macOSでドキュメントアイコンをデザインして実装する
2021年1月11日

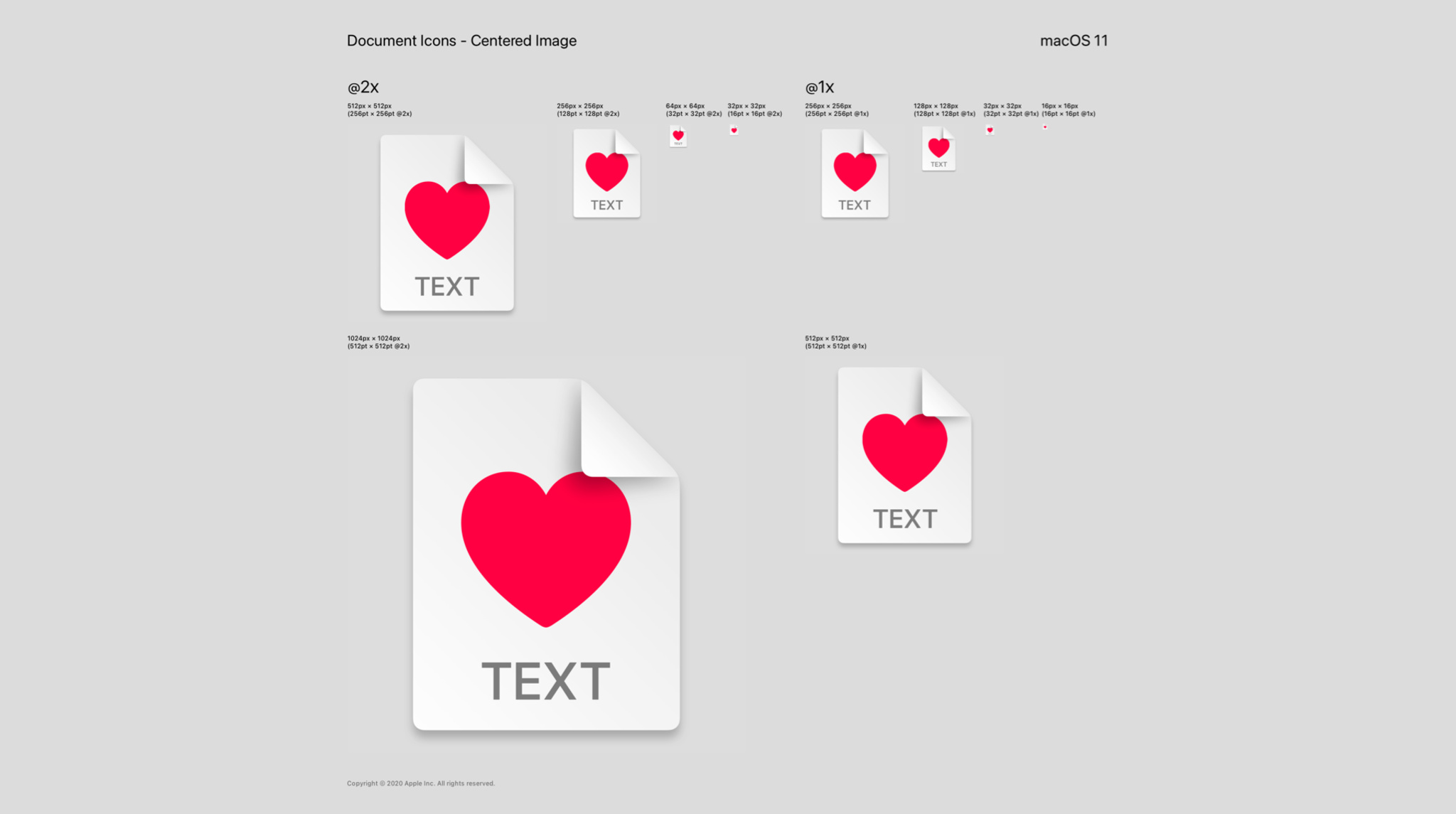
優れたドキュメントアイコンは、デスクトップ、Finderウィンドウ、またはオープンダイアログで、特にプレビューが利用できない場合に、ファイルを識別するのに役立ちます。これらのアイコンは、画面に表示される大きさが16ptと小さいものから、デザインの細部にまでこだわった大きなものまであります。
ファイルの種類や個人設定によっては、ドキュメントアイコンにドキュメントプレビューを表示することもできます。システム環境設定でドキュメント拡張子を表示しないように選択した場合は、これらのアイコンを使用して、ファイル形式とネイティブプログラムを解読するためのコンテキストを追加できます。
macOS Big Surでは、Appのドキュメントアイコンがシステム全体でどのように表示されるかをカスタマイズし、制御することができます。ここでは、優れたアイコンをデザインしてXcodeプロジェクトに統合し、ドキュメントタイプとタイプ識別子を割り当てる方法について示します。
Appのドキュメントアイコンをデザインする
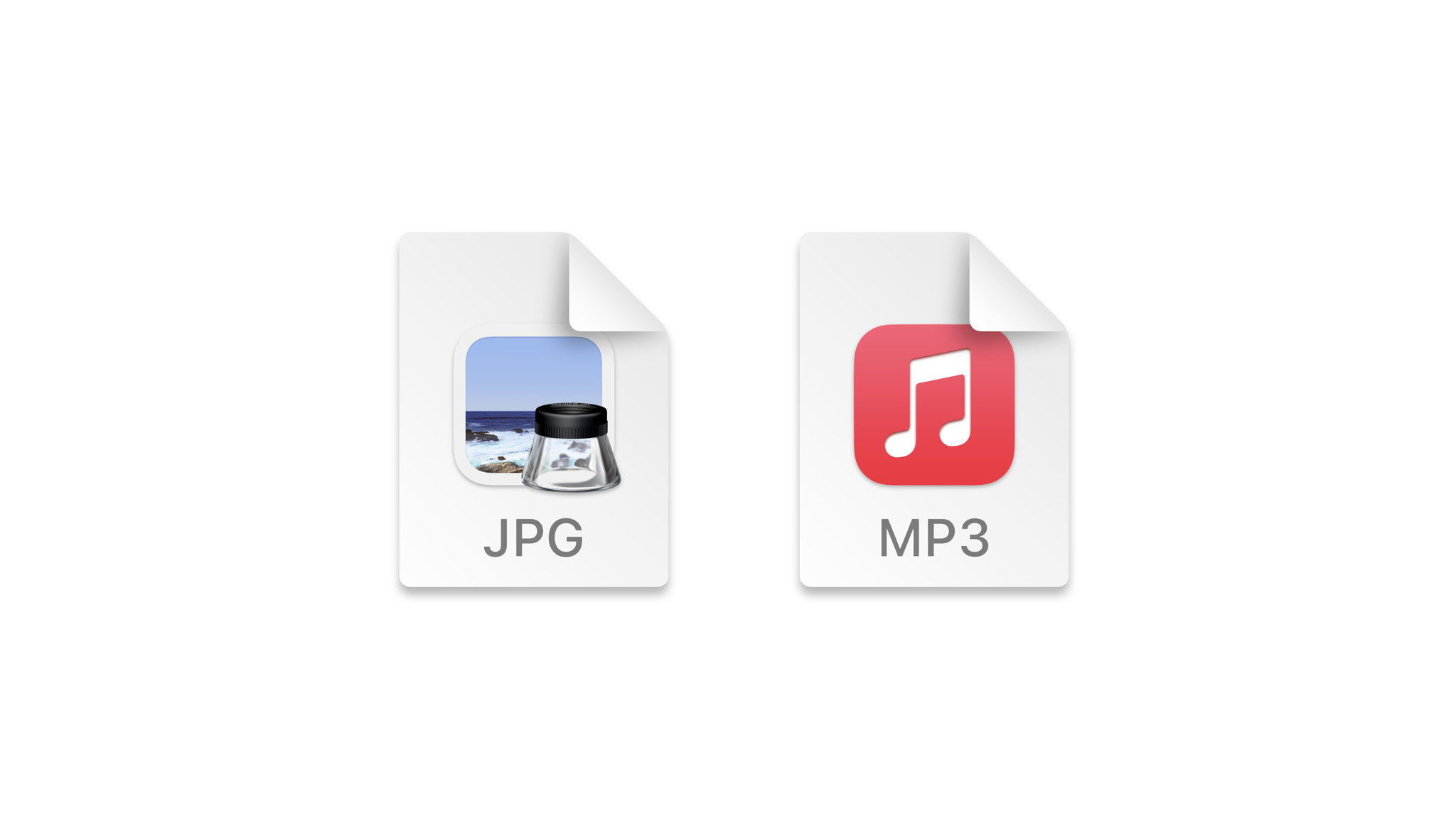
デフォルトでは、Appでドキュメントタイプのドキュメントアイコンが指定されていない場合、macOSは、Appのアイコンと正しい拡張子名を合成することによって、ドキュメントアイコンを自動的に作成します。これは、インポートされた文書型や、Appで開くことができるMP3、JPG、PNGのような標準のドキュメントタイプに一般的に適用されます。

