3月に各地のデベロッパへ新しいアナリティクスレポートを提供します。
デベロッパはアプリで新しいサインインオプションを有効にすることができます。
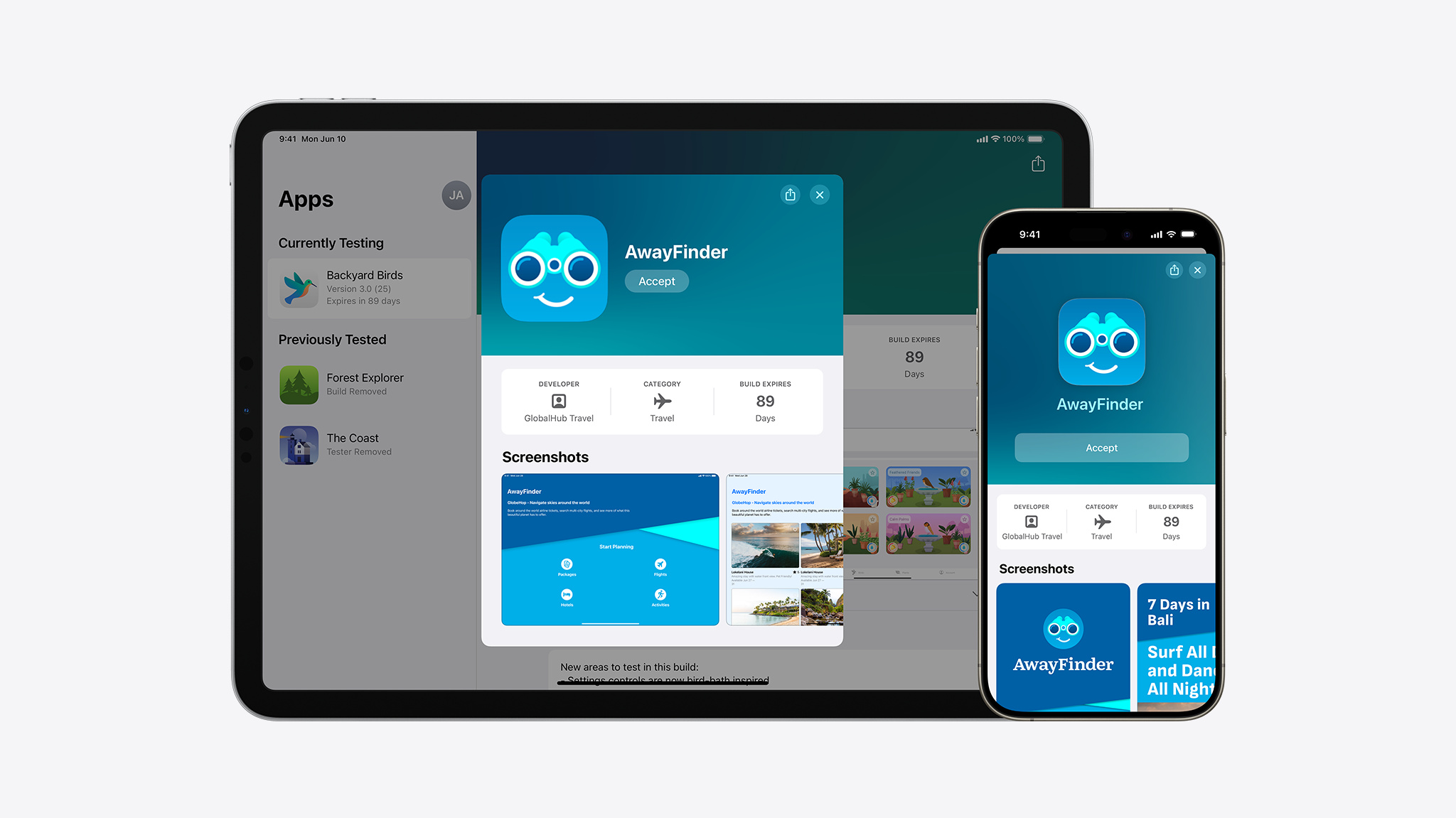
Appleは本日、ストリーミングゲームやミニプログラムなどのアプリ内体験をユーザーにグローバルに提供できる新オプションを導入します。デベロッパは、カタログにあるすべてのゲームをストリーミングできる単一のアプリを提出できるようになります。
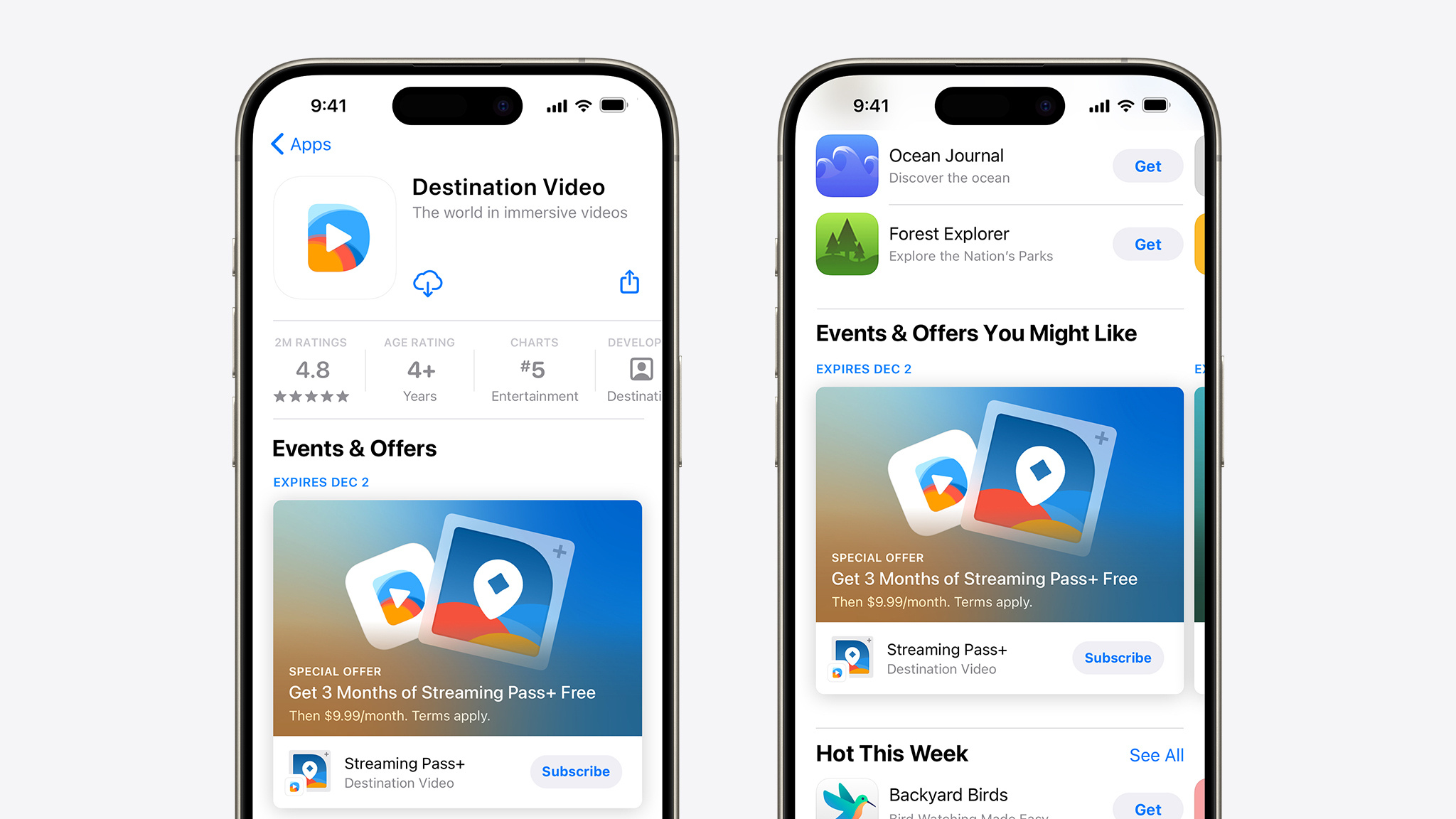
また、アプリに含まれるストリーミングゲーム、ミニアプリ、ミニゲーム、チャットボット、プラグインをより見つけやすくすることができます。
さらに、ミニアプリ、ミニゲーム、チャットボット、プラグインにAppleのアプリ内課金システムを組み込み、個々のチャットボット用のサブスクリプションなど、有料デジタルコンテンツやサービスを初めてユーザーに提供できるようになります。
App Storeで配信されるアプリで利用できる体験は、App Store Reviewガイドラインのすべてに準拠する必要があります。またそのホストアプリは、アプリに含まれる、対象年齢が最も高いコンテンツの年齢制限を維持する必要があります。
今回のアップデートはAppleのデベロッパコミュニティのフィードバックを反映したものです。また、お気に入りのアプリを見つけるための信頼できる場所をユーザーに提供し、ビジネスの成長につながる新機能を世界中のデベロッパに提供するというApp Storeのミッションにも即しています。該当するコンテンツをホストするアプリは、アプリに含まれるすべてのソフトウェアがAppleのユーザー体験と安全性に関する高い基準を満たすことを保証する責任を負います。
新しいApp Analytics
