アクセシブルなApple Watch Appをデザインする方法
2020年5月21日

Apple Watchはアクセシビリティを念頭に置いて設計されているため、すべてのユーザーが自分に合った最適な方法で使用できます。そのため、Apple Watch Appはそれらの機能を活用し、シームレスでインクルーシブな体験を生み出すことができます。
すべてのユーザーにとってアクセシブルなAppを開発するために、デザインに関する考慮事項を紹介します。
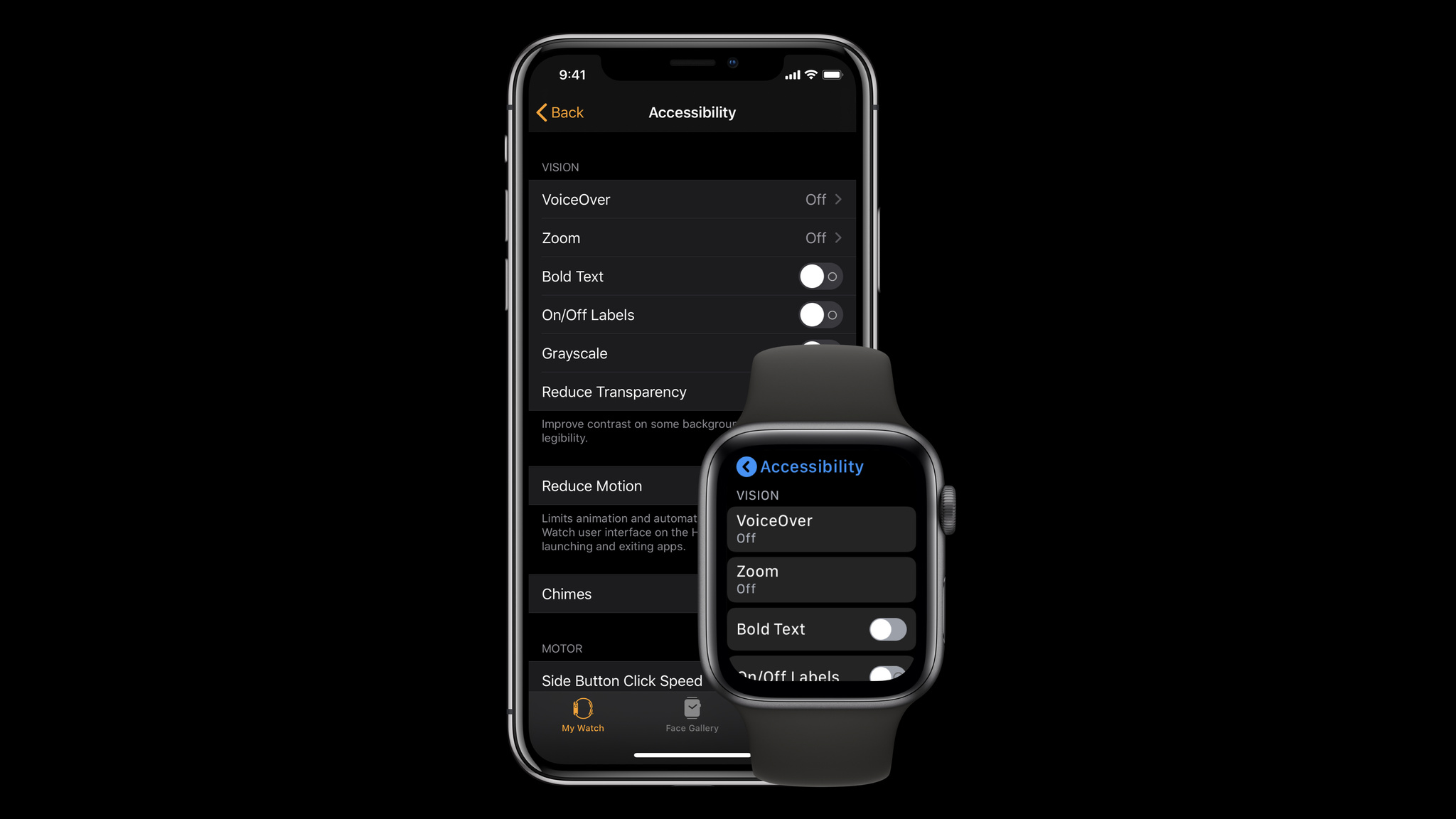
反応性および信頼性のあるレビュー
反応性および信頼性のあるレビュー

Apple Watch本体またはiPhoneの「Watch」Appから、アクセシビリティとテキストの設定にアクセスできます。
Dynamic TypeとVoiceOverの2つは、Appをデザインする時に考慮しておくべき主要な設定です。Dynamic Typeとは、Apple Watchにある文字のサイズを変更するものです。VoiceOverを使うと、画面を見ないでAppを操作できます。「設定」AppまたはiPhoneの「Watch」Appで、これらの設定をいつでも有効化・調整することができます。 上記の設定を有効にしてApple Watch Appをテストし、インターフェイスでAppに問題なくアクセスできるかどうか、ぜひ確認してください。また、太字の使用や、透明度を下げること、モーションの減少などの設定を変更して、インターフェイスをテストすることも試してください。