音楽AppとプレビューAppでは、システム生成のドキュメントアイコンがJPGやMP3などのドキュメントタイプに適用されます。
Appが複数のドキュメントタイプをサポートしており、ドキュメントタイプを視覚的に区別したい場合は、カスタムのドキュメントアイコンを追加することもできます。たとえば、ペイントアプリケーションでは、jpgファイル、プロジェクトファイル、ペイントコンポーネントのライブラリ、プラグイン、カラースウォッチなど、複数のドキュメントタイプを開くことができます。
カスタムアイコンを作成するときは、アイコンのデザインをシンプルにすることをお勧めします。アイコンが何を表現しているのかを、できるだけシンプルに、かつ明確に描写するようにしてください。さらに、ドキュメントの周囲にあるその他のドキュメントタイプも考慮し、ドキュメントアイコンを小さく表示する場合でも識別できるように、明確な形状や色を使用しましょう。
さまざまなドキュメントタイプごとに複数のカスタムアイコンを作成する場合は、各アイコンのデザインを明確かつ分かりやすいものにしましょう。ユーザーが、何のファイルを開いているかということを、アイコンから把握できるようにすることが重要です。
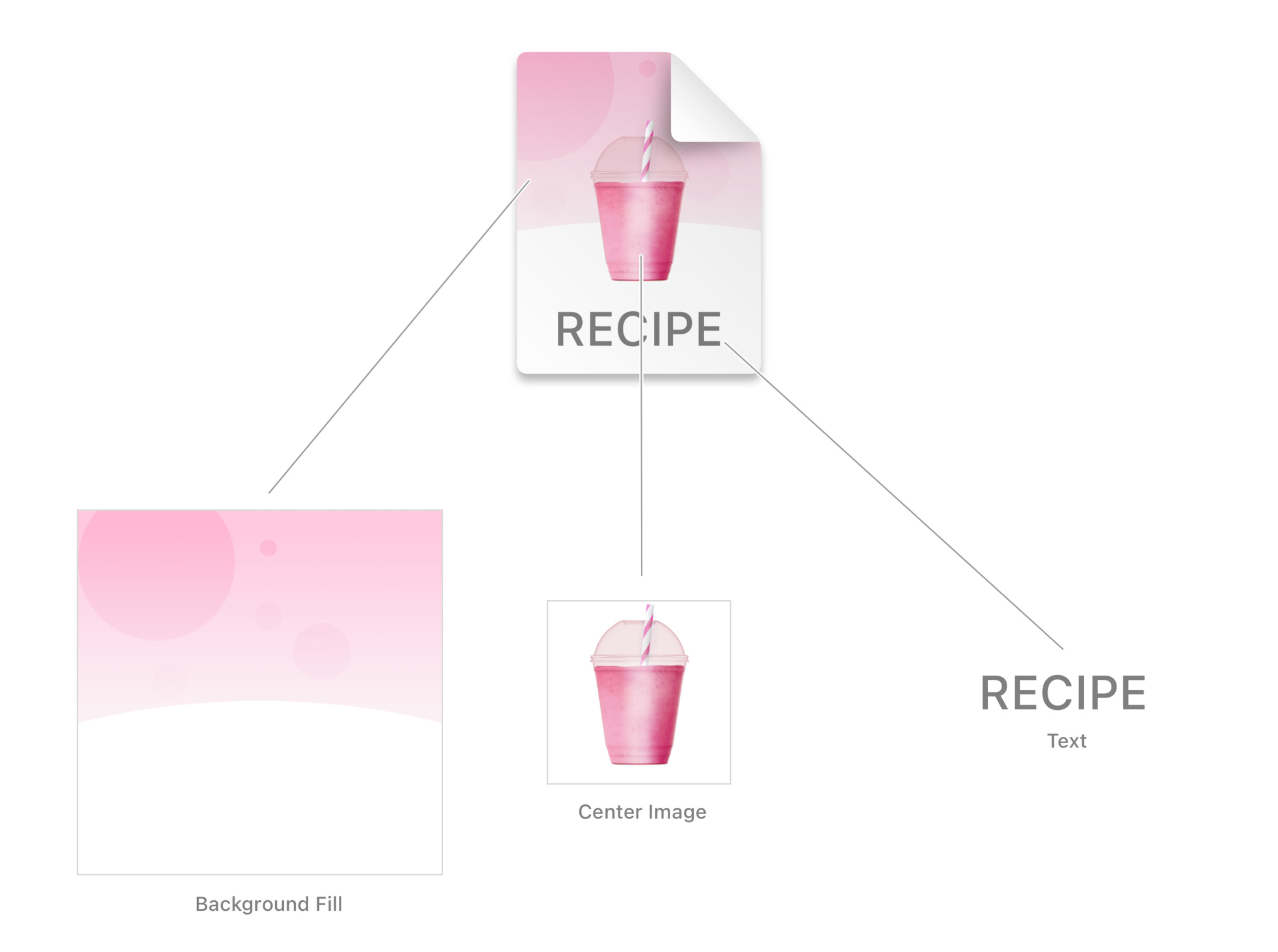
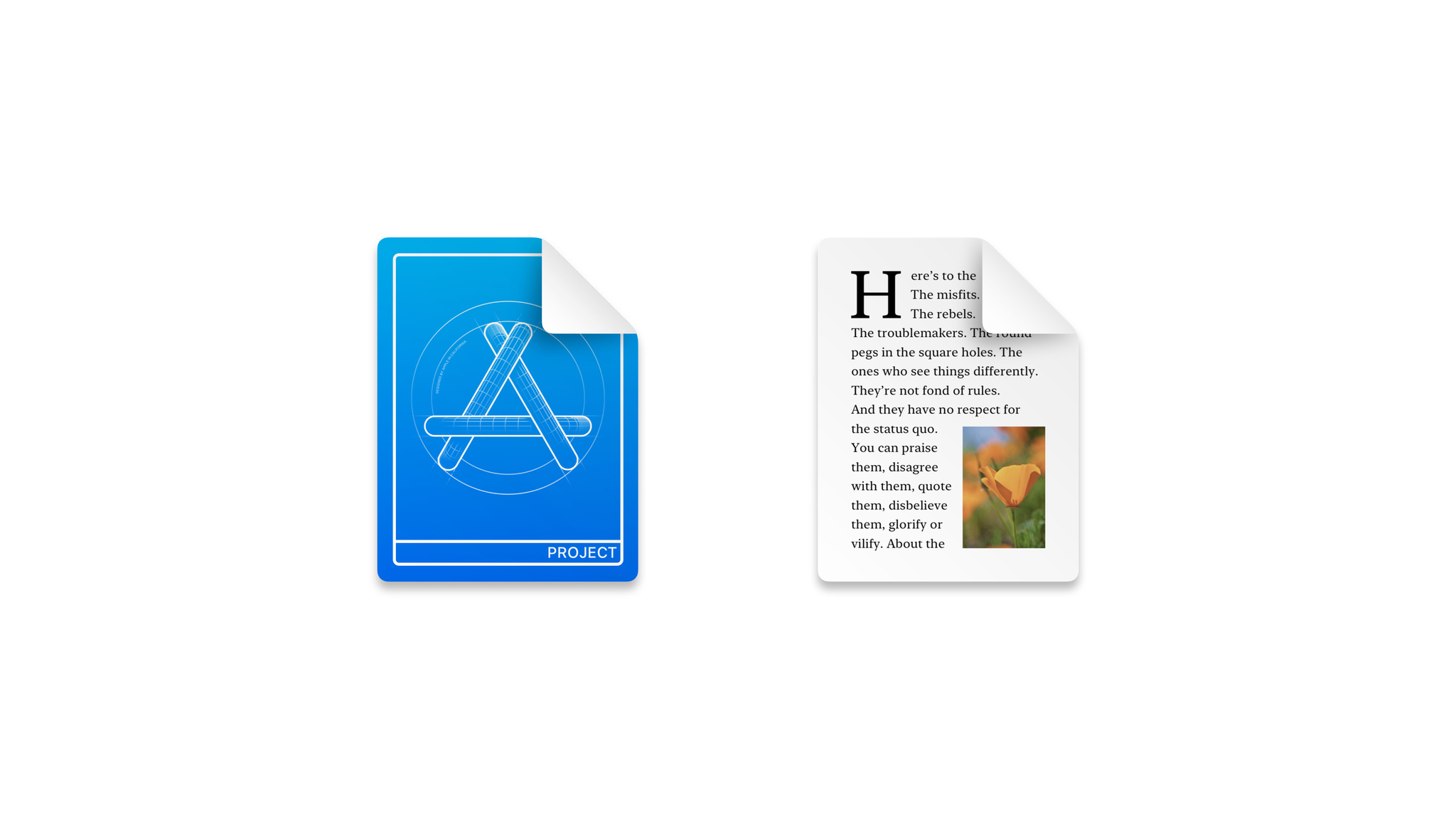
カスタムドキュメントアイコンの要素 macOS Big Surでは、一連の画像とテキスト文字列を使用して、新しいカスタムドキュメントアイコンを作成できるようになりました。

