
-
Spotlight向けのショートカットのデザイン
アプリショートカットの視覚言語に関する最新のアップデートについて確認し、Spotlightのトップヒットとして表示されるようにショートカットをデザインする方法をご確認ください。iOSまたはiPadOS上でショートカットがどのように表示されるかを共有し、ショートカットの視覚的な見た目をカスタマイズする方法、その順序をパーソナライズする方法、正しい動作を選択する方法、および発見性を高める方法を紹介します。
関連する章
- 1:35 - Principle 1: Focus on the essentials
- 2:04 - Principle 2: Prefer actionable shortcuts
- 2:30 - Principle 3: Design predictable and personal shortcuts
- 4:13 - Design icons for actions and entities
- 5:47 - Consider providing entity subtitles
- 6:03 - App icon colors
- 6:48 - Design your shortcut’s behavior: App launch, Live Activity, or snippet
- 8:23 - Supporting phrase synonyms to increase discoverability
- 8:52 - App name synonyms
リソース
関連ビデオ
WWDC23
WWDC22
WWDC21
WWDC19
-
このビデオを検索
♪ ♪
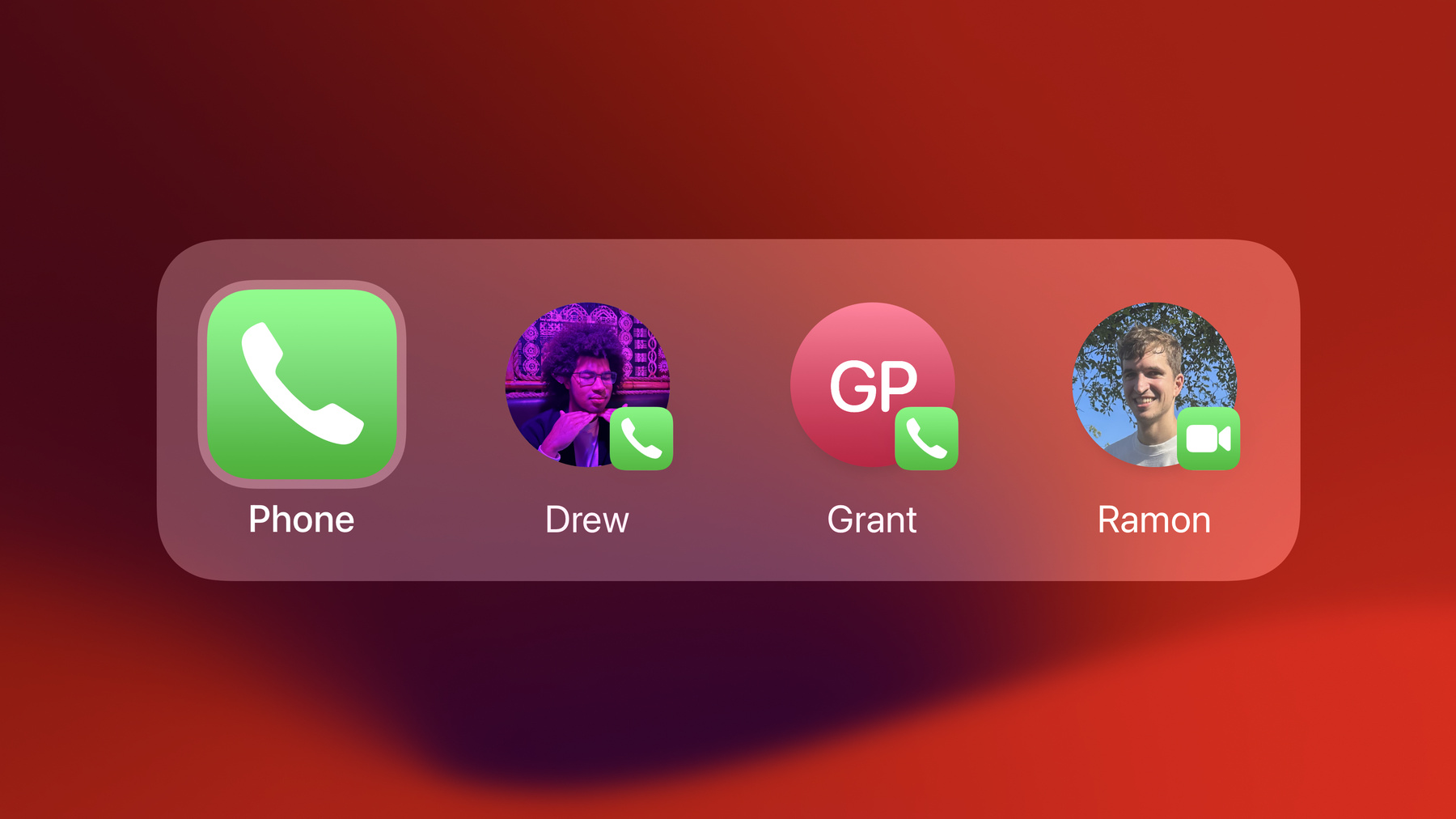
Cameron: Cameronと申します Appleのデザイナーで Human Interface Teamの一員です 今日はiOS 17で Spotlightのショートカットを デザインする方法を紹介します iOSに組み込まれたSpotlightは あらゆる検索を 簡単に開始できる 検索ユーティリティです そして今アプリを検索すると そのショートカットがトップヒットの アプリの隣に表示されるようになりました iOS 17では多くのアプリに新しい ショートカットが追加されましたが 今日はアプリショートカットを デザインする方法を解説します その前に何が新しくなったかを 見てみましょう 誰かがSpotlightを起動し みなさんのアプリがサジェストされた場合 アプリショートカットも サジェストされます また誰かがアプリショートカットを 直接検索するとカラフルなトップヒットに そのアプリが表示され そのショートカットが カラフルなトップヒットに そして iPadでは iPadのワイドなスクリーンのトップヒットに 最大5つのショートカットが表示されます そして検索だけでは終わりません アプリショートカットは ショートカットアプリにも表示され ユーザはショートカットを探したり リミックスしたり ホーム画面に直接追加したりできます さてiOS 17のアプリショートカットの 新機能の一部を見てもらいました それでは Spotlightの優れたショートカットを 作る方法についてお伝えします ショートカットの良いアイデアを 思いつく方法からスタートし ショートカットの視覚的な見た目と動作を 作成する方法について説明し 最後に検索でショートカットを 発見できるようにするための簡単なヒントを 紹介します ではアイデア出しから始めましょう Spotlightのショートカットを デザインするときは 本質的なことに集中するのが一番です アプリから必須で習慣的なアクションと コンテンツに焦点を当てるのがベストです 時計については タイマーを設定するショートカットと アラームを追加する ショートカットの2つがあります 世界時計に 「都市を追加 」 するショートカットを 入れることもできますが その機能は 習慣性に欠け 複雑なので入れませんでした すべてのスペースを埋めなければならないと 思う必要はありません ショートカットは1つか2つでいいです 