デザインの舞台裏:Afterplace
2023年6月5日

Evan Kice氏のAfterplaceは、まるで1980年代後半にタイムスリップしたかのような、ブロック状のキャラクターや電子音で構成された音楽、レトロな活字にあふれた、トップダウン型の2Dピクセルアドベンチャーゲームです。Kice氏のように、この時代のゲームにどっぷりはまっていた人にとって、旧友との嬉しい再会のように感じられるゲームです。
「こんなゲームをしながら育ったんです」とKice氏は回想します。「子どもの頃、いつでもゲームを持ち歩いていました。それに、マンホールの蓋を見れば『あれは絶対にダンジョンへの入り口だよ』と信じていました」。
そんな懐かしさもある一方で、Afterplaceは明らかに現代的なゲームでもあります。速い展開で流れるように進むゲームのコツをつかむのは驚くほど簡単で、マップは途方もなく広大です。キャラクターも、見た目は1989年のようですが、気まぐれにジョークを言うひにくれた自動販売機や、アドバイスをくれるフレンドリーなウサギなどの話し方は特に、2023年そのものです(「攻撃されそうになったら、止まってたらダメでしょ。ってか逃げれば、みたいな」といった具合です)。

役に立つアドバイスをくれるフレンドリーなウサギなど、Afterplaceには印象的なキャラクターがたくさん登場します。
Kice氏が単独でこのゲームのデザイナー、デベロッパ、アーティストの三役をすべてこなしていることを考えると、その素晴らしさはなおさらです。Kice氏は11歳でビデオゲームを作り始め、大学でソフトウェア工学を専攻、ゲームデザインのコースもいくつか受講していますが、ほとんどはその過程で独学したものです。「チュートリアルをたくさん見ただけです」と彼は語ります。「アート、サウンド、音楽など、基本的にプログラミングやゲームデザイン以外はすべて、YouTubeで学びました」。