ドキュメントアイコンの構成の詳細です。
新しいカスタムドキュメントアイコンを作成する際には、背景のフィル、中央の画像、テキスト文字列を指定できます。これらの要素はオプションなので、1つの要素のみを使用しても、3つの要素を任意の組み合わせても、好みに合わせてアイコンをカスタマイズできます。要素を指定した後、macOSはこれらの要素を自動的にレイヤー化、配置、マスクし、右隅に折りたたみの付いたページアイコンを合成します。
Apple Design Resourcesでは、必要なサイズに合わせた画像アセットの生成に役立つSketchおよびPhotoshop用のテンプレートをダウンロードできます。
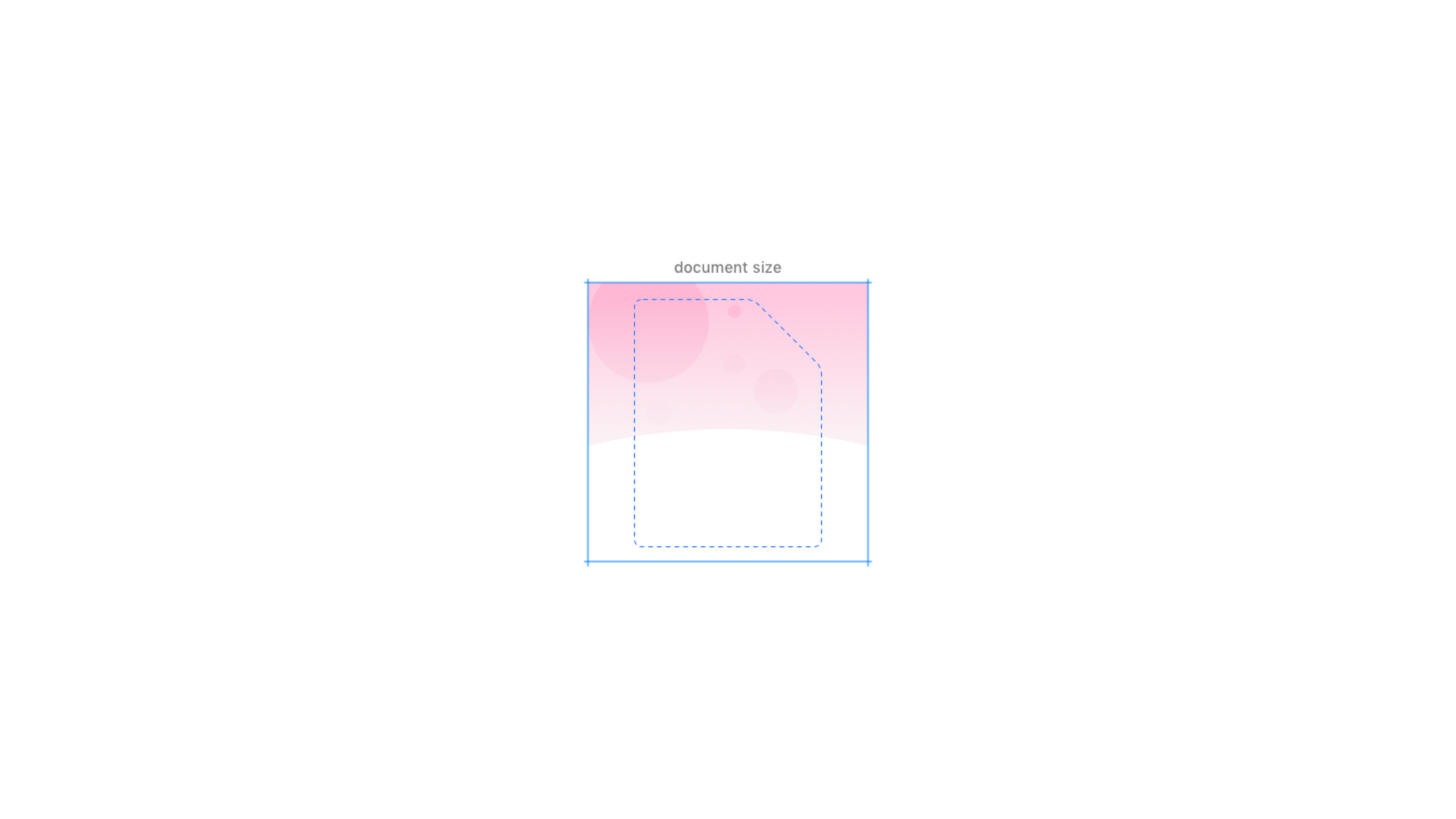
背景を埋める 背景画像を使用することで、アイコンの背景をカスタマイズできます。以下に示すように、アートは画像全体に表示され、ドキュメントの形状に合わせて自動的にマスクされます。

ドキュメントアイコンの背景
背景画像は、ドキュメントの背景を変更するためでなく、ページ全体を埋めるカスタムデザインを作成するためにも使用できます。
背景画像には、以下のサイズの画像を使用できます。
- 512x512
- 512x512@2x
- 256x256
- 256x256@2x
- 128x128
- 128x128@2x
- 32x32
- 32x32@2x
- 16x16
- 16x16@2x