テストを行うたびに、いくつかのポイントを確認してください。たとえば、インターフェイスはどのように変化するのか、デザインに表現性が欠ける部分はないか、といった点です。テストを実行するとき、詳細なメモを取ってスクリーンショットを撮影してください。これにより、AppのデザインおよびXcodeプロジェクトで、潜在的な問題にすばやく対処することができます。
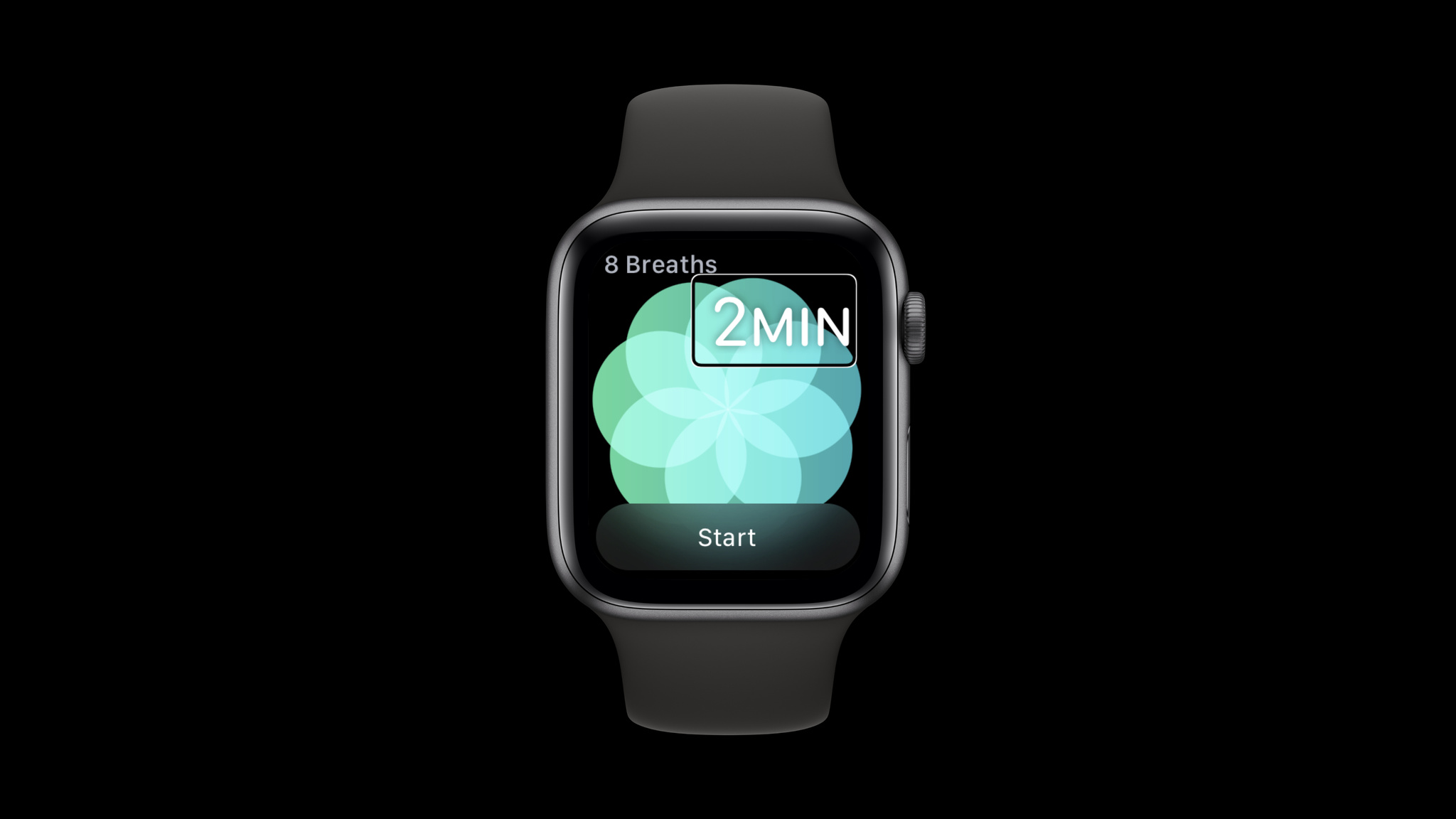
拡大、縮小
ほかのApple製品と比較すると、Apple Watchはディスプレイのサイズが小さいため、文字を表示するスペースが大幅に少なくなります。そのため、より多くの文字を同時に画面に表示できるように、より小さい固定フォントサイズを指定する場合もあります。
ただし、読みやすいフォントサイズを使用し、Dynamic Typeをサポートすることが重要です。画面に表示される文字の量を増やすことは、基本的にはユーザーにとって役立つものの、文字が小さすぎて読みづらくなってしまうと逆効果です。代わりに、テキストを自然に拡大または縮小できるようにし、Apple WatchのスワイプジェスチャやDigital Crownの回転によって長いテキストを読めるようにしてください。

WatchOS 5では、Apple Watchに組み込まれたスタイルに4種類の大きなタイプサイズが追加されました。この表の各列は、文字のサイズオプションとして表示されています。このオプションは、Apple Watchで、「設定」>「画面表示と明るさ」>「テキストサイズ」を選択して設定することができます。
Dynamic Typeおよびテキストの拡大・縮小に対応させるには、内蔵のテキストスタイルであるApple Watchのシステムフォント「SF Compact」を使用して文字設定をすることが簡単な方法です。このフォントは、小さいサイズの読みやすさを最適化するために特別設計され、9種類の内蔵スタイルを提供します。それらは、それぞれ異なったサイズとウェイトを持ち、App内のテキストを最大限に読みやすくします。
