チャレンジ: Voice Control Synonyms
2021年6月10日

音声コントロールはiOS、iPadOS、macOSに搭載された機能で、従来の入力デバイスを使用できないユーザーが音声だけでMac、iPhone、iPadを操作できるようにするものです。運動機能に制約があるユーザーにとっては、デバイスを音声のみで操作できることで生活が一変します。ユーザーは、どこをクリック、スワイプ、またはタップするかを音声で伝えることができます。他のユーザーがマウスやタッチで行う操作はすべて実行可能です。iOSおよびiPadOSの音声コントロールには、項目名を表示するオプションがあり、タップ可能な各項目の横に名前を表示できます。このチャレンジでは、「名前を表示」の体験の改善に取り組みます。

紙飛行機に似たボタンを作成するとしましょう。そのボタンをタップするには、何と言えばいいでしょうか。「送信をタップ」、「返信をタップ」、それとも「紙飛行機をタップ」でしょうか? UIKitではaccessibilityUserInputLabels文字列配列、SwiftUIでは.accessibilityInputLabels修飾子を使用して、これらのプロンプトに応答できます。
音声コントロールの有効化
音声コントロールを使用するには、「設定」>「アクセシビリティ」>「音声コントロール」に移動します。初めて音声コントロールを有効化する場合は、音声コントロールを設定し、小さいファイルをダウンロードするよう求められます。