中央の画像を追加する 中央の画像は、常にドキュメントキャンバスの半分のサイズで表示されます。たとえば、アイコンサイズが32ptの場合、中央の画像は16ptとなります。
中央の画像のアートワークは、キャンバスサイズの最大80%まで描画することができます。たとえば、キャンバスサイズが256x256の場合、中央の画像は205x205の領域内に収める必要があります。また、カーブとポイントを余白にまで使用することで、光配向を調整することもできます。
アートワークの形状は、小さなサイズで識別しやすいように、必ずシンプルなものにしましょう。ただし、レンダリングの場合、好みに合わせてシンプルな形状や複雑な形状のアートワークを使用してもかまいません。
中央の画像には、以下のサイズの画像を使用できます。
- 256x256
- 256x256@2x
- 128x128
- 128x128@2x
- 32x32
- 32x32@2x
- 16x16
- 16x16@2x
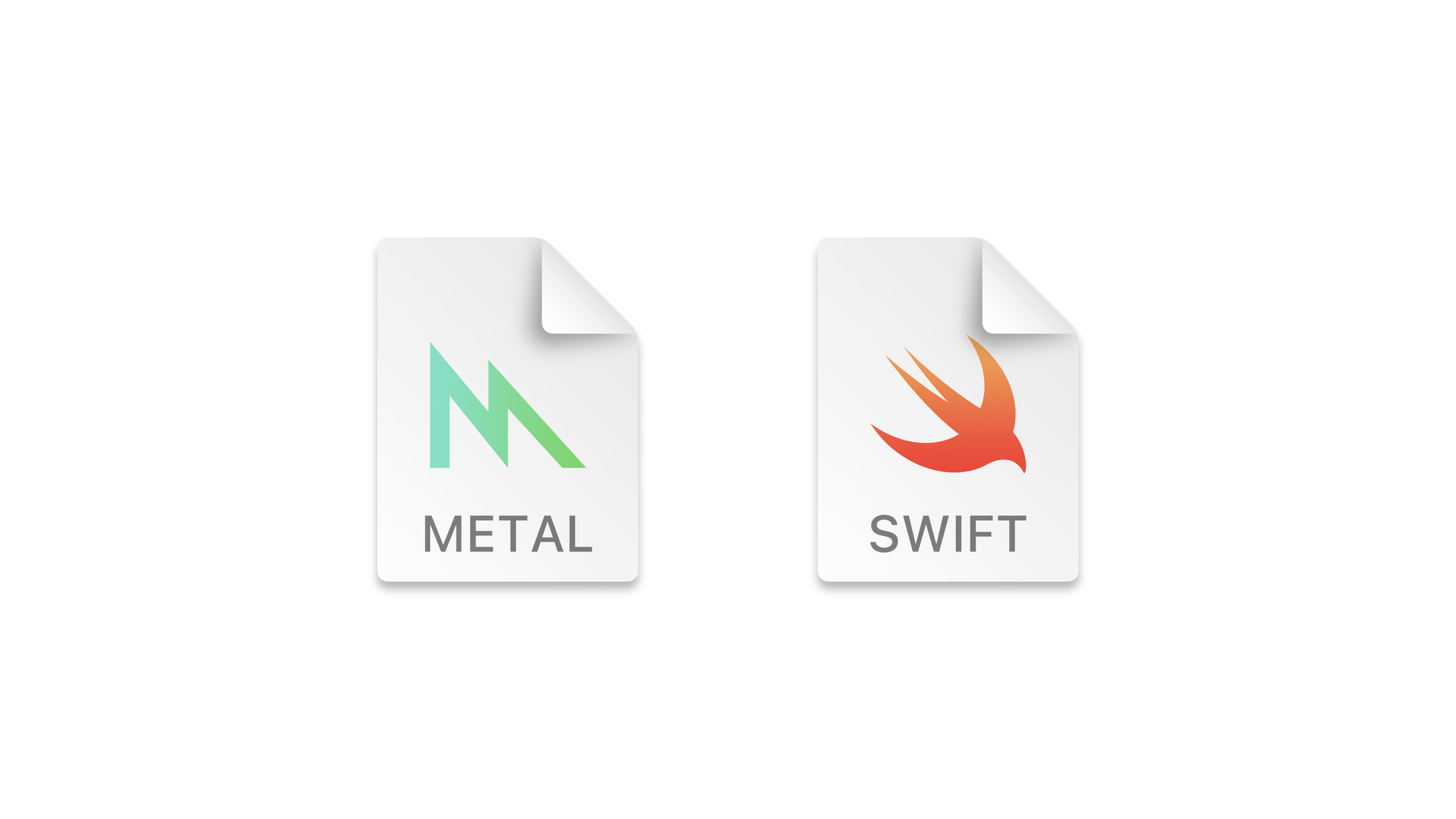
テキストコンテキストを追加する アイコンのテキスト文字列は通常、ドキュメントの拡張子になりますが、より説明的な文字列を作成することもできます。たとえば、「SCENE」は、「scn」よりも説明的で、ユーザーが理解しやすいものです。

SwiftおよびMetalのドキュメントアイコンには、テキスト文字列が使用されるため、ドキュメントタイプを明示的に識別できます。
システムにより、テキストは大文字でアイコン内に収まるように拡大縮小されるため、文字列が小さくなりすぎないように、文字列の長さをできるだけ短くすることが重要です。また、テキストの色は、フラットな色の背景でも読みやすい色に自動的に変更されます。