Appleは、App Analytics、売上とトレンド、支払いと財務レポートを通じてアプリのパフォーマンスを測定する上で役立つ、優れたダッシュボードとレポート機能をデベロッパに提供しています。本日Appleは、ユーザーを個人レベルで特定できないようにするためのAppleの長年の取り組みを維持しながら、デベロッパがビジネスやアプリのパフォーマンスについてさらに詳しいインサイトを得られるよう、世界各地のデベロッパ向けに新しいアナリティクスを提供します。
デベロッパはApple Developer APIを通じて50を超える新しいレポートを利用できるようになり、アプリのパフォーマンスを分析し、次のような領域でより多くのメトリックスを用いてビジネス改善の機会を見いだせるようになります。
エンゲージメント — App Storeでデベロッパのアプリとインタラクションしたり、別のユーザーに共有したりしているユーザーの数に関する追加情報。
コマース — ダウンロード、売上と収益、予約注文、App Storeの安全なアプリ内課金システムで行われたトランザクションに関する追加情報。
アプリの使用状況 — クラッシュ、アクティブなデバイス、インストール、アプリの削除などに関する追加情報。
フレームワークの使用状況 — PhotoPicker、ウィジェット、CarPlayなどのOS機能とアプリとのやり取りに関する追加情報。
レポートの詳細とアクセスに関する追加情報は、3月にデベロッパ向けに公開する予定です。
デベロッパはAPIを通じた便利な方法で、レポートへのアクセス権をサードパーティに付与できるようになります。
アプリのサインインオプションの柔軟性が向上
Appleは、ユーザーのプライバシーを保護するというミッションに沿って、「Appleでサインイン」を使用する上でのApp Store Reviewガイドラインを更新します。「Appleでサインイン」は、ユーザーがApple IDを使用してアプリやWebサイトに簡単にサインインできるようにするもので、当初からプライバシーとセキュリティを念頭に構築されています。本日より、アプリ内でサードパーティのログインサービスやソーシャルログインサービスを提供しているデベロッパは、「Appleでサインイン」を提供するか、同等のプライバシー保護を重視するログインサービスを代わりに提供できるようになります。