音声コントロールを設定したら、有効化する方法はいくつかあります。
任意のタイミングでSiriに音声コントロールをオン/オフにするよう指示する。 「設定」>「アクセシビリティ」の順に移動してアクセシビリティショートカットを使用し、音声コントロールのショートカットを設定する。これで、サイドボタン(お使いのデバイスによってはホームボタン)をトリプルクリックすると、音声コントロールのオン/オフを素早く切り替えることができます。
音声コントロールを使ってiPhoneを操作する>
Use Voice Control to interact with iPhone
チャレンジを開始
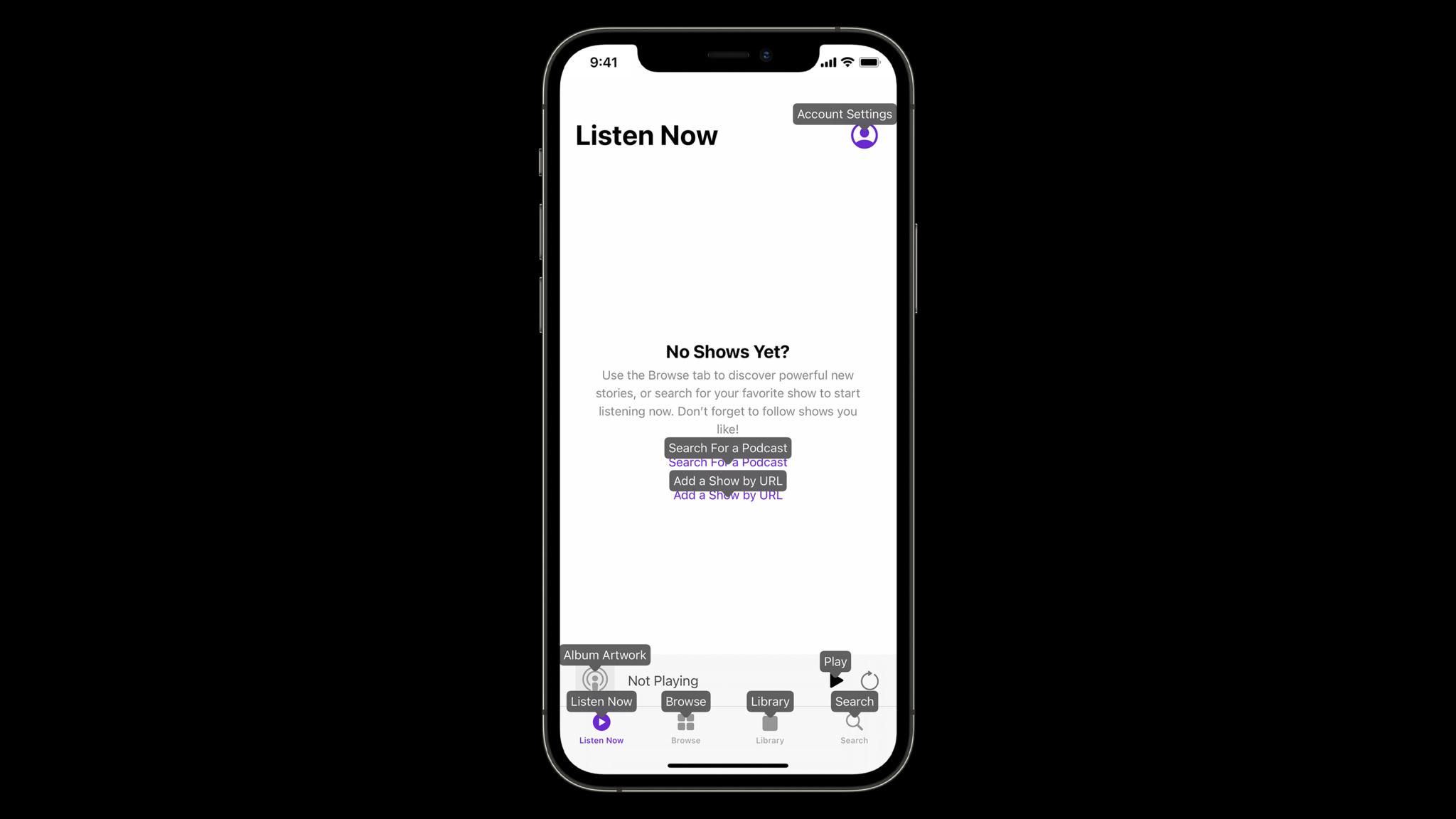
このチャレンジでは、できる限り簡単に音声でAppを操作できるようにし、Appの音声コントロールの体験の改善に取り組んでいただきます。まず、「設定」>「アクセシビリティ」>「音声コントロール」の順に移動して音声コントロールをオンにし、「オーバーレイ」で「名前を表示」を有効化します。
次に、「名前を表示」が一番上に表示された状態で、インターフェイスのスクリーンショットを撮ります。音声コントロールのみでAppを操作した場合の、使い勝手を試してください。ユーザーにはどのような体験を用意するべきでしょうか。よく使うタスクで使いにくいものはありませんか? また、どのようすればそれを改善できるでしょうか?
しばらくの間、音声コントロールモードでAppを試したら、いくつか改善点を加えてみましょう。コードを以下のように調整すると、どんなユーザーにとってもより良い体験を実現できます。