Appのドキュメントアイコンを作成する
ドキュメントアイコンタイプを作成するには、これらの要素をXcodeプロジェクトに統合する必要があります。
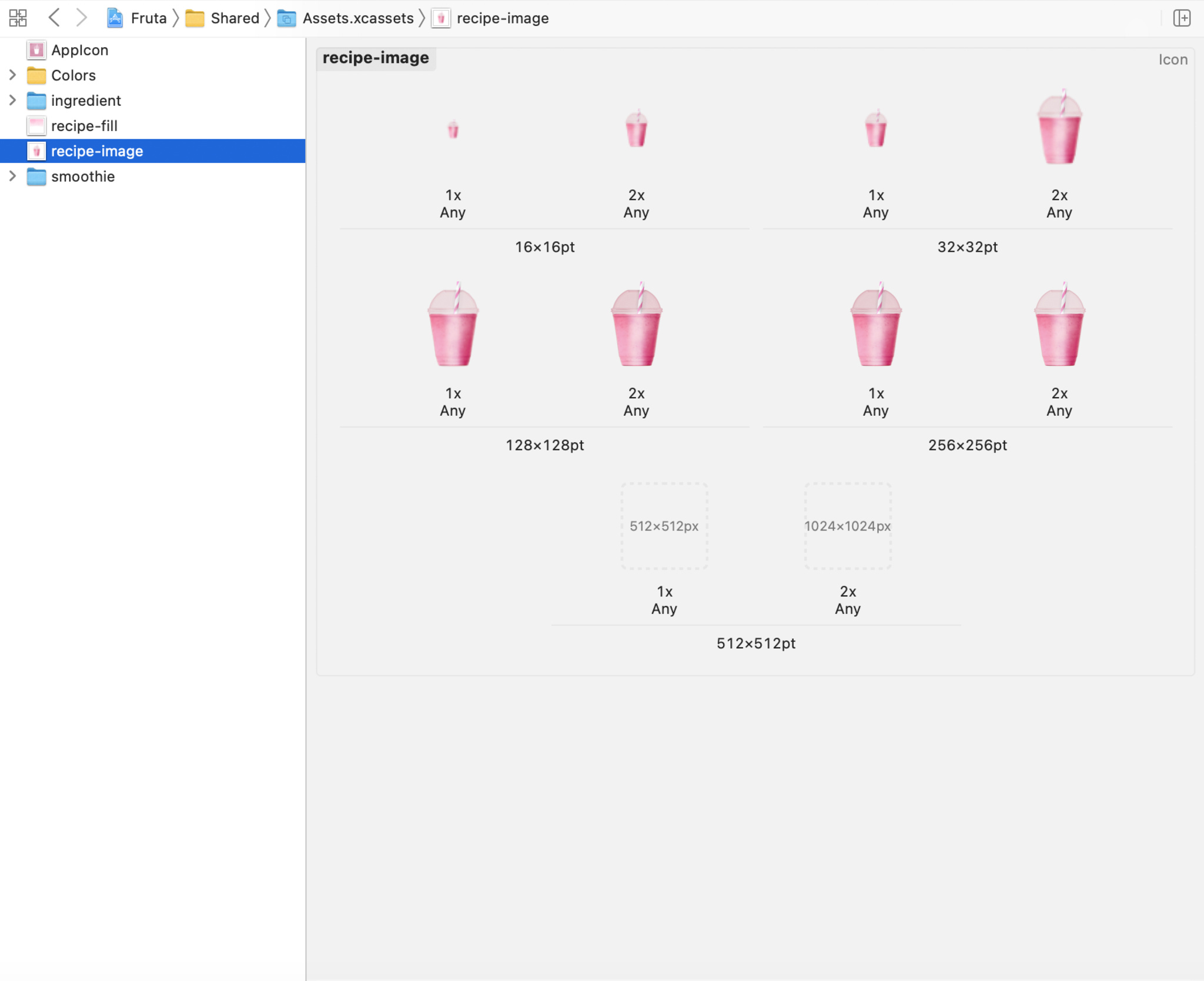
画像をアセットカタログに取り込む まず、背景画像や中央の画像を、ジェネリックアイコンとしてアセットカタログに追加します。
1.Xcodeで、アセットカタログ内の+ボタンをクリックします。 2.macOS > macOS Generic Iconを選択します。 3.アセットをそれぞれのサイズのスロットにドラッグします。
アセットに、icon_[size]x[size][@resolution].png(例:icon_32x32@2x.pngまたはicon_32x32.png)の形式を使用して名前を付けた場合、アセットをすべて一度にドラッグすることができます。また、アセットは適切なサイズのスロットに自動的に割り当てられます。

中央の画像の画像セットを含むアセットカタログ
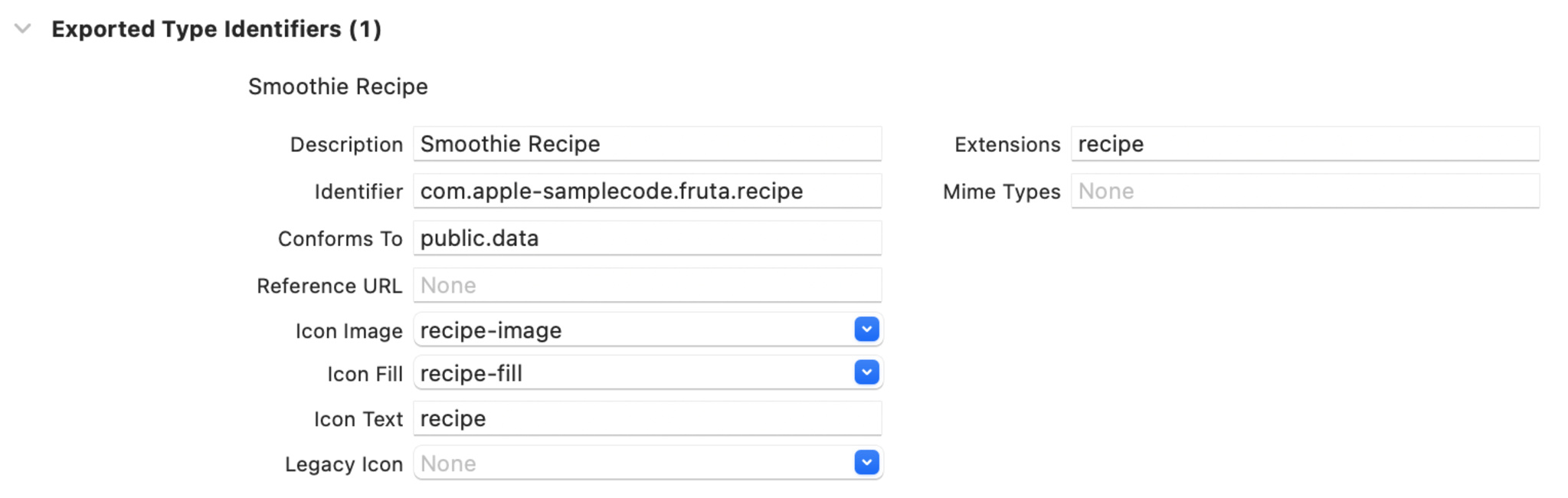
ドキュメントタイプ識別子を設定する 三角形をクリックすると、インポートまたはエクスポートされたタイプ識別子が表示されます。そこで、新しいドキュメントタイプ識別子を追加、または既存のドキュメントタイプ識別子を開きます。

例:ドキュメントタイプの構成
- Icon Image(オプション):Appのアセットカタログから中央の画像を選択します。