Evan Kice, Afterplace
ゲームはモバイル用としても見事なデザインで、指一本の操作で簡単にゲームを楽しめます。タップするだけでオブジェクトとやり取りしたり、トラブルを切り抜けたりできます。移動する場合も、画面上の好きな個所をタップ&ドラッグするだけです。実のところ、Kice氏は当初から、画面上にコントロールを置く代わりに、タッチスクリーンのインタラクションパラダイムを採用することを決めていました。「バーチャルのボタンや十字キーは昔から好きになれませんでした」とKice氏は語ります。「そういうゲームはたくさんプレイしましたが、行きたくない方向に進んでしまうこともたくさんありました。あと個人的には、どこかで列に並んで待っているときでも親指一本でプレイできる方が好きです」。
シンプルさを追求した結果、主人公と敵のインタラクションもシンプルになりました。「敵は単純なのに自分は複雑、というゲームもあります」とKice氏は説明します。「Afterplaceの場合は、主人公はシンプルですが敵は複雑です。何かに立ち向かうときはいつも、『こいつは何をするつもりだ、まずはそれを調べないと』となります。それがこのゲームのすべてです。顔を殴られないように自分を守るのに必死だったら、ダブルバックフリップできるかなんて気になりませんよね」。

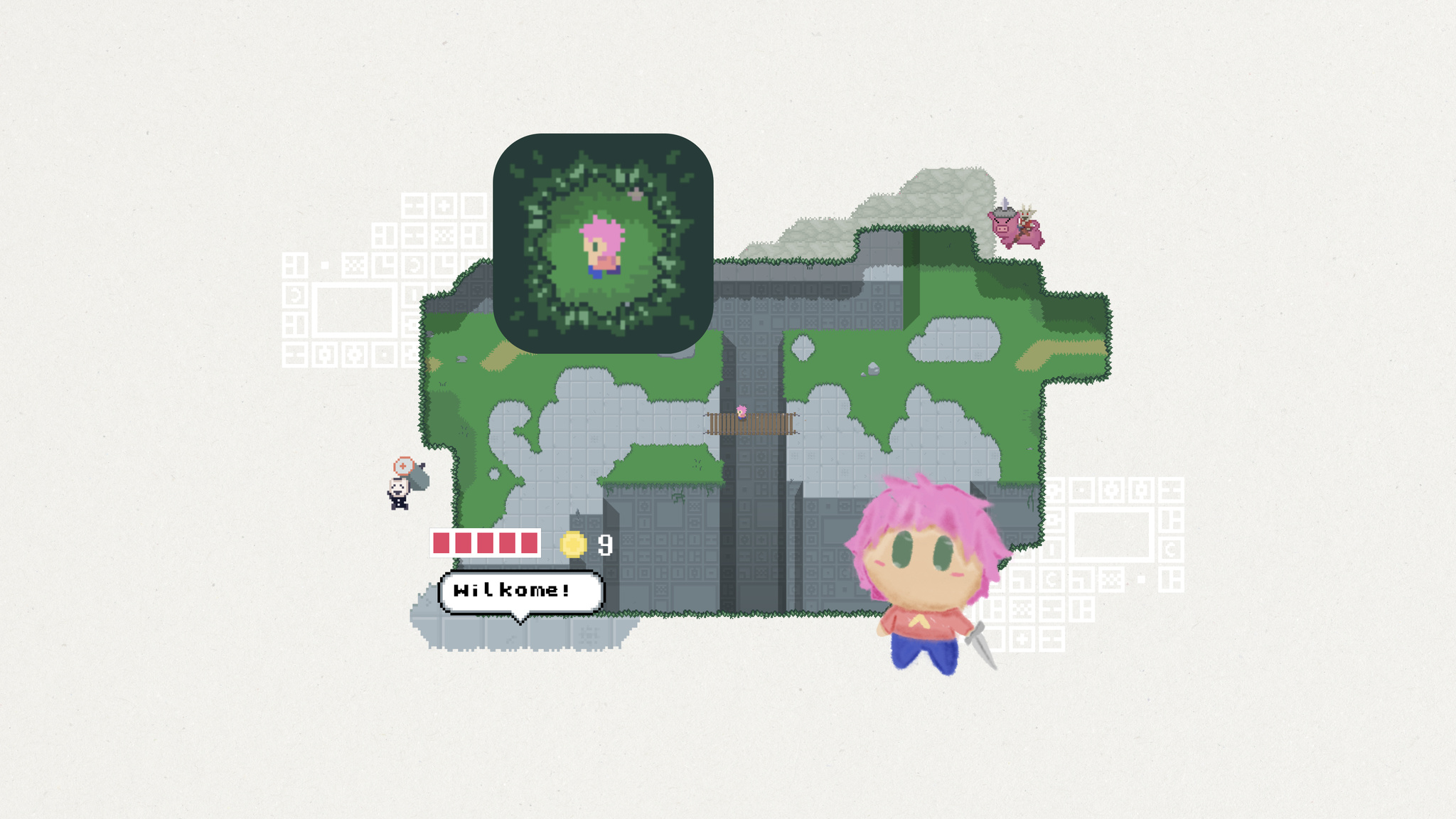
Afterplaceの広大なマップには、森や町、恐ろしいモンスターが詰め込まれています。
Afterplaceの広大な世界では、いたるところに敵が潜んでいます。四方八方に階層が広がり、地味な図書館のように見えるものが、実は多層階の迷路だったりします。「ゲームがずっと続くのが好きだったんです。ゲームの中に一つの国がある、というアイデアに魅了されていました」とKice氏。