次に適切な場合は直接アクションを起こす ショートカットが好まれます 最初のアイデアはアプリのタブバーを 見てみることかもしれません ショートカットに直接反映させるのではなく もっと良いものを考えることに挑戦します ユーザはすでにみなさんのアプリの 主要なナビゲーションの使い方を知っています これがベストとは 言えないことかもしれないです その代わりにアプリの主な目的を達成できる ショートカットを作りましょう 電話の場合 お気に入りや履歴に追加することです 最後に予測可能で個人的な ショートカットをデザインすることです ポッドキャストでは人々が現在聴いている 番組へのショートカットを提供しています しかし誰かが聞いたことのないトレンドの ポッドキャストを宣伝することはありません アプリショートカットは瞬時に 認識できるものであるべきで 新しいコンテンツの閲覧は アプリ内で行うのがベストです 予測可能であることのもう1つの部分は アプリの中で人々が行う決定を使用して みなさんのアプリショートカットを パーソナライズすることです メモを例にとって考えてみましょう メモでは作成ボタンは右下のツールバーに ずっとあるのでアプリのトップヒットでは 新しいノートボタンもアプリのアイコンの 右側にあると予測できます ノート自体はアプリ内で逆順に 整理されているので アプリのトップヒットのショートカットも そうなっています ただしピン留めされたメモは例外で アプリでは常に最初に表示されます これは誰かが意図的に行った行動なので アプリショートカットの並び順にも 反映させるべきです ショートカットの順序はアプリ内で 人々が行う決定を反映させ 人々が予測可能な場所にあることを マッスルメモリーに 貯めていけるようにします まとめます アイデアを出すときは 要点に集中するということです 一握りの習慣的な行動を高めます すべてでもなく複雑なこともないです 実行可能なショートカットにし タブバーを超えてアプリの 主な目的を反映した ショートカットを作ることに集中しましょう 最後に予測可能であること 人々がまだ見たことのないものではなく アプリ内で過去にやりとりしたことの あるものへの ショートカットを作りましょう そして マッスルメモリーに繋がる デザインにします アプリショートカットのアイデアが 浮かんだところで 早速作ってみましょう 最初に理解しておくべきことはすべての アプリショートカットは アクションかエンティティで 構成されているということです 動詞または名詞として考えることができます より具体的にはフリーボードの 新規のボードを 作成するアクションや マイビッグアイデアボードの エンティティみたいなものです UIでは、アクションは常にこのように 円の中にSF Symbolsがある形で表示されます そしてデフォルトではすべての エンティティもSF Symbolで描画されます より視覚的で認識しやすいように 通常エンティティのアイコンを提供するのが より理にかなったものになります 必要に応じてアクションのタイトルは 2行目に折り返すことができます しかし特に意識してタイトルは 切り捨てを避けるために簡潔に またアプリ名はすでにUIに 表示されているので 決して含めないでください タイトルは可能な限り短く かつ理解しやすいように アプリショートカットのアイコンは小さいので できるだけ認識しやすいように することが重要です エンティティのアイコンを描くときは ショートカットの形状が アプリ内のそれらの概念の対応する形状と 一致するように注意します リマインダーリストは アプリ内では円形なので アプリショートカットも円形です フォトアルバムは アプリでは常に正方形なので アプリショートカットも正方形です そして形だけでなくその先も考えましょう お気に入りのカバーの隅には 小さなハートが描かれているので ショートカットのアイコンにもその要素を 取り入れています このようなディテールは アプリショートカットの親しみやすさを 最大化するための視覚的な 手がかりとなります ユーザがショートカットを直接検索する場合 サブタイトルでさらに多くの情報を 表示する機会が存在します