- Icon Fill(オプション):Appのアセットカタログから背景画像を選択します
- Icon Text(オプション):ドキュメントアイコンの下部に表示するテキストを入力します。これは、拡張子と同じでも、より説明的なテキスト使用してもかまいません。たとえば、scn拡張子の場合、sceneをテキストとして使用できます。
- Legacy Icon(オプション):アセットカタログ内の.icnsファイルまたはジェネリックアイコンのいずれかを意味します。これらは、AppをmacOS 10.15以前にデプロイする場合、または、macOS11でアイコン画像、アイコンフィル、アイコンテキストが空欄のままになっている場合に使用されます。従来のアイコンを提供しない場合、macOS 10.15以前では、古いスタイルのドキュメントシート内にAppのアイコンが合成され、アイコンが自動的に作成されます。ただし、ドキュメントタイプセクションで従来のアイコンが指定されている場合、従来のアイコンが上書きされます。
Declaring New Uniform Type Identifiers
ドキュメントアイコンを設定する
ここでは、従来のドキュメントアイコン、カスタムアイコン、プログラムオプションの表示または非表示を指定する方法を説明します。
1.Xcodeのプロジェクトナビゲーターで、プロジェクトファイルを選択します。 2.ターゲットリストからアプリのターゲットを選択します。 3.Infoタブを選択します。
三角形をクリックすると、ドキュメントタイプが表示されます。そこで、新しいドキュメントタイプを追加、または既存のドキュメントタイプを開きます。

