてあるので ターミナルを開いてツールを 操作することができます 使い方は本当に簡単です ヨンジョンが言っていたように 選択可能な テンプレートが 様々あります “AppClipCodeGenerator templates”と入力すると 利用可能なテンプレートの リストを見ることができます これらのテンプレートは どのように見えるのでしょう? 以下のアドレスより これら全てのテンプレートの プレビューが ご覧になれます: /Library/Developer/AppClip CodeGenerator/SampleTemp… Quick Lookを使って 見てみましょう
4番がよさそうですね このテンプレートを使用して FrutaのApp Clipの App Clipコードを 生成してみます “AppClipCodeGenerator generate”と入力し NFC App Clipコードを 生成するのですが これは印刷された App Clipコードの後ろに NFCタグを設置する為です App Store Connectで App Clipの 高度なApp Clip体験として 登録しているURLの furuta.exampleを 渡します Finderの クイックルックプレビューで 見た目がよいかを確認し テンプレート4番を選びます 最後に 自分が選んだものを SVGファイルネーム fruta.svg とし渡します
SVG画像は ベクター形式なので 印刷すると アメリカの レターサイズの紙から 24×36のポスターまで 美しくスケールします 生成されたSVGをSafariで 開いてみてみましょう
ポスターに記載された App Clipコードを 印刷していますので コントロールセンターにある コードスキャナーのモジュールで スキャンしてみましょう
このようになります FrutaのApp Clipが でてきました 以上が AppClipCodeGeneratorの コマンドラインツールを使い App Clipコードを生成する 方法を簡単に ご紹介しました ヨンジョンへお返しします (ヨンジョン) ありがとう ルーミン 様々なスタイルのコードを 生成する方法がわかりました このセッションをまとめると いくつか優れたApp Clipを みてきましたね それから Safariや Safari View Controllerでの App Clipカードについて話しました ローカル体験でのテストの やり方も言及しました 最後にApp Clip用に Appleがデザインした App Clipコードも扱いました ご視聴ありがとうございます これから皆様からの 素晴らしいApp Clipを 期待しています WWDCをお楽しみ下さい (音楽)
-