バーチャルのボタンや十字キーは昔から好きになれませんでした。あと個人的には、どこかで列に並んで待っているときでも親指一本でプレイできる方が好きです。
Evan Kice(Afterplaceクリエーター)
昔懐かしのヒーローや悪者に夢中だったKice氏は、「Afterplaceに登場するキャラクターはすべて、私が子どもの頃に好きだったゲームのキャラクターと同じ解像度でできています」と語ります。「あの当時のキャラクターがとにかく大好きだったんです。ただ当時のキャラクターは単なる静止画で、4方向にしか向きを変えられませんでしたし、目にも表情はありませんでした。子どもながらに、『じっと動かずセリフを一行言うだけ以上のことをしてくれたらいいのにな』と思っていました」。これにヒントを得たKice氏は、昔ながらの解像度でどこまで感情を表現できるか、Afterplaceで挑戦してみることにしました。「かなりいろいろな表現ができることが判明しました」と彼は笑って語ります。

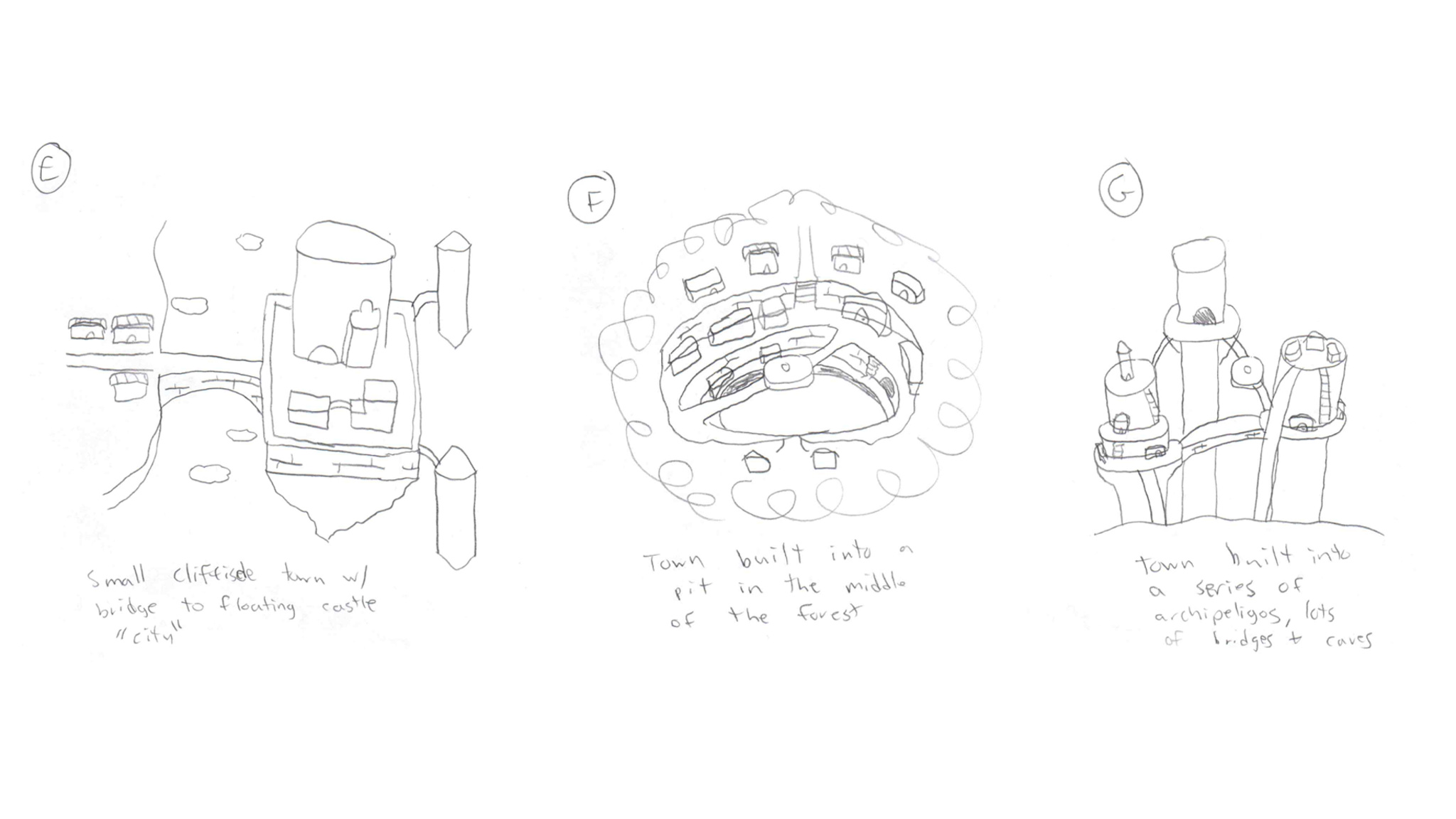
Evan Kice氏が描いたAfterplaceの初期スケッチ:ゲームの広大な世界の始まりが描かれています。
たとえば、「モンスターに向かってひたすら空振りを続ける間抜けが結構いるんだ」といったひねりのあるセリフで、より戦略的に攻撃するようにプレイヤーに促すキャラクターなど、Afterplaceの表現力は、その巧みなダイアログにも表れています。ゲームの音楽も、Kice氏が作曲・演奏しています。最初は8ビットスタイルで始まるのに後からオーケストラ調になるのは、Undertaleというゲームから学んだ手法です。「最初はレトロな音で始まるのに、後から弦楽四重奏や恐ろしいバイオリンの音が突然流れ出したら、もっとインパクトがありますよね」とKice氏。「ゲームに出てくるほかのメロディは3つくらいです。理由は私がライトモチーフを使いこなすクールなデザイナーだからと言いたいところですが、実はこれ以上のメロディが思い付かなかったんです」。