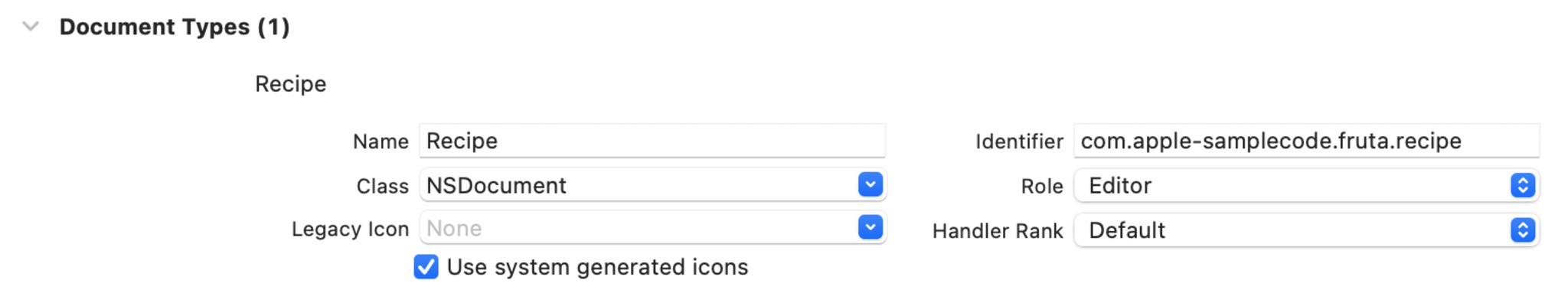
ドキュメントタイプの設定パネル
アイコンについて、2つのオプションから選択できます。
- Legacy Icon(オプション):アセットカタログ内の.icnsファイルまたはジェネリックアイコンのいずれかを意味します。AppをmacOS 10.15以前にデプロイする場合、またはmacOS 11でカスタムアイコンを使用する場合に、macOS上では従来のアイコンが使用されます。従来のアイコンを提供しない場合、macOS 10.15以前では、古いスタイルのドキュメントシート内にAppのアイコンが合成され、アイコンが自動的に作成されます。ただし、ドキュメントタイプ識別子で従来のアイコンが指定されている場合、ドキュメントタイプの従来のアイコンが上書きされます。
- Use system generated icons(システムで生成されたアイコンを使用する):macOS 11以降で使用するためにドキュメントタイプ識別子でアイコンのフィル、画像、またはテキストを定義した場合、またはシステムでAppのアイコンと拡張子の名前をアイコンとして使用する場合は、このチェックボックスを選択してください。このチェックボックスを未選択の場合、macOS 11以降を実行している場合でも、macOS上で従来のアイコンがドキュメントタイプへ使用されます。
Developing a Document-Based App
Appのドキュメントアイコンを検証する
Appをビルドして実行することで、Appで新しいドキュメントアイコンを確認できます。ここでは、確認に必要な手順を説明します。
1.Appの他のすべてのバージョンをテストシステムからRemoveし、ゴミ箱を空にします。 2.XcodeでAppのプロジェクトをOpen 3.AppをBuild and runします 4.新しいフォルダを作成し、各ドキュメントタイプのいずれかを追加することで、テストアセットをGatherします。 5.FinderでテストアセットフォルダをOpen。 6.Finderで、View > Show View Optionsに移動して、テストアセットフォルダーの「View Options」ウィンドウを開きます。 7.「Show icon preview」がオフになっていることを確認します。
ドキュメントに命を吹き込む
macOS Big Surのドキュメントアイコンは、Mac上でさらに洗練されたAppデザインを提供し、ユーザーが正しいファイルを一目で識別するのに役立ちます。アイコンの作成に関するサポートがさらに必要な場合は、Apple Design Resourcesおよび開発者向けのドキュメントを参照してください。
従来のアイコンに関する詳細情報を提供することを目的として、2021年1月11日に更新されました。
Resources
Learn more about designing document icons
Developing a Document-Based App
Uniform Type Identifier Concepts
Declaring New Uniform Type Identifiers