accessibilityInputLabelsを使用:まず、accessibilityInputLabelsを実装し、音声で読み上げやすい、短くて簡潔なラベルを作成します。
Button(action: {
sendMessage = true
}) {
Image(systemName: "paperplane")
.font(.title)
.accessibilityInputLabels(["send", "reply", "airplane"])
}ヒント: 主要な文字列は配列の先頭にある文字列であり、音声コントロールによって画面上に表示されます。 簡潔さが重要です。短くて簡潔な言葉を使用します。 NSLocalizedStringを使用して文字列をローカライズします。ラベルに特殊文字は使用しないでください。 同義語がある場合は、よく考えて追加してください。認識システムに負荷がかかり過ぎないように、使用可能な文字列は4つまでに制限します。
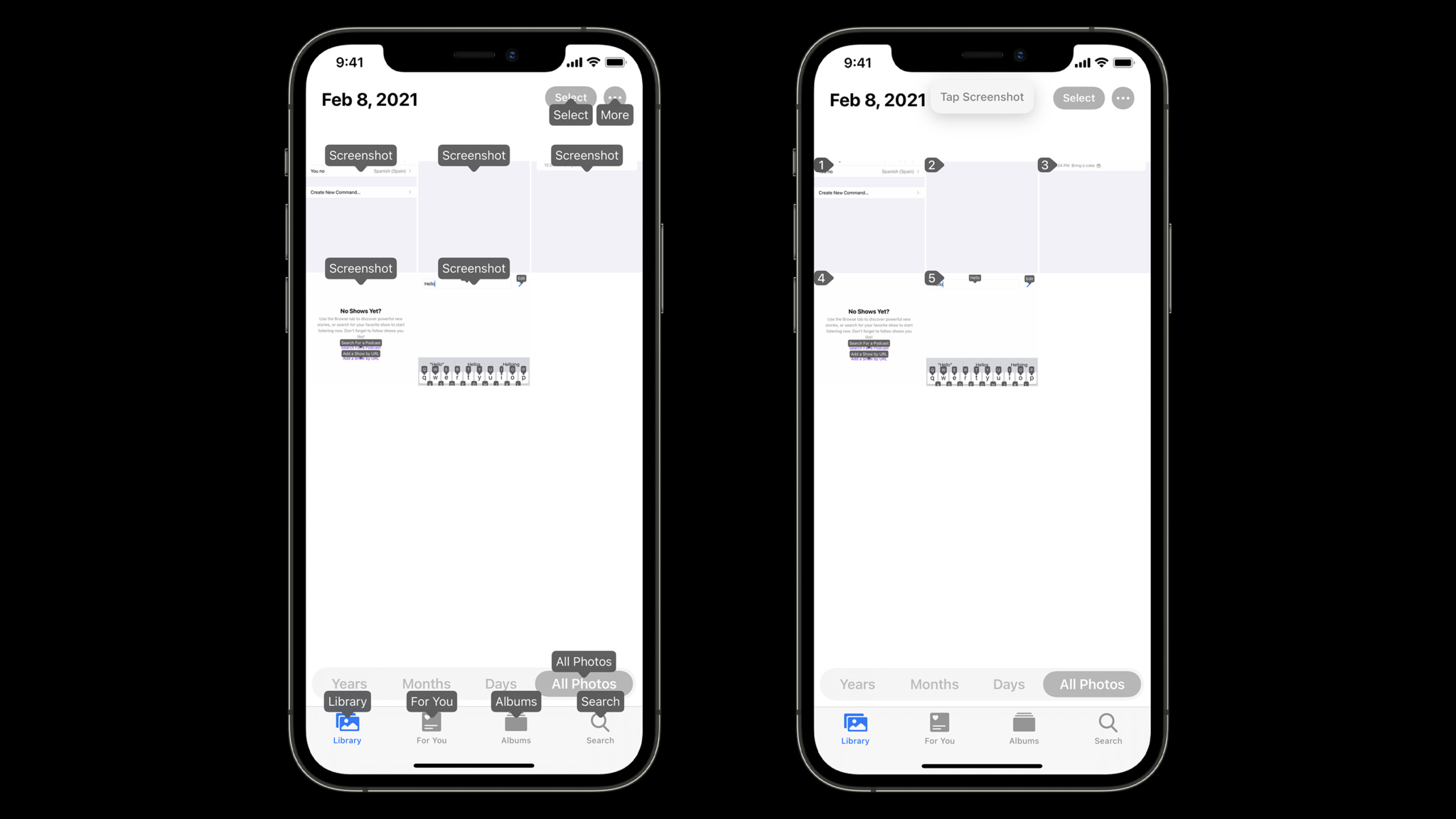
UIには、同じ方法で記述できる複数の要素が含まれる場合があります。たとえば、イメージブラウザはそれぞれ「Screenshot」として記述できます。このような場合、音声コントロールのあいまいさ除去機能を使用すると、短いラベル名を維持できます。ユーザーが「スクリーンショット」と言うと、「スクリーンショット」という名前のすべての要素の上に、選択可能な番号のリストが表示されます。