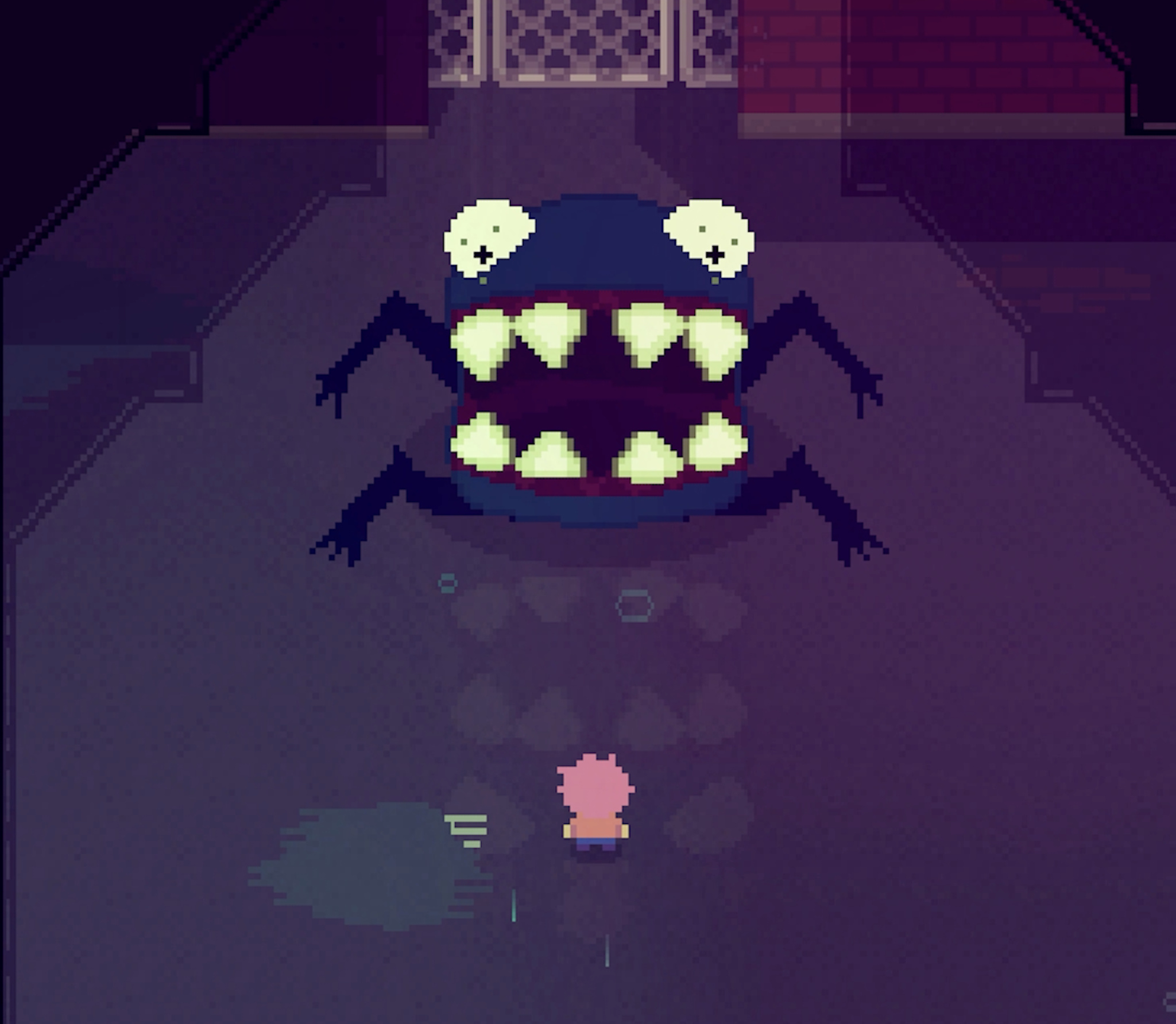
Cloverのレンダリング:Cloverは、Afterplaceの数々の印象的なキャラクターの一つ。
イントロのカットシーンがあまり好きでないKice氏は、Afterplaceのオンボーディングを、プレイヤーがすぐにゲームを始められるように設計しました。「ゲーム内のストーリーは好きなんですが、イントロはたいていスキップします。最初からそこまでやろうという気にならいんです」と彼は語ります。
Afterplaceでは、文字の拡大/縮小、カメラの手ブレ、コントラストなどを調整できるアクセシビリティオプションも充実しています。さらには無敵モードもあるので、どうしてもモンスターが苦手なプレイヤーでも安心です。これは、ゲーム歴に関係なく(ゲーム歴がまったくない人も含め)、誰にでもアピールするための戦略の一環です。
ゲーム内のストーリーは好きなんですが、イントロはたいていスキップします
Evan Kice氏(Afterplaceクリエーター)
「Afterplaceは非常にニッチなゲームです」と彼は語ります。「モバイルでゲームをしないような人のためのゲームですが、それでより多くの人がゲームをするようになるのであれば、それは素晴らしいことだと思います」。
デザインの舞台裏は、Apple Design Awardsの各受賞者がどのようにデザインを実践しているか、またその哲学を探っていくシリーズです。各ストーリーごとに、賞を獲得したアプリやゲームのデベロッパやデザイナーが、どのようにしてその素晴らしい作品に命を吹き込んだのか、その舞台裏を覗いていきます。