
-
iPhone X用のAppのビルド
iPhone Xの美しく新しいスクリーンによって、Appが素晴らしく見えるようになります。新しい画面サイズと角丸のコーナーに対応するために、Appの変更が必要の場合があります。一般的な落とし穴について確認し、Appが最高な見た目となるように、iOSのセーフエリアとレイアウトガイドをどのように利用するかについても確認します。
リソース
関連ビデオ
Tech Talks
-
このビデオを検索
Linking your app against the iOS 11 SDK is the only thing you need to do in order to take advantage of the super Retina display on iPhone X. If your app is largely based on standard UIKit controls and you use Auto Layout, then you're in good shape since most of the work will be done for you by UIKit.
If you use custom controls, or you're not using Auto Layout, or if you're a custom full screen app like many games are, don't worry. While there may be some work for you to do, it's not difficult and there is lots of support built in with tools like the new Safe Area layout guides. In either case, you will want to thoroughly test your app, especially in landscape, to make sure everything looks right.
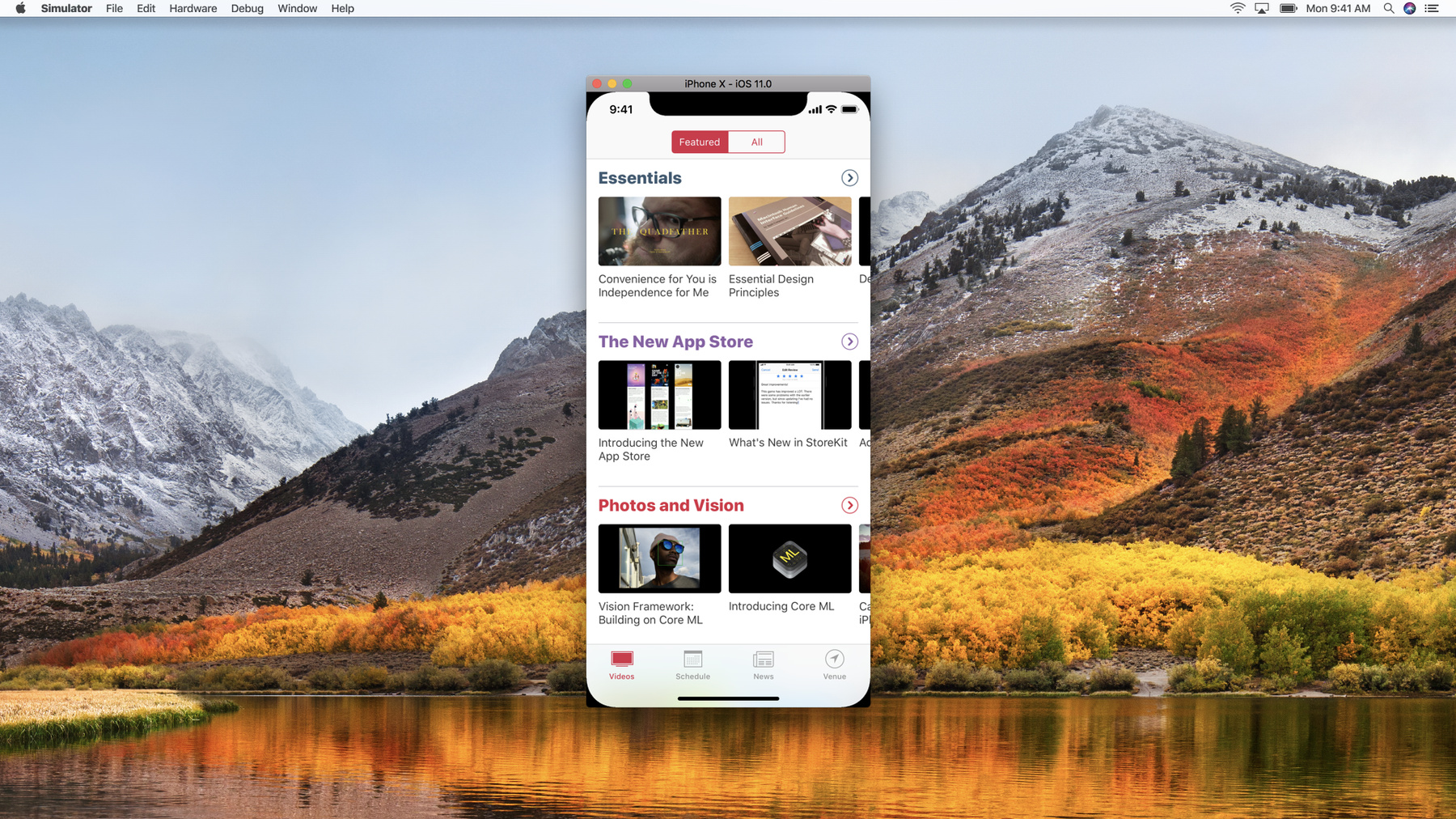
The latest version of Xcode includes simulator support for iPhone X, allowing you to make most layout changes, especially any adjustments relating to respecting the Safe Area. For some apps, like ones that use Metal, or hardware features like the front-facing camera, you may need to use an actual device. Let's take a quick look at the new iPhone X simulator. Just like other iPhone or iPad simulators, you'll have access to many of the built-in system apps. This is a great way to see examples of how different UIKit components behave on iPhone X. For example, the Files app shows many of the latest iOS 11 APIs in action, like the integrated search bar or large navigation bar titles. And don't forget, you can sign into your iCloud account in the simulator, which gives you access to iCloud Drive. This makes it really easy to transfer files or test content like photos into the simulator. Another good example is the Contacts app, which shows how table views behave on iPhone X. Be sure to rotate the simulator to landscape where you can see behaviors like the section headers going edge to edge, but the table contents remain indented according to the Safe Area. We'll talk more about table views a bit later. Let's move on to an app that I work on, the WWDC app. I've spent a little time moving it over to iPhone X and I'd like to share some layout issues that I encountered, and how I fixed them. The WWDC app is actually a pretty typical real-world app. It's been around for a number of years and it's been worked on by various engineers from year to year. While it uses lots of standard controls and Auto Layout, it also has custom views, and older parts of the app do manual layout instead. I'll use it to highlight three different areas that needed to be updated for iPhone X. I've started by opening the project in Xcode 9 and set the Base SDK to iOS 11. So we're all set to run at the native resolution. When you do this with your app, if you don't see it running at the full iPhone X resolution, double check that you've configured a Launch Storyboard, as that's also needed. OK, our initial view is the Videos tab, and this looks pretty good. This was all new code this year using