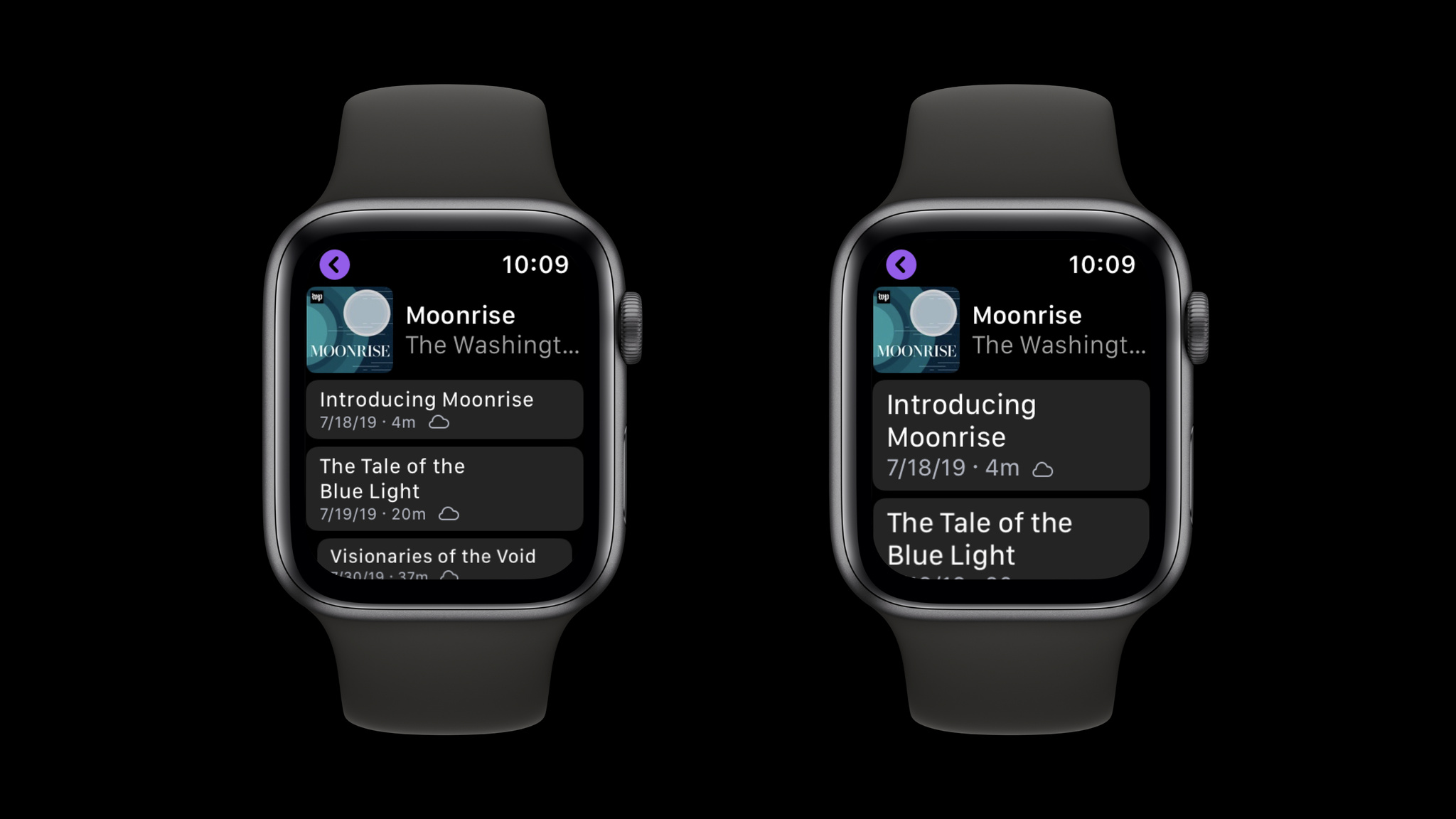
一般的に、ユーザーがテキストのサイズを調整した場合は、App内のすべてのテキストも適切に拡大または縮小されるべきです。固定のテキストサイズは、デフォルト設定状態で明確に判読できる情報のみに使用してください。例えば、「Podcast」Appでは、内蔵のテキストスタイルを使用することで、Podcastのタイトルを一貫して大きなサイズで表示し、小さなテキスト要素については拡大縮小できるようにしています。

テキストを最小サイズに設定した場合、「Podcast」Appは44mmサイズのApple Watchでは完全なエピソード2行を表示します。最大サイズでは、その行数は少なくなりますが、エピソードのタイトル、日付、継続時間ははるかに大きく表示されます。
App内でカスタムフォントを使用する場合、プロジェクトへのフォントの追加やテキストスタイルの設定など、Dynamic Typeと連携するための追加手順を行う必要があります。
アクセシビリティラベルを使用してVoiceOverをサポート
VoiceOverは、Apple Watchの様子を正確に伝えるジェスチャベースのスクリーンリーダーです。VoiceOverを使うことで、画面を見ることなくApple Watchを操作できます。また、アクセシビリティラベルを使って、AppにVoiceOverのサポートを追加できます。これは、VoiceOver機能を使用しているユーザーが、インターフェイスの構成を理解するのに役立ちます。
