
-
共有の新機能
Share Sheetは、現在のコンテキストから、他のAppや人、およびサービスに対して情報を共有する便利な方法を提供します。Link Presentationフレームワークによって、リッチで一貫した方法で共有URLを表示する方法、Share Sheet UIでメッセージAppによって管理されている受信者を推めるShare Extentionを構築する方法、ユーザーの共有エクスペリエンスが全てのプラットフォームにおいて最適化されていることを確実にするためのベストプラクティスを確認します。
リソース
-
このビデオを検索
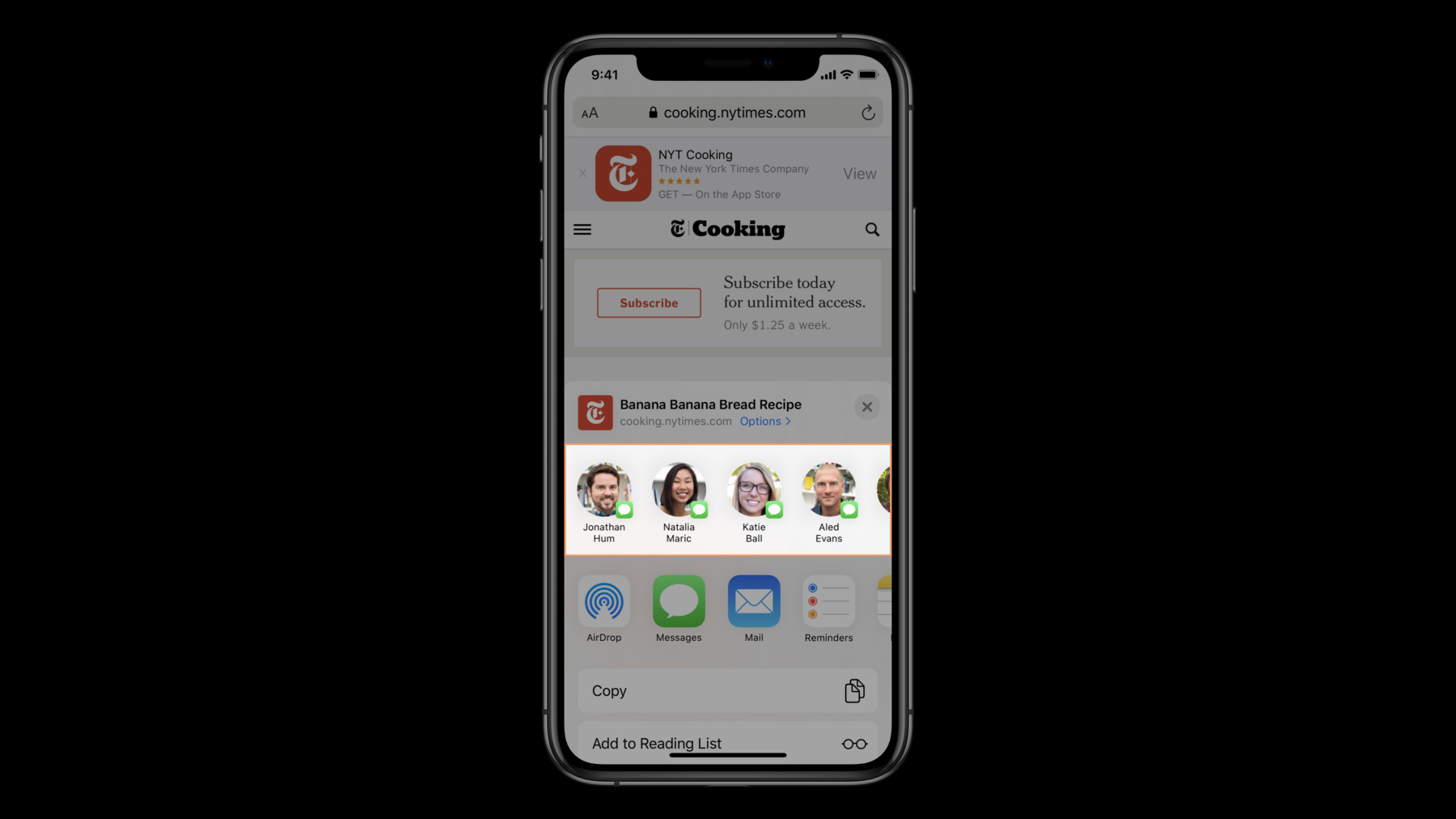
Jacob Klapper: Hi! Welcome to What's New in Sharing. My name is Jacob Klapper, and I'm an engineer on the Share Sheet team. Let's dive right in and take a look at the new Share Sheet in iOS 13. The Share Sheet features a new preview header at the top. This makes it clear what the user is sharing and allows them to customize it. The new Share Sheet also makes it easier to share quickly and effortlessly with the conversation suggestions row that predicts who users will want to share to. Finally, the new actions list offers a clear delineation between apps and actions and puts users' favorite actions at the top for easy access. Now let's talk about how you can take advantage of this new design to enhance your users' sharing experience. First we'll talk about customizing the preview header in the Share Sheet. Then we'll go over opting in to conversation suggestions for your messaging app. And finally, we'll review some best practices. So, let's talk about how to configure a preview header in your Share Sheet. iOS 13 introduces the LinkPresentation API that allows you to present rich links in your app. UIActivityViewController takes advantage of this framework to display the preview header in the Share Sheet. This makes it clear to the user what they're sharing from your app. As an added benefit, when users share via Messages, the link preview in the transcript will match the one from the Share Sheet. This adds continuity to the users' sharing experience. Let's take a look at the preview header in Safari.