UICollectionView with Auto Layout, along with standard navigation bar and toolbar controls. So I'm not really surprised that most of the interface lays out correctly, because UIKit is doing most of the work for me. One place where we don't use Auto Layout is on the News tab. Let's have a look at that. This view actually looks pretty good, even though it's doing manual layout of the UI. While we're not using Auto Layout directly, the code doing the layout is paying attention to the layout margin insets, and UIKit is automatically adjusting those to respect the Safe Area. The first problem that I encountered is here on the News tab, and it's in the fullscreen photo viewer. Even though this particular view uses Auto Layout, the page control is too far down at the bottom of the screen. It's running into the Home indicator. The problem here is that the page control's bottom constraint is relative to the superview, which is full screen and goes behind the Home indicator. Instead of constraining to the superview, what we should do is constrain the page control to the Safe Area layout guide at the bottom. Let's make that change now.
I've opened this interface in Xcode, but before I can adjust the constraint I need to enable Safe Area layout guides in this xib file. Storyboards and xibs created prior to Xcode 9 will not automatically have Safe Area layout guides turned on. Go to the Document inspector and select the Use Safe Area Layout Guides checkbox. One thing to note here is that for iOS storyboards, turning this on will automatically upgrade constraints tied to the scene's top and bottom layout guides, as well as leading and trailing edges. So be sure to review and test your Auto Layout constraints after turning this on.
Now I can select the bottom constraint of the page control. And look at the Attributes inspector for this constraint. Here we see that the constraint is connected to the superview's bottom edge and that's what is keeping the control too far down. Instead of the Superview, if we change this to be connected to the Safe Area, then on iPhone X the page indicator will automatically move up above the Home indicator.
When I build and run now, the page control is at the right place, and this works for both portrait and landscape. Let's move on to the second issue that I found, which is over in the Videos tab. Once again, things look pretty good, but if I bring up the search field, well, that doesn't look quite right. Let's compare this to the Contacts app looks. A couple things look wrong here. The color of the search bar background isn't quite right, and the sizing is a bit off. And if I rotate to landscape, I can see things don't look right here either. The search field and Cancel buttons are both being clipped by the rounded corners of the screen. This is a typical example where paying attention to the Safe Area is really important. For this search field, what the WWDC app is doing is explicitly presenting a UI search controller. Now in iOS 11, the search bar can be integrated with the navigation bar, which will give the right presentation like we saw in Contacts. Let's look at the code and make that change.