豆知識:Siriを使用することで、AppでVoiceOverをすばやくテストすることができます。Siriを有効にして「VoiceOverをオンにして」と話しかけるという簡単な操作です。
ユーザーがApple Watchのインターフェイスを見た時に、Appはボタンの形状やリストなどの一般的な視覚的要素を使って、情報やアクションをユーザーに伝えます。VoiceOverの場合では、Appのインターフェイスを音声情報として理解するユーザーに対して、その体験をどのように伝えるかを考えてください。まずは、インターフェイス要素に読み上げ順序を明確に指定し、各エレメントに簡潔でわかりやすい説明のラベルをつけてください。
VoiceOverを実装するとき、もう1つ検討すべき手順があります。ユーザーがインターフェイスを別の言語で聞きたい場合があります。それに対して、VoiceOverは、35以上の言語をサポートします。すべてのアクセシビリティラベルとヒントが適切な言語で読み上げられるようテキスト文字列をローカライズすることで、Appでこれらの言語に対応できます。
見ること、学ぶこと
Apple WatchはApple製品の中でも最もパーソナルなデバイスであり、個人個人に合ったベストな方法でAppを体験できるという柔軟性をユーザーに届けることが重要です。そのため、あなたが作成するすべての要素に対して、Appのテスト・調整に時間をかけるのは価値があることとなります。拡大・縮小可能なテキストを追加する場合でも、VoiceOver機能を統合する場合でも、これらの変更はApple Watchのアクセシビリティ機能を使用するユーザーに大きな影響を与えます。また、こうした対応はAppの全体的なデザインの改善にも役立ちます。