
-
SF Symbols 3 Appの詳細
インタラクティブなシンボルライブラリであるSF Symbols Appの最新のアップデートをご確認いただけます。アクセシブルでインクルーシブな見た目も魅力的なAppをデザインするために、ライブラリを活用する方法を確認しましょう。Appとシンボル検索の変更点、プレビューとカスタムシンボルの管理、そしてシンボルをインターフェイスのデザインに組み込む方法について解説します。このビデオを見る前に、WWDC21の「SF Symbolsの新機能」をご確認いただくことをお勧めします。
リソース
関連ビデオ
WWDC21
WWDC20
WWDC19
-
このビデオを検索
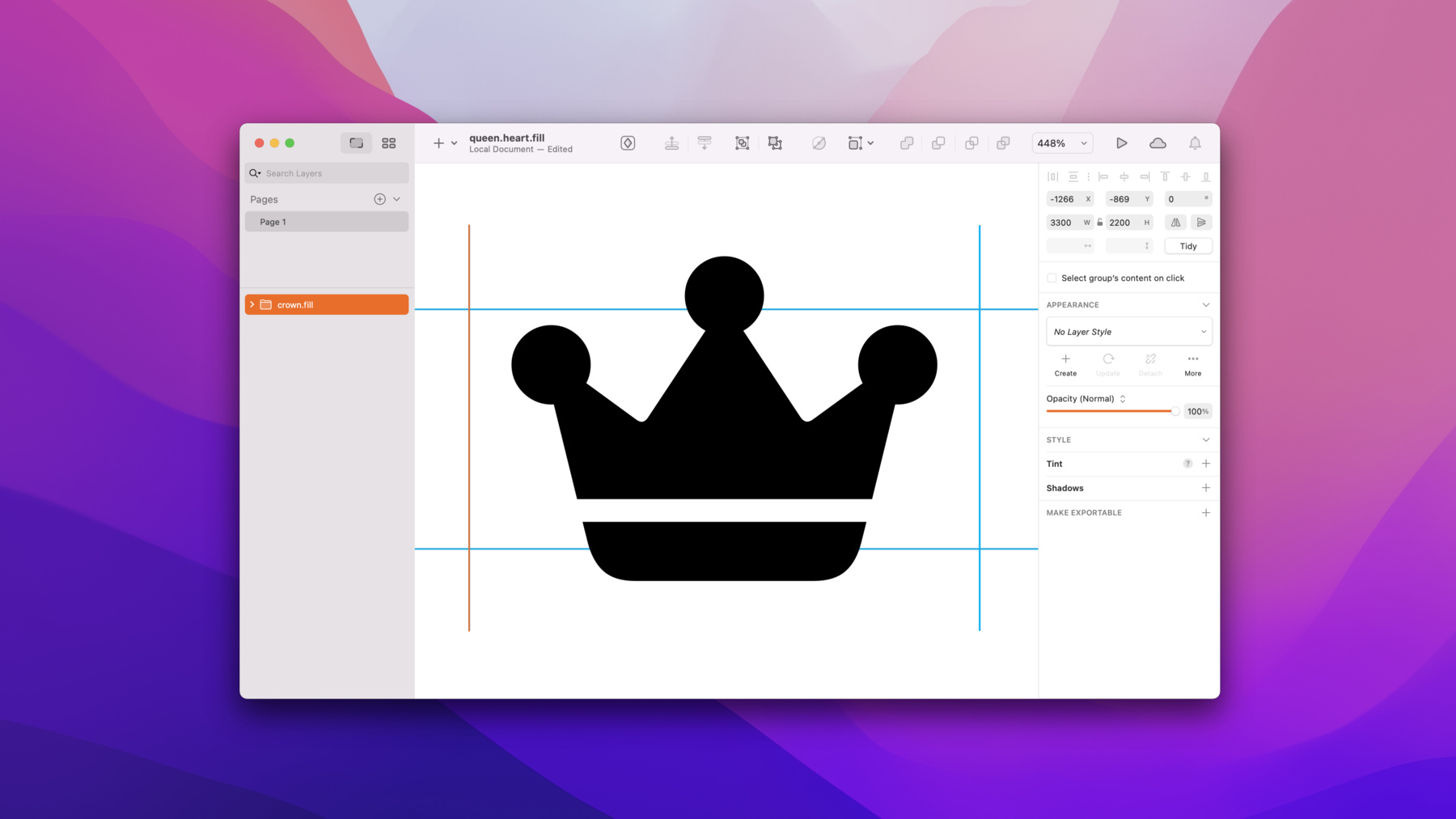
♪ (SF Symbols 3アプリの紹介) こんにちは ポールです SF Symbols App の開発に携わっています 本日は 今年Appに追加された 素晴らしい新機能の一部を 紹介しながら デザイナーや デベロッパの皆さんが 独自のAppを作成するために SF Symbols Appが どのように役立つか について説明したい思います まず プロジェクトで使用する シンボルを見つける方法について それから それらのシンボルの 見た目を紹介します その後 作成した カスタムシンボルの管理に Appがどのように役立つか 最後に デザインと開発の 全工程で使用できるよう シンボルをコピーして エクスポートする方法について 説明します ここではトランプゲームの Appを例にして考えます 家族みんなが同じ場所 にいなくても 全員で一緒にゲームを遊べる ようにしたいと思います SF Symbols Appを 開いてみましょう UIで使用可能ないくつかの シンボルを見てみましょう まず初めに 角にある プラスボタンを使用して コレクションを作成します このようにゲームで 使うシンボルを一箇所に まとめておくことで 見つけやすくできます では いくつかのシンボルを 見つけてみましょう 1人でゲームをするのでは 家族で楽しむゲームに はなりませんから 他のプレーヤーを招待するのに 使用するシンボルを探しましょう スライドバーのここにある カテゴリで SF Symbolsカタログを 表示できます 「Human」カテゴリには プレーヤーの追加に最適な シンボルがあります 人とプラスマークのシンボルを トランプゲームのコレクションに ドラッグアンドドロップすることで すぐに見つけられるようにします プレーヤーを数人招待したら 今度はカードです スペード ハート クラブ ダイヤの トランプ絵札の4種が必要です ツールバーで「suit」を 検索すると システムが表示する シンボルカタログに フィルタが掛けられます これもSF Symbols の便利な機能です 塗りつぶしバージョンの絵札を トランプゲームのコレクション に追加します カードを並び替えるための シンボルがあると 便利なので 「stack」という用語で 検索して 使用するシンボルを いくつか見つけます 最後に 新しいプレーヤーが 強いプレーヤーにも 対抗できるように ルールブックも用意する ことにします 「book」で再度検索して シンボルをもう1つ 追加します できました これでプロジェクトで使用する 全シンボルのリストが 完成しました さて次に SF Symbolsライブラリは 拡張し続けていますが Appを実行する全ての プラットフォームで これらのシンボルを使用できる ようにしておくことが大切です 例えばプレーヤーを 追加するシンボルでは 古いバージョンの OSをまだ使用している 家族も数人いるので