Here's the code that presents our search controller. I'm going to make two changes. First, instead of presenting the search controller, we'll hand it to the UINavigationItem for this view controller. And second, I'll set the search controller's isActive property to true. This will cause the navigation bar to activate it and start editing. Notice that we can use the availability support to only do this for iOS 11, while preserving the existing behavior for older versions of iOS. Let's build and run to see how that looks. Much better. This looks like the correct presentation of the search field for iOS 11. And in landscape? Terrific. Now the search bar is fitting into the Safe Area nicely, and this is all being automatically managed for us by the navigation bar. If you have search bars in your UI with navigation bars, you definitely want to make a similar change on iOS 11.
Now let's take a look at the third part of the app that I needed to work on. Here in the Schedule tab, we are using a UITableView. The layout in portrait looks pretty good, although we've got another case of a search bar that doesn't look right. This one happens to be getting inserted in the table view as a header view, but we can apply the same change as before to integrate it with the navigation bar instead. I'll set the search controller on the view controller's navigation item, and set the active state appropriately. Let's build and run. This looks great. If I rotate to landscape, the search field looks fine and most of the UI looks like it's respecting the safe areas. But if you look closely, we use a custom background color for the table section header, and that looks wrong. The color should be extending to the edge of the screen, like they do in the Contacts app. If we look at the code, we can see that the app is setting the background color on the contentView of the header view. That seems like a reasonable thing to do, and in fact, it works fine on iPhones other than iPhone X. So what is the problem here? To understand what's happening, we need to look at the details of how a table view lays things out on iPhone X. To help illustrate this, let's start with the really useful View Hierarchy Debugger in Xcode. Here's that view we were looking at. Down in the bottom right, I can adjust the visible view range to hide all the views except the table view itself. The table view will be the full size of the screen. Now I'll adjust the visible range to include the cells of the table view. Notice how the cells extend from edge to edge. I'll select one to highlight it, and overlay the Safe Area on top of this view to illustrate where it would be. Now I'll keep extending the visible range to pull more views into the picture.
What we're seeing now is that the content view of the cells have been automatically inset to the Safe Area. So this causes a discrepancy between the size of the table cell, the one that goes from edge to edge, and the content view of the cell, which has been inset.
I'll highlight a few of the views that are involved here. But now this picture is getting a bit busy, so let's simplify this and label these views.
By default, table cells will inset their content views so that they are inside the Safe Area. That insetting behavior is something that you can control. In Xcode, you can use the Content View Insets to Safe Area checkbox. There's a corresponding property you can set in code as well.
If you uncheck the checkbox, then the content view will not be inset, and the content view will now go from edge to edge.
One final point here is that regardless of the content view's insetting, the layout margins in the content view will continue to be relative to the Safe Area by default. Similar to the content view insetting, there are properties that give you control over the behavior of these layout margins. You can get more details about this and other margin-related options in the documentation and WWDC videos which I'll mention at the end.
OK, now that we've seen how table views position their cells with regard to the Safe Area, let's go back to the code where we were setting the background color on the header view. We can see that we're setting it only on the content view, which is being inset to the Safe Area.
At this point, there are a couple different ways we could fix this problem. One of them would be to disable the table view's default behavior of insetting content views to the Safe Area, but doing that will affect everything else in our content view as well, and we'd lose this helpful default behavior. Instead, the best solution here is to set the background color of the background view, which, unlike the inset content view, spans the full width of the cell regardless of any Safe Area insets.
With that change, when we build and run, we go from this, where the header background color doesn't go edge to edge, to this, where the colors span the entire table but the content view isn't changed at all. That looks much better.
Those are three examples of issues I encountered while updating the WWDC app for iPhone X. They weren't difficult to fix, and mostly had to do with landscape view. A few quick reminders. Linking against the iOS 11 SDK and including a Launch Storyboard will enable the fullscreen native resolution for your app. And while you may see some issues in portrait, the majority will very likely be in landscape so be sure to test all your UI with the interface rotated, both to the left and to the right. You'll avoid most issues by respecting the Safe Areas. Auto Layout and the safeAreaLayoutGuides will handle a lot of the layout challenges automatically, but if you're doing manual layout you do have access to the Safe Area insets and can do whatever calculations you need. This information is available via the UIView class. It's also important to not interfere with the Home indicator at the bottom of the screen. For details about the Home indicator and many of the other aspects of designing for iPhone X, be sure to watch the Designing for iPhone X video which has lots of important details for bringing your app to this new screen. There were also a few key videos at WWDC 2017 where we introduced the Safe Area layout guides, talked about important gesture handling changes, and how to take advantage of new iOS 11 features like the integrated search bar support, and much more. And of course, you can always get more information at developer.apple.com or on our Developer Forums. Thanks!
-