It looks pretty good right now, but the Share Sheet had to fetch the website information to be displayed in the header. Let's watch again.
It's not right for the Share Sheet to have to fetch this information, because Safari likely has it already. To accelerate the preview, Safari can use UIActivityItemSource to give the Share Sheet LinkPresentation metadata to be displayed in the header. This is an example of the new ActivityViewContoller link metadata method on UIActivityItemSource. First, create an LPLinkMetadata object. Then set the originalURL and URL properties. Set a title and iconProvider. And finally, return the metadata. Let's see what the preview header looks like now. As you can see, all the information was available immediately, and the Share Sheet didn't have to do any additional metadata fetching. Now let's talk about the new conversation suggestions in the Share Sheet.
Conversation suggestions allow users to effortlessly send content to specific recipients without having to type their names. While conversation suggestions utilize SiriKit Intents, you do not need to add a SiriKit UI Extension or provide Siri support for suggestions to work. The conversation suggestions row is conveniently placed at the top of the Share Sheet so users will be able to launch your share extension with a simple tap. Let's talk about how to opt in your messaging app's share extension to suggestions. Donate INSendMessageIntents on message sends from app and share extension. In order to provide users with a richer experience, make sure to populate as many fields as possible, including, but not limited to: recipients, speakableGroupName, and conversationIdentifier. When your share extension is launched, the intent property on NSExtensionContext will provide information about the conversation to populate your UI with. The final step is to add INSendMessageIntent to the IntentsSupported array in your share extension's Info.plist Let's take a look at an example INSendMessageIntent donation. This function should be called every time a user sends a message in your app or share extension. A conversation identifier helps the Share Sheet identify the recipients or groups that will be receiving the message. The group name will be used to display the conversation in the Share Sheet. In this case, the participants array is an array of INPerson objects. Each INPerson should have a display name and an image so users can easily spot them in the Share Sheet. Finally, create an INInteraction using the sendMessageIntent. Set the direction as outgoing, because the user is sending the message in this case. Finally, donate the interaction. The IntentsSupported array should be inserted in the NSExtensionAttributes dictionary in your Share Extension's Info.plist. Make sure INSendMessageIntent is listed as one of the supported intents, or conversation suggestions will not be enabled for your extension. Once you have completed all of the steps to opt in your share extension you will begin to see suggestions for recipients linked with your share extension. The suggestion features a contact or group image and display name, along with your app's icon, so your users can easily identify it. Now let's finish up by going over some best practices for the Share Sheet.
First, let's talk about how to optimize your action extension icons for the new actions list. First, icons should be 40 by 40 template images. They should be outlined glyphs without fill to match the system icons. When possible, use SF Symbols or symbol images. To do this, add the CFBundleSymbolName key to your action extension's Info.plist. Next, let's talk about card UI. New in iOS 13, share extensions will be presented as form sheets. If your share extension requires full-screen presentation, you can opt in using the NSExtensionShareWants FullScreenPresentation key in your extension's Info.plist. Most extensions shouldn't need this, but a good example of one that would is an extension that needs to use the camera.
Finally, I want to go over some new behavior for share extensions in iOS 13. Share Extensions are now displayed using their containing app's display name, not the extension's display name. If your app has multiple share extensions, it will be difficult for users to differentiate them. Because of this, your app should limit itself to a single share extension. If your app had multiple share extensions previously, you can consolidate them into one by adding an options UI to allow your user to select which functionality they want when they launch your share extension. Thank you for joining me for What's New in Sharing. For more information, please visit developer.apple.com.
-