AppがiOS 13でも動作する ことを確認します ここには person.fill.badge.plusという インスペクタがあります これはiOS 14に対応する SF Symbols 2.0以降の モノクロで使用可能ですが 古いOSでは使えません しかし 別の名前のものもあり 警告の記号が ついています これは 非推奨の名前で 古いプラットフォームを 対象にする場合役立ちます person.badge.plus.fill はiOS 13に対応する SF Symbols 1.0まで 遡った全バージョンで 動作します iOS 13やその他の古い プラットフォームへの 互換性を保ちたい場合は この名前を使用できます しかし これらの名前は あくまでも非推奨なので できる限り早く最新の 名前に移行しましょう 家族全員がデバイスを最新 バージョンに更新したときに 古いOSへのサポートを終了 できるよう このシンボルの名前を 新しいものに 切り替える必要があります シンボルをAppで使用するには 他に何を確認すべきでしょうか 家族の他のメンバーは たいてい米英語以外の 言語を使用しているので 彼らのデバイスでも 整然と表示されるように したいと思います 情報インスペクタは シンボルの見た目が 別の言語でどのように 変わるかを表示できます 先ほど選択した ルールブックのシンボルは 自動的にユーザーにとって ネイティブの 文字で表示されます 左から右と 右から左の言語の 違いも考慮して 本を開く方向も調整 されます つまり 追加の作業は いっさい不要で 家族のそれぞれが自分の好きな 言語の文字で 本を表示できます これは素晴らしい機能です 現在では .arや.zhなどの 接尾辞を使用して Xcodeで特定の言語を指定 することは可能ですが 一般的に言語接尾辞を 使用しないシンボル名 を使用して ユーザーの 使用言語に適した 表示をシステムが 選択するようにします では これらのシンボルが Appでどのように 表示されるかを見てみましょう レンダリングインスペクタ を使用して これらのシンボルの Appでのレンダリングを制御し どのように表示されるか確認します 異なるレンダリングモードを クイックツアーで見てみましょう モノクロモードでは シンボルをレンダリングするとき 例えばシステムカラーの 紫色のような 単一色を選択できます またはカスタム色を選択できます マルチカラーモードに切り替える 場合 シンボルは本質的な意味に 基づく色で表示されます ハートとダイヤの絵柄は 赤色になり スペードとクラブは 黒色になります スペードとクラブの色は ダークモードの場合を考慮して 調整されます ここは バックグラウンドピッカー を使用してテストできます 本質的な色がないシンボルには パーツごとに色を選択できます 今年 階層レンダリングモード が導入され 単一色を使用し 不透明度で深度と 重みを追加します 単一色を選択して シンボルの異なる部分が 異なる不透明度レベルで 強調されます 最後に 新しい パレットレンダリングモードで より細かい制御が 可能になりました レンダリングに2色か 3色の異なる色を指定して それがシンボルに与える 影響を確認できます 異なるレンダリングモードの 詳細や どの場面でこれらの機能を 使うか そしてSF Symbolsの 最新機能を確認するには 「SF Symbolsの新機能」での タリアの説明を参照してください これでAppのデザインと開発を スピードアップし 見た目も 素晴らしくできる SF Symbolsを 選ぶことができました 今では3000以上の SF Symbolを Appleプラットフォームに 