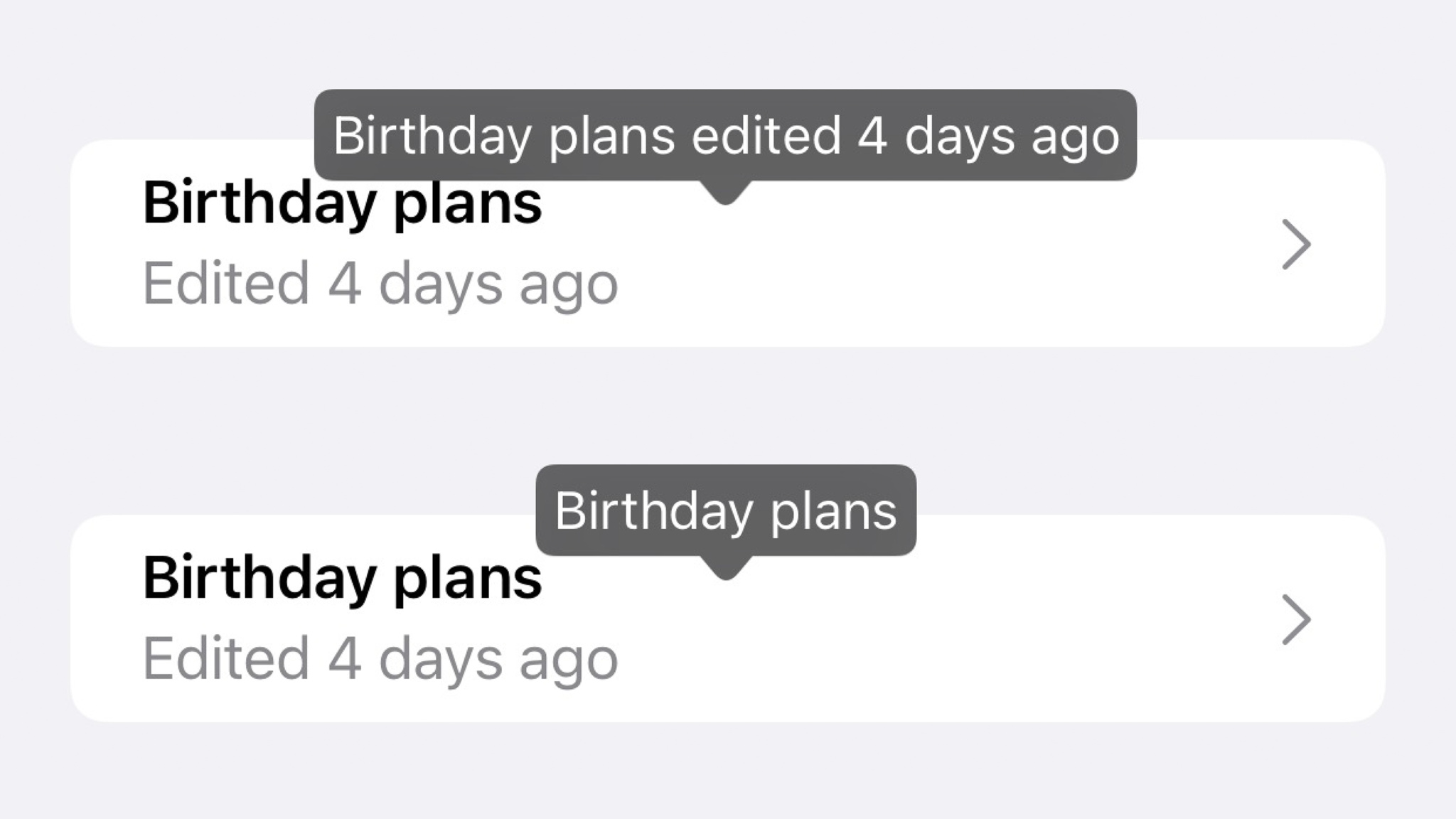
ラベル名の短縮: AppにaccessibilityLabelが組み込まれている場合、多くの作業はすでに完了しています。ただし、ラベル名が長すぎて読み上げられない場合があります。accessibilityUserInputLabels(SwiftUIの場合は.accessibilityInputLabels)を利用すると、読み上げ可能なラベルを短くできます。その際、現行のaccessibilityLabelはユーザーが必要とする重要な情報を保持できます。

体験を共有: Appに音声コントロール向けのサポートを追加したら、実装情報をデベロッパコミュニティと共有しましょう。Appに変更または改善を加えた場合は、「名前を表示」のオーバーレイを有効にした状態で、新たにUIのスクリーンショットを撮ります。「変更前」と「変更後」のスクリーンショットを、デベロッパフォーラム(「WWDC21-Challenges」タグを使用)またはソーシャルメディア(ハッシュタグ#WWDC21Challengesを使用)で共有します。Digital Loungeに参加している方を対象に、木曜日の午後2時から6時(太平洋夏時間)まで、#accessibility-study-hallチャンネルでChallenge Study Hallを開催しています。代替テキストがサポートされているプラットフォームの場合は、必ずスクリーンショットの画像に代替テキストを追加してください。