この機会を利用してより豊かな結果を デザインすることができます 写真にはアプリと同じようにアルバム内の お気に入り写真の数が表示されます さて次は色についてです デフォルトでは アプリショートカットは このように表示されます アプリのアイコンが多色または中間色の場合 こちらが正しい見た目となります ただしアプリアイコンが 強いグラデーションや 色を持っている場合 メモの黄色のようにSpotlightや ショートカットアプリに 色を入れることができます 補色を決めるとき アプリアイコンから グラフィックをはがすという 頭の体操をして グラフィックをはがし グラデーションまたはソリッドカラーを 作ります デフォルトではシンボルは モノクロの見た目を持ち 暗い補色になります これはもはやみなさんのブランドの気が しないかもしれません この問題に対処するには ツートンカラーの見た目を作るために 二次的な色合いを提供することができます 次にショートカットの動作についてです ここで3つの選択肢があります アプリの起動: アプリを特定の画面で開きます ライブアクティビティ: ライブアクティビティ あるいは バックグラウンドオーディオ セッションを開始します スニペット:質問したり 小さな情報の一部を コンパクトに表示したりすることができます 最も簡単なのはアプリショートカットが アプリを適切な画面で起動させることです これは簡単ですし 正しい選択であることが多いのも事実です 次はライブアクティビティです これは電話をかけたりタイマーを スタートさせたりするようなアプリ内で それ以上の注意を払う必要のない シンプルなアクションに最適です ライブアクティビティのデザインについては 「ダイナミックなライブアクティビティのデザイン」 をご確認ください 最後に簡単な質問をするための スニペットを表示するか カスタムレスポンスを表示するかを選択できます しかしより複雑な作業には アプリを開いた方がいい場合が多いです スニペットを表示した後 オプションで ライブアクティビティを開始するか アプリも開くことができます スニペットを使ったデザインに関する 詳しいガイダンスについては 過去のセッションをご確認ください まとめますと アプリショートカットを作成する際は アプリの中身を視覚的に代表するような アイコンをデザインしましょう わかりやすく短いタイトルをつけましょう エンティティ サブタイトルの 追加を検討します そして 適切な場合には アプリの色の採用を検討してください そしてアプリショートカットにとって 適切な動作をデザインするようにします 最後にSpotlightでアプリショートカットを 発見できるようにするために できることをいくつか紹介しましょう Spotlightでは人々はさまざまな方法で みなさんのショートカットを検索できます 例えば「Scan Document 」の ショートカットを探しているときに 「File Scanner 」と検索するかもしれません ショートカットフレーズの 同義語を追加することで対応できます フレーズはアプリ名を含む アプリショートカットの 自然言語による説明で アプリショートカットを実行するために Siriに言うことができます ユーザーがどのように検索しても ショートカットが見つかるように アプリショートカットのフレーズには いくつかの類義語を用意しましょう みなさんのアプリが複数の 名前で知られている場合は アプリ名の同義語を提供することを 検討する必要があります 例えばiOSに組み込まれた音楽認識アプリは 「Shazam 」という同義語を提供しています これは他の呼び名でそれを検索した場合でも みなさんのアプリショートカットを 見つけるのに役立ちます 要約すると機能を検索する さまざまな方法をカバーする フレーズの同義語を書くことによって ショートカットを Spotlightで発見できるようにします これでアイデアの出し方 アプリショートカットを作成し Spotlightで発見できるように する方法を紹介しました ご視聴ありがとうございました iOS 17でどんなショートカットを 作られるのか 見るのが楽しみです ♪ ♪
-