組み込めるようになっています でもAppに必要なシンボルがない 場合はどうしたらよいのでしょうか カスタムシンボルの出番です ハートのクイーンは トランプでは特別な役割 を持つものですが このAppでもハートのクイーンに 特別なシンボルを使うことにします システムセットにはこれに該当する シンボルはないため カスタムシンボルを作ることに します ビルトインの王冠の SF Symbolが好きなので これを元にカスタムデザインを 始めたいと思います crown.fillを選択し > を選択します これだけでカスタムシンボルを 作成できました ここから queen.heart.fill などのより説明的な名前を使用し デザインの変更を始めます カスタムシンボルの形状を 変更するため SVGテンプレートファイルを エクスポートし それをSketchなどのベクトル エディタで開いて デザインに修正を加えます 完了したら編集済みの テンプレートを SF Symbols Appに ドラッグアンドドロップするだけで カスタムシンボルが更新されます 前に述べたように クイーンのシンボルを 目立たせたいので 新しいカスタムシンボルで 今年導入された 新しいレンダリングモードを 使用したいと思っています カスタムシンボルを選択し サイドバーから マルチカラーなどのレンダリング モードに切り替えるとき 一連のコントロールが表示され 注釈を付けたり 新しいレンダリング モードを選択できます また 新しいギャラリー表示を 使用して 編集するシンボルを 拡大表示できます マルチカラーモードで王冠の ハート部分を赤色にし 下側を黄色にしましょう ハートを選択して 新しい レイヤーにドラッグします 次に 新しいレイヤーの色を 赤にします 王冠の下側の 古いレイヤーを黄色に 設定します 階層モードでは ハートをプライマリレイヤーに 王冠の残りの部分をセカンダリ レイヤーに配置します デフォルトのレイヤーは プライマリに設定されており 王冠の下側の2つのレイヤー 部分を選択し それらを新しいレイヤーに ドラッグします 既にプライマリレイヤーが 存在するので 新たに作成されたレイヤーは 自動的にセカンダリに設定されます これで完了です 注釈付けができたので 作成したシンボルをトランプゲーム コレクションに追加して 他のシンボルと一緒に 保存しておきましょう コレクションに含めておくと 新しいレンダリングモードを 使用して このシンボルの見た目 を他のシステムシンボルと並べて 確認できます さらに詳しく 独自のカスタムシンボルを 確認したり 今年追加された カスタムシンボルテンプレート の新機能を知りたい場合は マイクの 「カスタムシンボルの作成」 セッションを参照できます これでシンボルコレクション の準備完了です 今度は シンボルのデザインと コードへの取り込みを行います デザインの組み合わせの 簡単な例から始めましょう ルールブック用に選択した 本のシンボルを 使用してボタンの モックアップを作成して それをタップすれば ゲームの遊び方の説明を 表示できるようにしたいと 思います システムが提供している SF Symbolを使用して シンボルをテキストの横に置き モノクロレンダリングモードを 使用しようと思います この場合 シンボルをデザイン Appに組み込む最善の方法は SF Symbols Appと 一緒にインストールされる SFフォントを使用することです これを行うには > を選択するか Command-Cを押してから デザインAppにペーストします このようにシンボルをテキスト としてペーストします 同じテキストボックスで 「ルール」という言葉を シンボルの横に追加できます SFフォントを使用すると 貼り付けられたシンボルが 周囲のテキストに揃えて 配置とフォント の重みが調整され 追加の作業は 全く必要ありません このような手間のいらない デザインは 私のお気に入りの デザイン手法です SFフォントの使用に関する 詳細は WWDC20の 「SF Symbols 2」 セッションを参照してください これがモノクロのシステムシンボル に関する説明です 特別に作成したハートのクイーンの シンボルはどうなったのでしょうか これは内蔵のものではなく カスタムシンボルなので SFフォントを使用できません マルチカラーや階層などの レンダリングモードを使用する システムシンボルについては どうでしょうか 大変嬉しいことに この度 SF Symbol Appに イメージをコピーして デザインカンプで使うための サポートが追加されました シンボルを選択し ツールバーの 重みを指定し レンダリングインスペクタを設定 するだけです 次に > を選択するか Option-Command-C
を押してからデザインに ペーストします また > で イメージの形式を変更 できます シンボルはPNGまたはSVG 形式でコピー可能で ポイントサイズやピクセルスケール も指定できます SF Symbols Appは 再設定されない限り これらの設定を使用し続けます コピーされたイメージには 垂直方向に余白が追加される 場合があります このようにシンボルの 垂直方向の中心が揃えられ 水平方向の行にある複数の シンボルの作業が楽になります SFフォントの使用とは異なり これらのイメージは重みの整合や 周辺のテキストとの自動整列は 保証されていませんが シンボルのデザインにもたらす 新機能の柔軟性には 特筆すべきものがあります は デザインカンプの作成を 意図した機能で カスタムシンボルをデザイン に取り込む 最善の方法で マルチカラー 階層 パレットなどの レンダリングモードでの シンボルのデザインに 大いに役立ちます コードでSFのシンボルを 使用することについて 詳細は触れずに 一般的に問題 になるポイントに触れておきます SFのシンボルをコピーして コードで使用するとき シンボルそのものではなく シンボルの名前をコピーしている ことを確認してください 新しい機能を シンボルをアセットカタログに 含めるために 使いたいと思われるかも 知れませんが 代わりに オプションで フルカスタムシンボルの 全機能を取り込めるように しましょう コードでのSFシンボルの 使用について詳しくは SwiftUI ULKit および AppKitでのSFシンボル 使用に関するトムとヤコブの セッションをご覧ください SF Symbols Appは デザインと開発の プロセス全体を通じて 役に立つAppです シンボルをすぐに使える ようにするための コレクションや レンダリング モードでシンボルの 見た目を確認する プレビューを使用できます 独自のカスタムシンボル を作成し 新しいレンダリングモードを 適用して Appに独自性を与えながら Appleプラットフォームでの 統一感を確保できます もちろん シンボルをコピーしたり 書き出したりして デザインカンプやXcode プロジェクトで使用して Appの見た目や使用感を 優れたものにできます 以上がSF Symbols App の今年の新機能です アクセスしやすく 誰もが使え 見た目に優れたAppの 迅速なデザインと開発の お役に立てれば幸いです Appを使いこなせるように なったら いつでも私の家族のトランプ ゲームに参加してください ♪
-